|
||||||||||||
|
|
||||||||||||
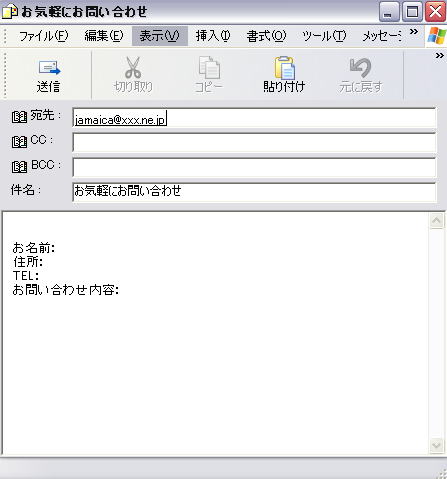
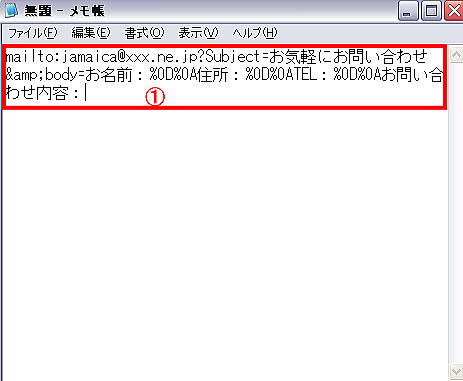
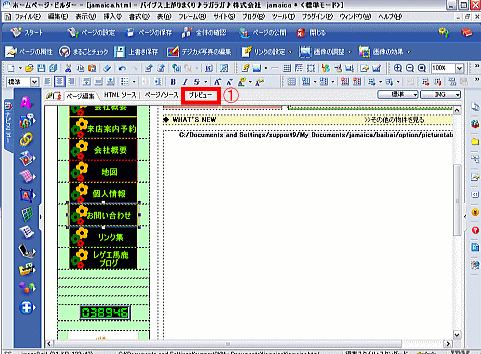
پ@ƒzپ[ƒ€ƒyپ[ƒW‚ج–â‚¢چ‡‚ي‚¹‚ب‚ا‚جƒ{ƒ^ƒ“‚ًƒNƒٹƒbƒN‚·‚é‚ئپAƒپپ[ƒ‹‚ھ—§‚؟ڈم‚ھ‚é‚و‚¤‚ةگف’è‚·‚邱‚ئ‚ھ‚إ‚«‚ـ‚·پB پ@‚±‚±‚إ‚حپAƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[Ver10ˆبچ~‚جƒپپ[ƒ‹ƒٹƒ“ƒNچى‹ئ•û–@‚ً‚²ˆؤ“à‚µ‚ـ‚·پB
پ@1. چ،‰ٌ‚ح‰؛‹L“à—e‚جƒپپ[ƒ‹ƒٹƒ“ƒN‚ًچىگ¬‚µ‚ـ‚·پB  پ@2. ‰؛‹Lکg“à‚جƒ^ƒO‚ً‘S‚ؤƒRƒsپ[‚·‚éپB
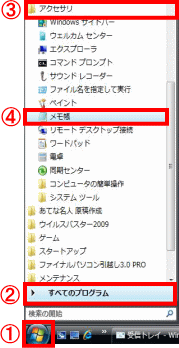
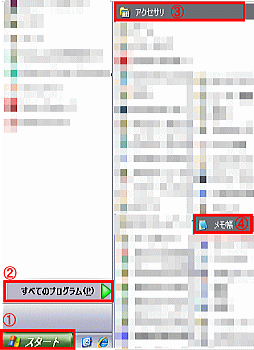
پ@3. ‡@ƒXƒ^پ[ƒg‚ـ‚½‚حwindowsƒ{ƒ^ƒ“پ@‡A‚·‚ׂؤ‚جƒvƒچƒOƒ‰ƒ€پ@‡BƒAƒNƒZƒTƒٹپ[پ@‡Cƒپƒ‚’ ‚ًƒNƒٹƒbƒNپB
