|
||||||||||||||
|
|
||||||||||||||
お勧め一覧の価格(家賃)・間取り・面積といった表示内容を変更、または追加したいと思ったことはありませんか? 【固定キー】や【タグキー】を使って、変更・追加することが可能です。 今回は駅名を追加する手順でご案内します。  目的別はこちらから選択 ↓ ↓ ↓ *項目の追加・・・・・21-2 *改行をいれる・・・・21-3 *文字の色を変更・・21-4 *コメントを工夫・・・ 21-5 *見出し行と背景・枠色の変更・・・21-6
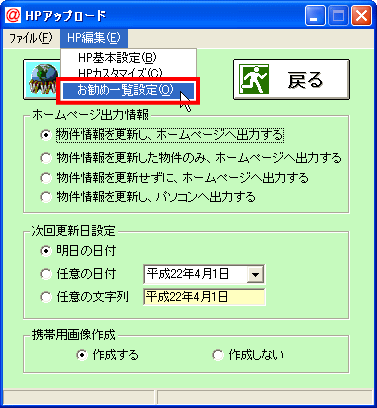
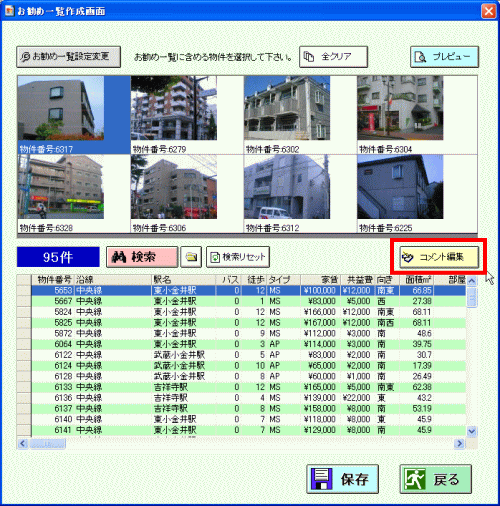
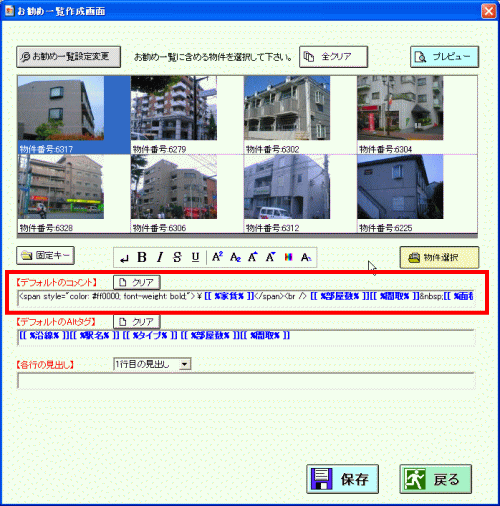
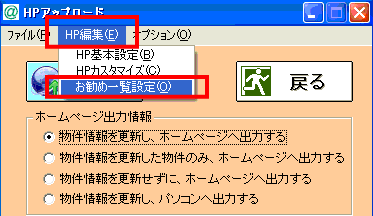
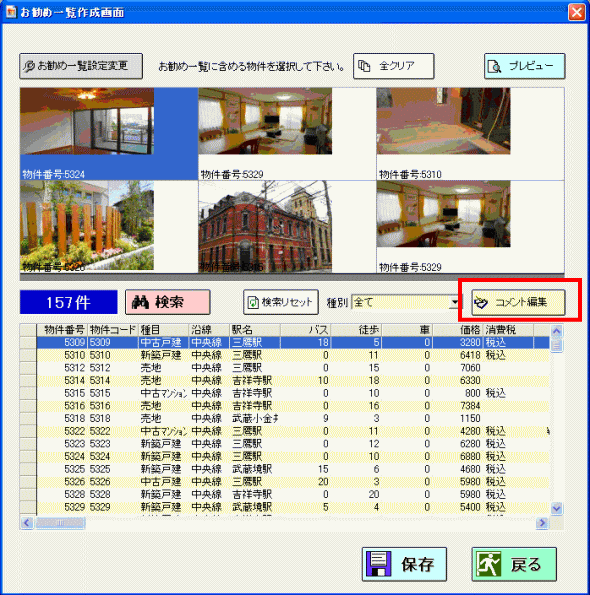
