| 5 |
スタンプ機能の活用 ※dream-Progreのみ対応 |
| |
dream-Progre賃貸・売買バージョン3以降、
物件マスタに写真を登録する際、スタンプが入れられるようになりました。
コピー防止用に社名や会社ロゴなどを入れられる機能です。
このページでは、スタンプ機能を利用して、
「建築中」「周辺道路状況」「集合ポスト」「駐輪場」など、共通した「文字」を貼り付ける方法をご案内します。
スタンプ機能を使用して文字を入れた例

|
| |
スタンプ機能で、使用出来る形式は、bmp(ビットマップ)形式の画像のみとなります。
まずは、画像を準備します。
ここでは、「ウェブアートデザイナー」で画像を作成し「ペイント」でbmp形式に変換する方法をご案内いたします。
ウェブアートデザイナーで必要な項目の文字を入力し、JPGで保存しておきます。
ウェブアートデザイナーでの操作方法は、こちらをご参照ください。
⇒ テクニック集ホームページビルダー編18番ロゴの作成
作成した画像をbmp形式に変換します。
パソコンの「スタート」→「すべてのプログラム」→「アクセサリ」→「ペイント」を起動します。
「ファイル」→「開く」→画像を選択しファイルを開きます。

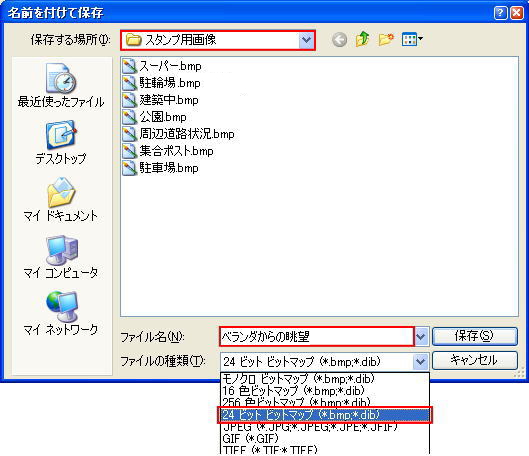
「ファイル」→「名前をつけて画像を保存」>「保存する場所」に任意のフォルダを指定します。
分かりやすいように、あらかじめスタンプ画像専用のフォルダを作成しておきます。
(ここでは、「Temp」フォルダ内に「スタンプ用画像」フォルダを作成しています)
ファイルの種類を「24ビット ビットマップ(*bmp,*dib)」を選択し、
ファイル名に任意の名前を付けて「保存」をクリックしてください。
※ホームページ上で使用するわけではないので、ファイル名は半角英数字でなくても大丈夫です。
日本語で分かりやすいファイル名を付けてください。

|
| |
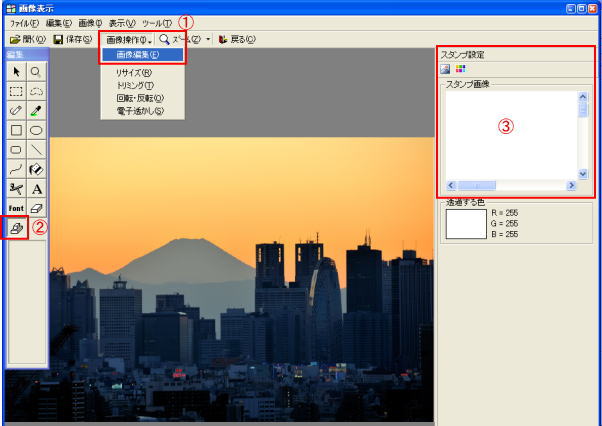
物件マスタで登録したい写真欄をクリック、登録する写真を選択し、写真を表示します。
①「画像操作」→「画像編集」をクリック→画面左側に「ツールボックス」が表示
↓
②「スタンプ」ボタンをクリックして、「スタンプ設定画面」を表示
↓
③「スタンプ画像」枠内をダブルクリックします。

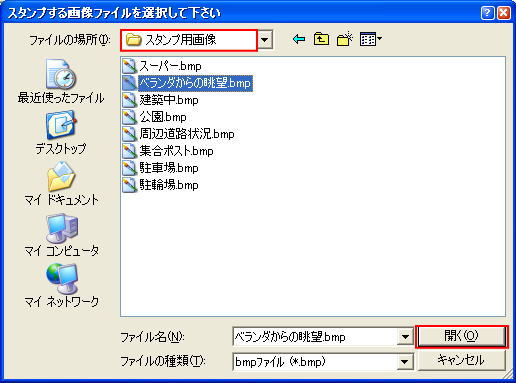
「画像ファイルを選択」画面が開きます。
「ファイルの場所」を「Temp」フォルダ→「スタンプ用画像」フォルダを選択します。
使用する画像を選択し「開く」をクリックしてください。

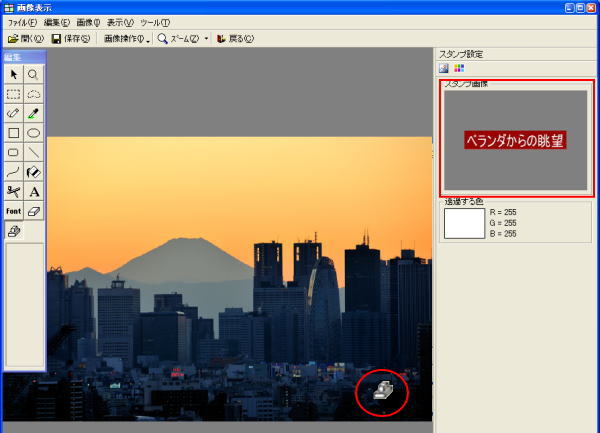
画像が選択され、マウスを写真の上で動かすと、カーソルがスタンプに変わります。
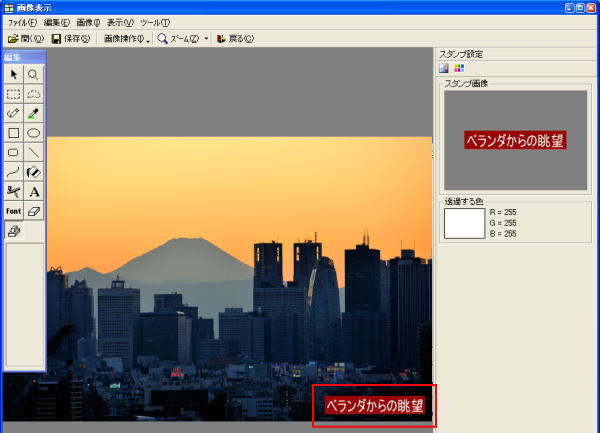
画像を載せたい位置にカーソルを置き、クリックすると画像がスタンプされます。


「保存」をクリックすると@dreamに登録されます。
「スタンプ設定画面」には、最後に使用した画像が残りますので、
画像を変更する場合は、「スタンプ画像」枠内をダブルクリックし、
画像選択画面を表示させてください。
ロゴや会社名などと使い分けて活用してください。
|
|