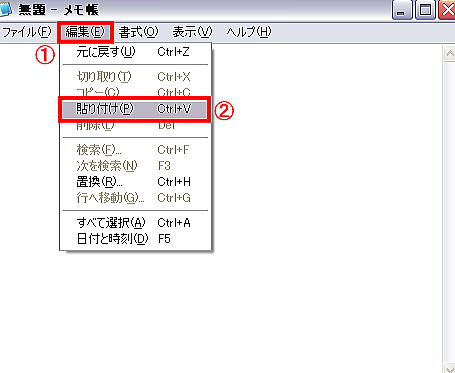
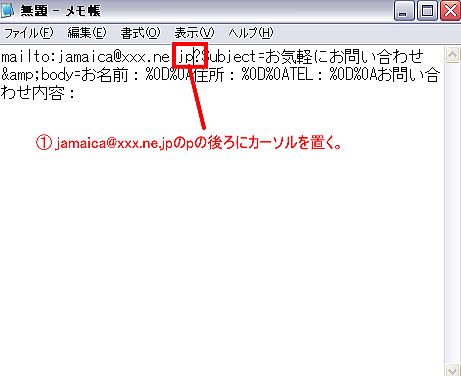
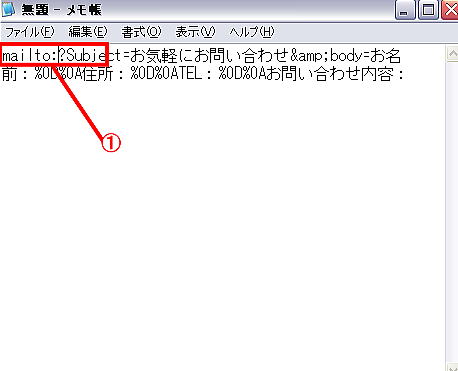
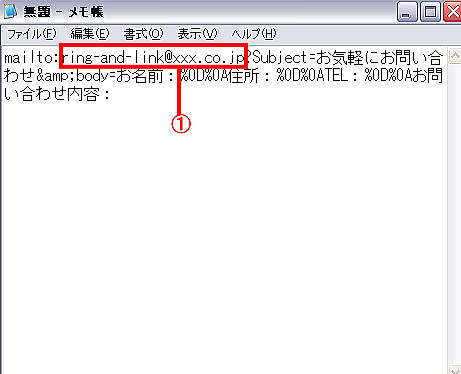
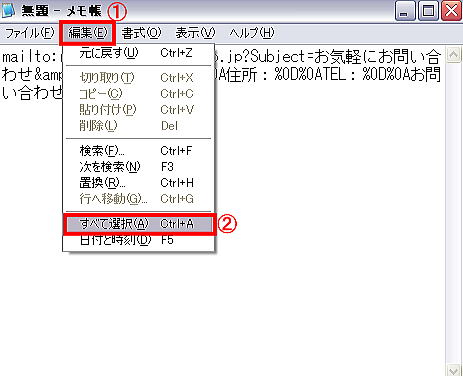
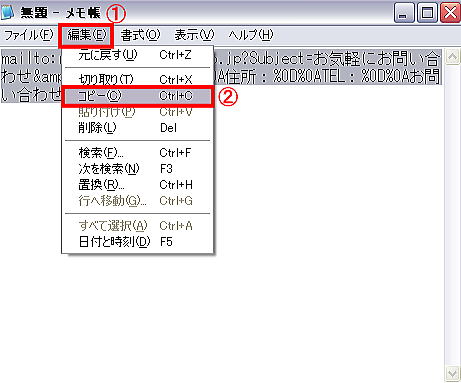
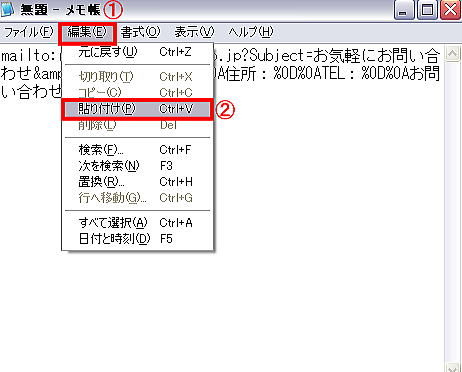
 پ@پ@پ@پ@ پ@پ@پ@پ@ پ@4. ƒپƒ‚’ ‚ھ—§‚؟‚ ‚ھ‚ء‚½‚çپA‡@پy•زڈWپz‚ًƒNƒٹƒbƒNپBپ@‡Aپy“\‚è•t‚¯پz‚ًƒNƒٹƒbƒNپB  پ@5. ‡@ƒRƒsپ[‚µ‚½ƒ^ƒO‚ج“\‚è•t‚¯‚ھٹ®—¹پB  پ@6. ‡@پyپFپz‚ئپy?پz‚جٹش‚ة‚ ‚éپA‰¼‚جƒپپ[ƒ‹ƒAƒhƒŒƒXپyjamaica@xxx.ne.jpپz‚جŒم‚ë‚ة پ@پ@ ‡@ƒ}ƒEƒX‚ً’u‚«چ¶ƒNƒٹƒbƒN‚إƒJپ[ƒ\ƒ‹‚ً“_–إ‚³‚¹‚éپBپB  پ@7. ‡@ƒLپ[ƒ{پ[ƒh‚جپyBackspaceƒ{ƒ^ƒ“پz‚إپwjamaica@xxx.ne.jpپx‚ًڈء‚·پB  