メニュー画面>HPアップロード>HP編集>お勧め一覧設定をクリック  「コメント編集」をクリック  コメント編集画面に表示が変わる ⇒ 【デフォルトのコメント】欄の内容を変更する 
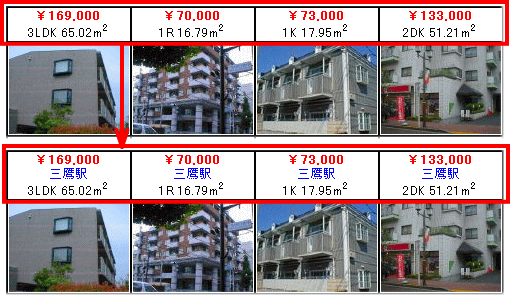
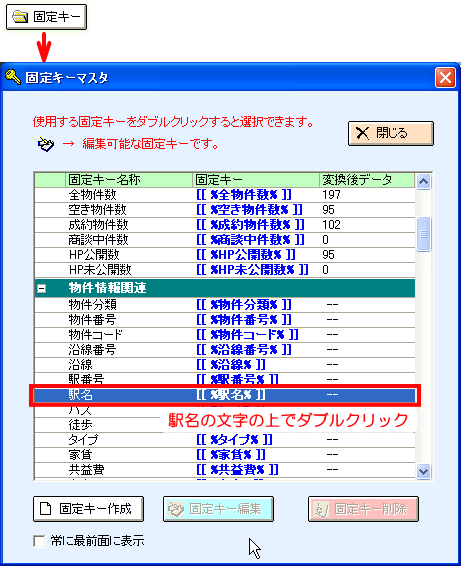
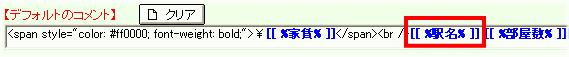
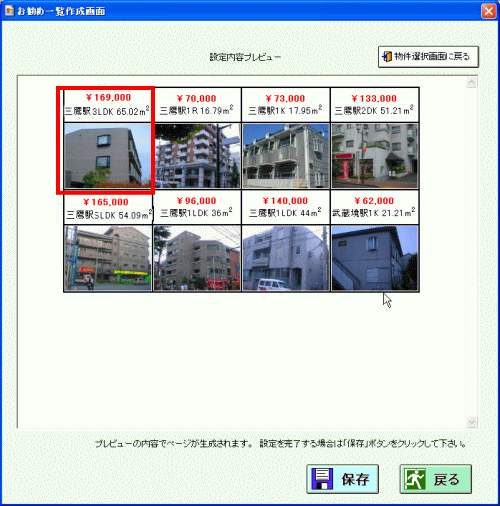
今回追加する場所「・・・\[[ %家賃% ]]<s/span><br />」と「[[ %部屋数% ]]・・・・」の間をクリックし >と[の間に黒い縦線を点滅させる ⇒ ・・・\[[ %家賃% ]]<s/span><br /> ※追加・変更する項目によってカーソルを点滅される場所は異なります。 修正箇所がわからない場合は、担当サポータへご相談ください。 