|
||||||||||||||||
|
|
||||||||||||||||
ホームページに動く画像(アニメーションGIF)を挿入する事により、ページのアクセントとなるので ポイントを 目立たせる事が可能です。 ※アニメーションGIFを多用するとページがチカチカして見づらくなり、物件情報がかえって 目立たなくなります。アクセントとして効果的に挿入してください。 今回は「特集!」という文字をアニメーションGIFで作成する方法を例に説明いたします。 【アニメーションGIF】
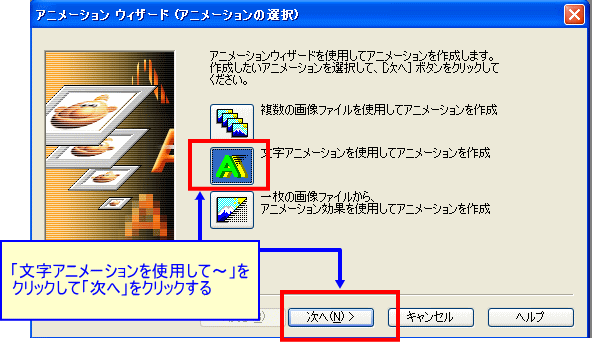
ウェブアニメータを起動する。 パソコン左下の ①スタート ⇒ ②すべてのプログラム ⇒ ③IBMホームページ・ビルダー ⇒ ④ツール ⇒ ⑤ウェブアニメータ  スタートアップの画面で「アニメーションウィザード」をクリックする。  アニメーションウィザードの画面で「文字アニメーションを使用してアニメーションを作成」をクリックしてから 次へをクリックする。  作成する画像の背景、サイズを指定して「次へ」をクリックする。 ※今回は背景を指定しないで画像のサイズ「文字サイズに連動」50×25を指定します。  文字アニメーションを作成する ①「文字」欄に作成したい文字を入力する。 ②フォントの種類、サイズ、色等文字の指定をする。 ③効果の種類を選択する。(今回は「点滅」を選択しました) ④ 動きが速過ぎる時は「効果の設定」の「合計時間」を増やし、「作成するフレーム数」を減らしてください。 ⑤「OK」をクリックする。  アニメーションウィザード(アニメーションのプレビュー)で動きを確認し、良ければ「完了」をクリックする。  ファイルから「名前を付けて保存」をクリックする。  保存する場所を「HomePage」に変更する。 ファイル名をご自分で分かりやすい名前(半角英数字)に変更して「保存」をクリックする。  4 4
作成した画像を挿入したいファイルをホームページビルダーで開き、作成した画像ファイルを挿入します。 (今回はindexを例にします)  ナビメニューから「写真や画像の挿入」をクリックし、「ファイルから」を選択してクリックする。  ファイルの場所が「Homepage」になっている事を確認し、作成した画像ファイルを選択して 「開く」をクリックする。  アニメーション画像が挿入されました。 上書き保存して、index.htmと作成したアニメーション画像をアップロードするとネット上反映します。
|
||||||||||||||||
| ▲上へ | ||||||||||||||||
| ホームページビルダー編一覧へ戻る | ||||||||||||||||