پ@8. ‡@–â‚¢چ‡‚ي‚¹ƒپپ[ƒ‹‚ًژَگM‚µ‚½‚¢پAƒپپ[ƒ‹ƒAƒhƒŒƒX‚ً“ü—حپB پ@پ@پ@پ@پ¦چ،‰ٌ‚ح—ل‚ئ‚µ‚ؤپyring-and-link@xxx.co.jpپz‚ئ“ü—حپB  raberu پ@9. ‚±‚ج‚ـ‚ـƒRƒsپ[‚µ‚½ƒ^ƒO‚ًژg‚¤ڈêچ‡‚حپA‡@پy•زڈWپz‚ًƒNƒٹƒbƒNپBپ@‡Aپy‚·‚ׂؤ‘I‘ًپz‚ًƒNƒٹƒbƒNپB پ@پں‘¼‚ة‚àچs‚ً’ا‰ء‚µپA–{•¶‚ً’ا‰ء‚إ“ü—ح‚µ‚½‚¢ڈêچ‡‚حƒRƒ`ƒ‰‚ًƒNƒٹƒbƒNپB  پ@10. ƒ^ƒO‚ھچ•‚‘I‘ً‚³‚ꂽ‚çپA‡@پy•زڈWپz‚ًƒNƒٹƒbƒNپBپ@‡AپyƒRƒsپ[پz‚ًƒNƒٹƒbƒNپB  پ@11. ƒRƒsپ[‚ھڈI‚ي‚ء‚½‚çپA‡@پyچإڈ¬‰»پz‚ًƒNƒٹƒbƒN‚µپAƒپƒ‚’ ‚ًچإڈ¬‰»‚ة‚·‚éپB  پ@12. ‚±‚±‚ـ‚إ‚ھƒپپ[ƒ‹ƒٹƒ“ƒNƒ^ƒOچىگ¬چى‹ئپB
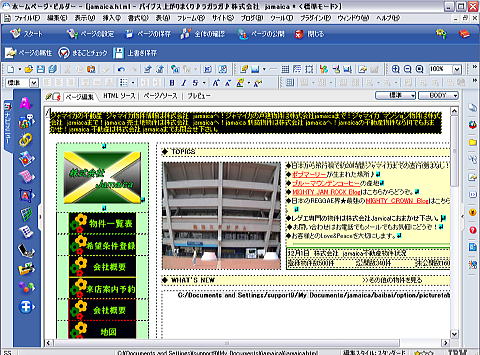
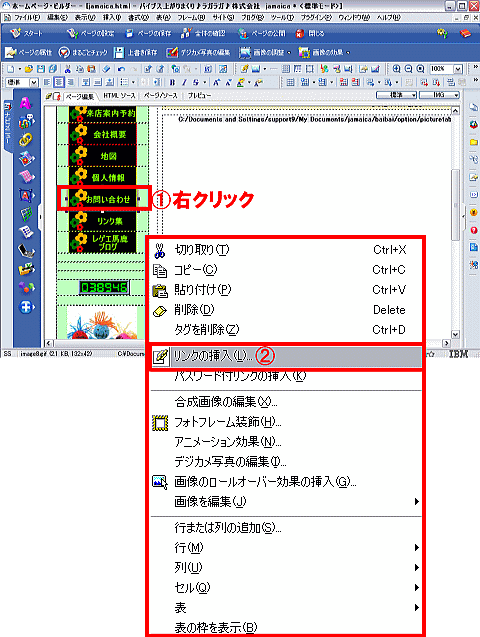
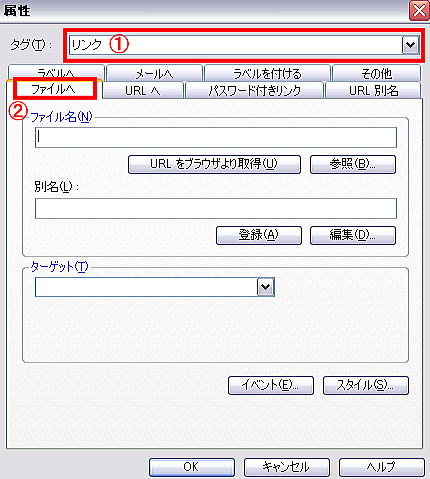
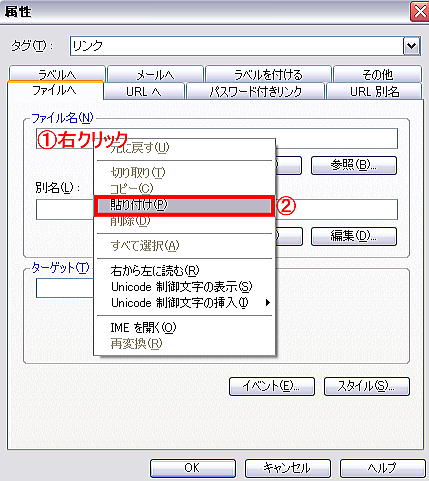