「固定キー」をクリック ⇒ 固定キーマスタ画面が表示される ⇒ 駅名を探してダブルクリック  駅名が追加される  「保存」をクリック ⇒ 確認画面がでるので「OK」をクリックして保存  「プレビュー」をクリックしてイメージを確認  駅名が追加された 
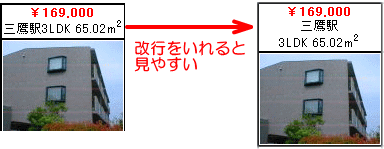
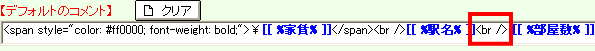
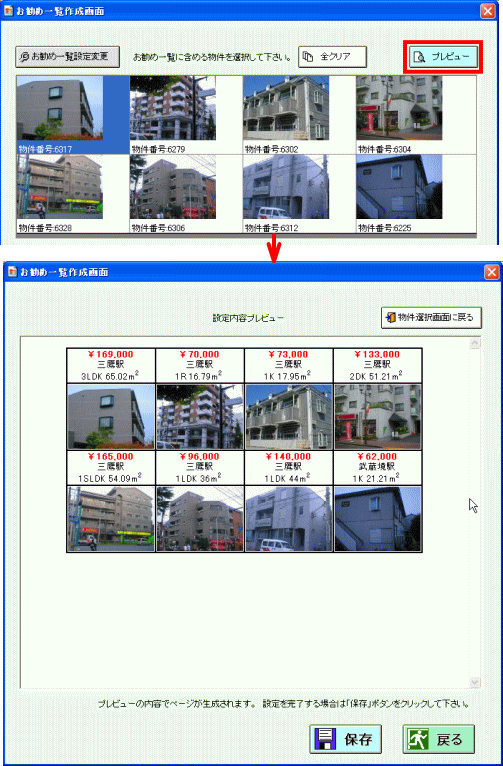
上記の設定だと、駅名・部屋数・部屋数・面積が1つの行に並んで表示されるため、見づらい状態です。 改行をいれ、見やすくする手順をご案内します。  改行をいれたい項目 [[ %駅名% ]]と[[ %部屋数% ]]の間をクリックし ]と[の間に黒い縦線を点滅させる ⇒ ・・・[[ %駅名% ]] タグキーの改行ボタン <br/>という改行のタグが追加される  「保存」をクリック ⇒ 確認画面がでるので「OK」をクリックして保存  「プレビュー」をクリックしてイメージを確認 