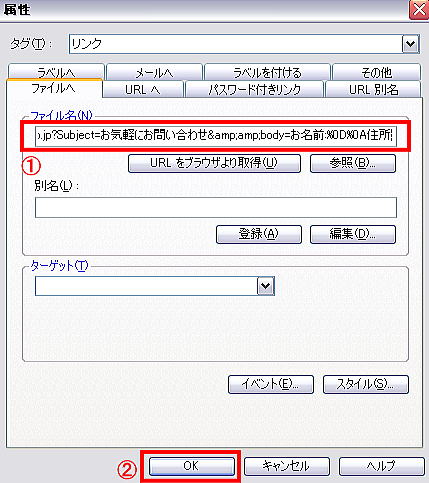
پ@1. ƒپپ[ƒ‹ƒٹƒ“ƒN‚ًگف’肵‚½‚¢ƒyپ[ƒW‚ًƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[‚إٹJ‚پB  پ@2. ƒپپ[ƒ‹ƒٹƒ“ƒN‚ً“\‚肽‚¢•”•ھ‚ً‘I‘ً‚µپA‡@‰EƒNƒٹƒbƒNپ@‡Aپyƒٹƒ“ƒN‚ج‘}“üپz‚ًƒNƒٹƒbƒNپB پ@پ@ پ¦چ،‰ٌ‚ح—ل‚ئ‚µ‚ؤپAپy‚¨–â‚¢چ‡‚ي‚¹‰و‘œپz‚ضƒپپ[ƒ‹ƒٹƒ“ƒN‚ًگف’肵‚ـ‚·پB  پ@3. ‡@پyƒٹƒ“ƒNپz‚ة‚ب‚ء‚ؤ‚¢‚éژ–‚ًٹm”FپBپ@‡Aپyƒtƒ@ƒCƒ‹‚ضپz‚ة‚ب‚ء‚ؤ‚¢‚éژ–‚ًٹm”FپB  پ@4. ‡@پyƒtƒ@ƒCƒ‹–¼—“پz‚إ‰EƒNƒٹƒbƒN ‡Aپy“\‚è•t‚¯پz‚ًƒNƒٹƒbƒNپB  پ@9. ‡@“\‚è•t‚¯‚إ‚«‚½ژ–‚ًٹm”FپB ‡AپyOKپz‚ًƒNƒٹƒbƒNپB  پ@10. ‡@پyƒvƒŒƒrƒ…پ[پz‚ًƒNƒٹƒbƒNپB  پ@11. ƒپپ[ƒ‹ƒٹƒ“ƒN‚ً‘}“ü‚µ‚½‡@پy‚¨–â‚¢چ‡‚ي‚¹پz‚ًژہچغ‚ةƒNƒٹƒbƒNپB  پ@12. ˆ¶گوپAŒڈ–¼پA–{•¶‚ھ“ü‚ء‚½ڈَ‘ش‚إƒپپ[ƒ‹‚ھ—§‚؟ڈم‚ھ‚ê‚خچى‹ئ‚حٹ®—¹پB  ƒ‰ƒxƒ‹
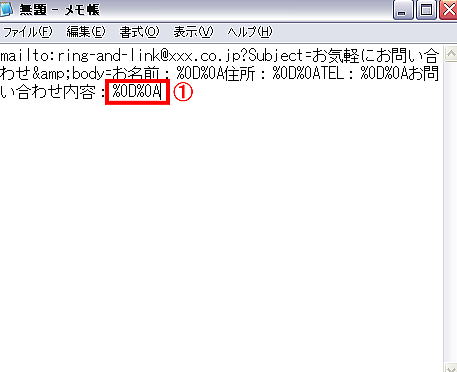
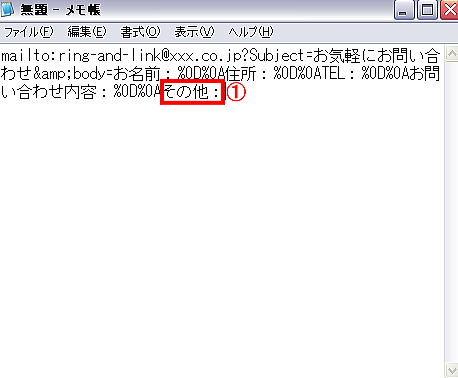
پ@1. ‰؛‹L‚ج‰üچsƒ^ƒO‚ًپAƒRƒsپ[‚·‚éپB
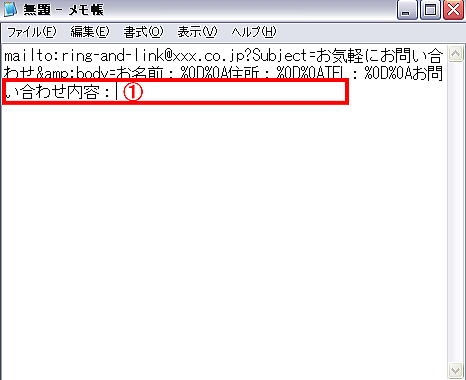
پ@2. ‚·‚ׂؤ“ü—ح‚ھڈI‚ي‚ء‚½ƒ^ƒO‚جˆê”شچإŒم‚ةپA‡@ƒ}ƒEƒX‚ً’u‚¢‚ؤچ¶ƒNƒٹƒbƒNپB  پ@3. ‡@پy•زڈWپz‚ًƒNƒٹƒbƒNپBپ@‡Aپy“\‚è•t‚¯پz‚ًƒNƒٹƒbƒNپB  پ@4. ‡@“\‚è•t‚¯ڈo—ˆ‚½ژ–‚ًٹm”FپB  پ@5. ‡@’ا‰ء‚µ‚½‚¢چs‚ج•¶ژڑ‚ً“ü—حپBپ@پ¦چ،‰ٌ‚ح—ل‚ئ‚µ‚ؤ‡@پy‚»‚ج‘¼پFپz‚ً’ا‰ءپB  پ@6. چs‚ً’ا‰ء‚µ‚ؤچىگ¬‚µ‚½ƒپپ[ƒ‹‚حپA‰؛‹L‰و‘œ‚ة‚ب‚è‚ـ‚·پB  پ@6. ‚±‚±‚ـ‚إ‚ھچs‚ج’ا‰ءچى‹ئپB‘±‚«‚جچى‹ئ‚حƒRƒ`ƒ‰پB |
||||||||||||
| پ@پ@پ@پ@پ@پ£ڈم‚ضپ@پ@پ@پ@پ@پ@ پ@پ@ | ||||||||||||
| ƒzپ[ƒ€ƒyپ[ƒWƒrƒ‹ƒ_پ[•زˆê——‚ض–ك‚é | ||||||||||||