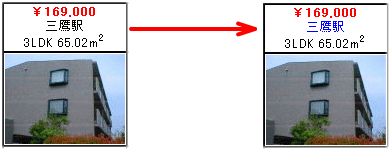
文字の色を変更することも可能です。 今回は駅名の文字の色を青くする手順でご案内します。  [[ %駅名% ]]を選択して黒く反転表示 タグキーの色ボタン 色を選択して「OK」  [[%駅名%]]の前後に文字の色を青で表示するタグが追加される 「保存」をクリック ⇒ 確認画面がでるので「OK」をクリックして保存  「プレビュー」をクリックしてイメージを確認 
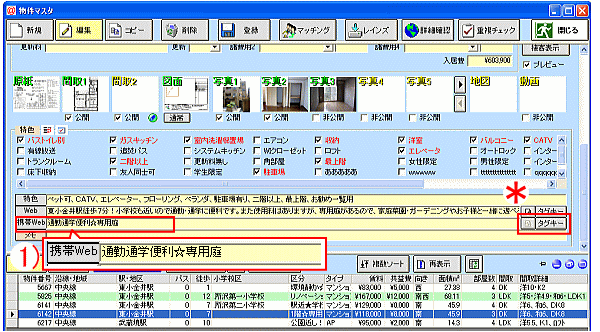
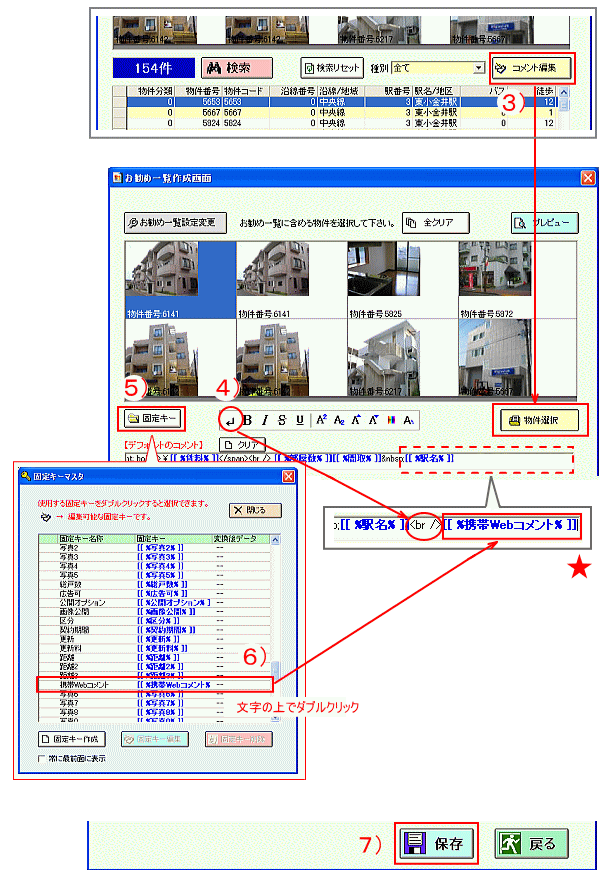
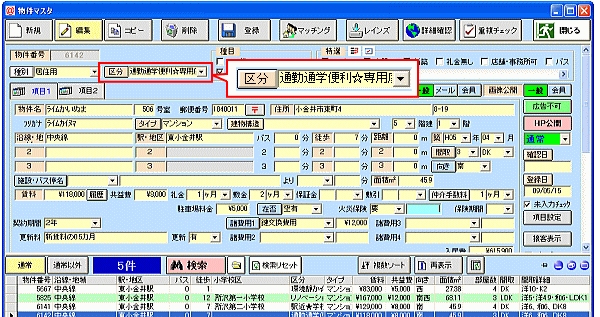
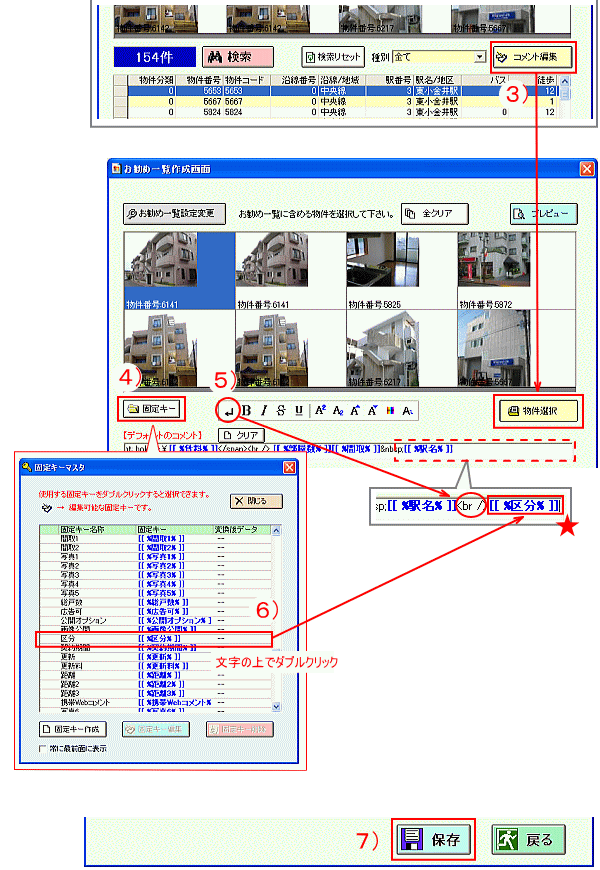
お勧め一覧にコメントを入れる際は、文字数をそろえて入れるのがきれいに見えるコツです。 *初期設定の場合おおよそ10〜11文字です。画像の大きさや表示枚数により、文字数が変わってきます。 【コメントの文字数が揃っていない場合】 文字数が多かったり少なかったりでは見栄えが悪くなります。  【コメントの文字数が揃っている場合】 全体の文字数がそろっているのですっきり見やすくまとまります。  お勧め一覧にコメントを載せる方法として、今回は2つの方法をご案内します。 1)携帯webコメントを使って物件のアピール 2)区分を使って物件のアピール 【携帯Webコメントを使って物件のアピール】 1)携帯webコメント>画像などの幅に合う文字数でコメント入力>登録 *ここではあえて、「タグキー」を使わず、お勧め一覧設定の「コメント編集」で 「タグキー」を設定すると 一括で文字色などが指定できるので、手間が少なくなります。 *各物件ごとにコメントの文字色などを変更したい場合は、「携帯webコメント」欄でタグを使用します。  *ここでは「携帯webコメント」を一番最後に表示させる設定方法をご案内します。 2)@dreamメインメニュー>HPアップロード>お勧め一覧設定> 3)「コメント編集」をクリックすると、【物件選択】に変わります。 4)表示させたいところにマウスを左クリックし、カーソルを点滅させて、タグキー「 5)「固定キー」クリック 6)固定キーマスタ>「携帯webコメント」文字の上でダブルクリック ★固定キーが挿入されました 7)「保存」をクリック  設定保存後、「HPアップロード」>「物件情報を更新し、ホームページへ出力する」>「HP出力」してください。 【区分を使って物件のアピール】 1)物件マスタ>【区分】直接入力>登録  *ここでは「区分」を一番最後に表示させる設定方法をご案内します。 2)@dreamメインメニュー>HPアップロード>お勧め一覧設定> 3)「コメント編集」をクリックすると、【物件選択】に変わります。 4)表示させたいところにマウスを左クリックし、カーソルを点滅させて、タグキー「 5)「固定キー」クリック 6)固定キーマスタ>「区分」文字の上でダブルクリック ★固定キーが挿入されました 7)「保存」をクリック  設定保存後、「HPアップロード」>「物件情報を更新し、ホームページへ出力する」>「HP出力」してください。
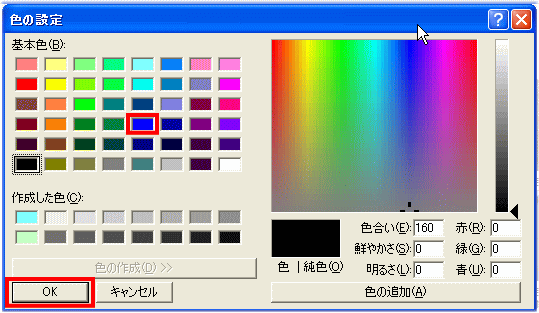
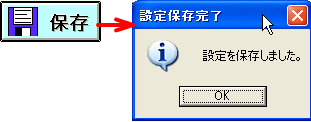
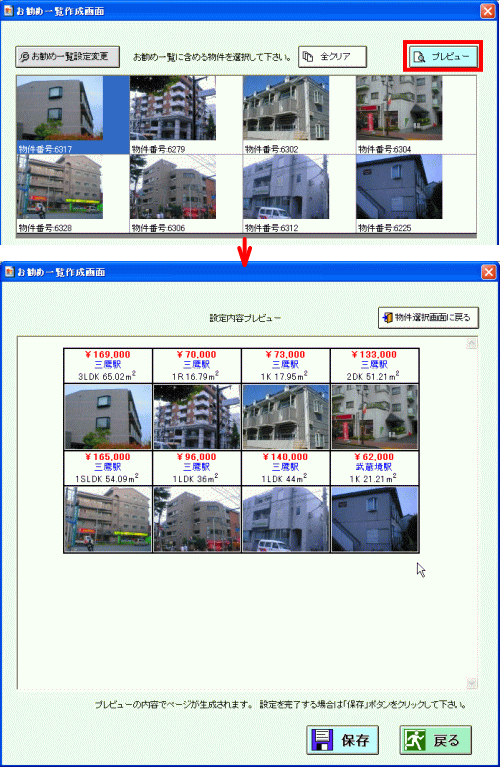
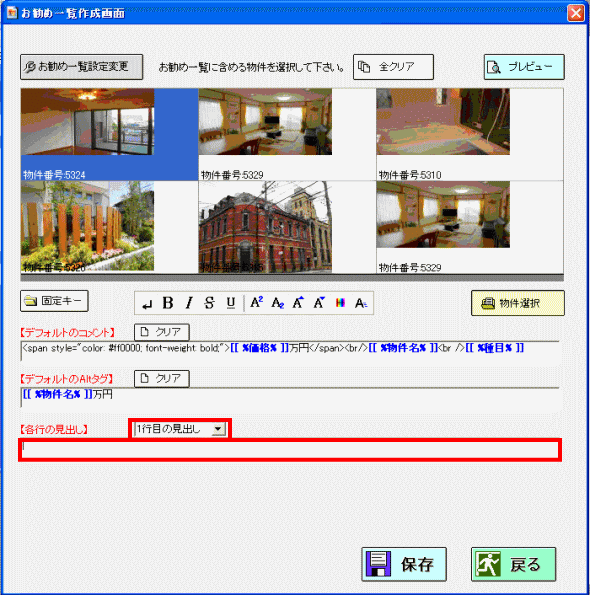
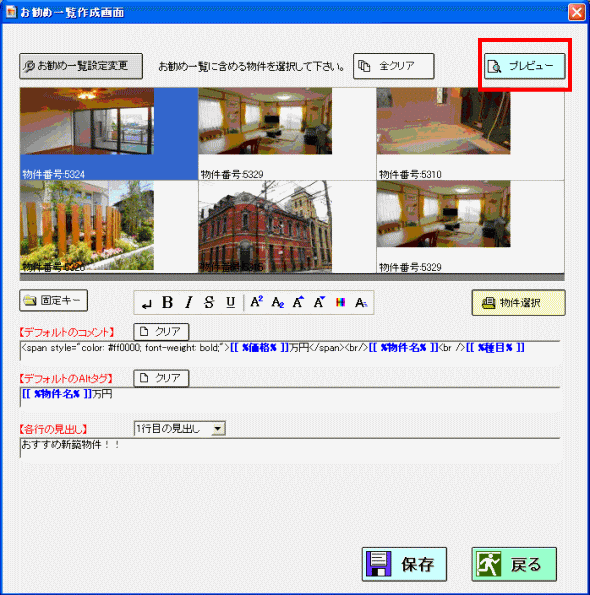
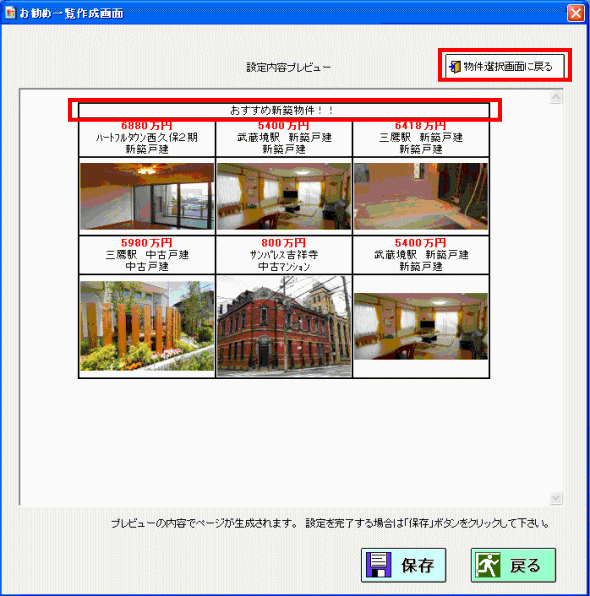
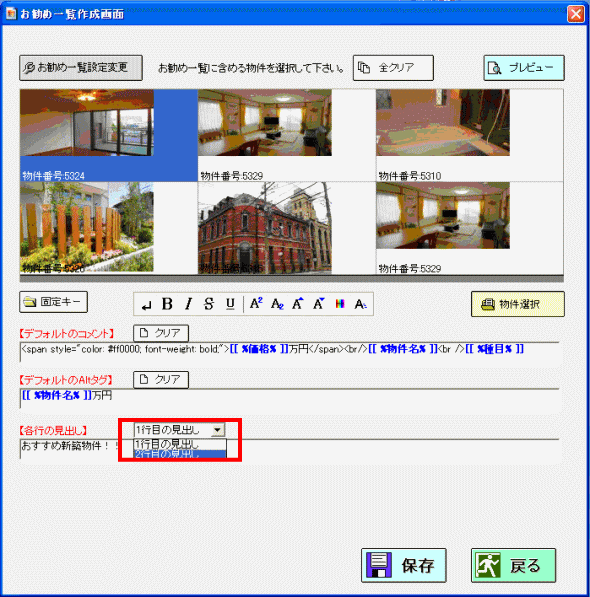
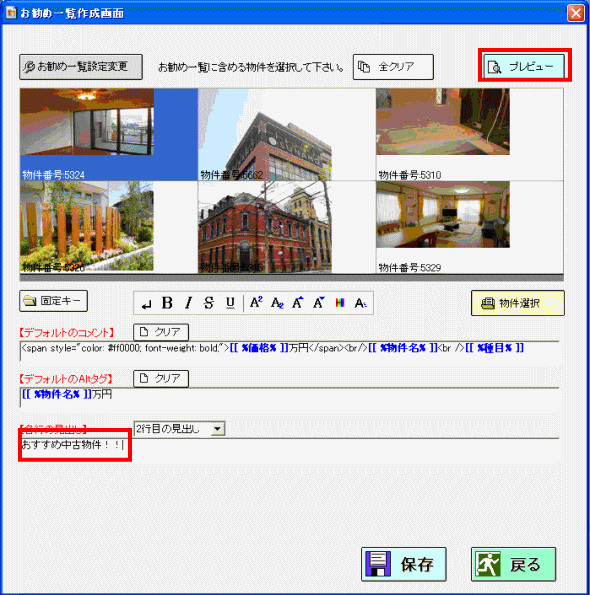
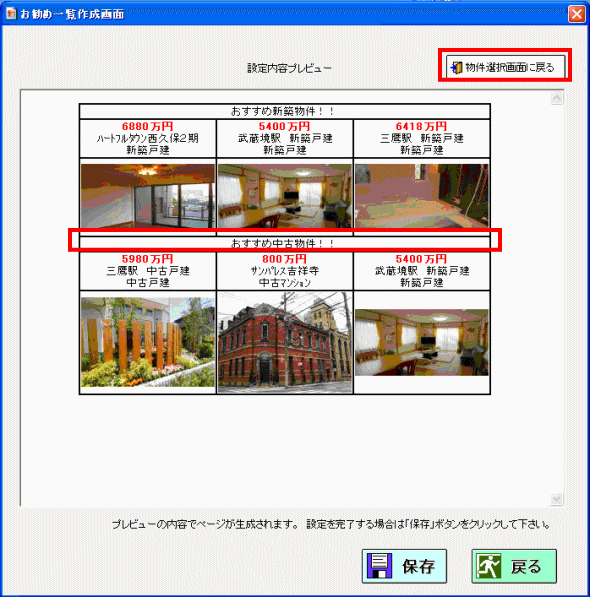
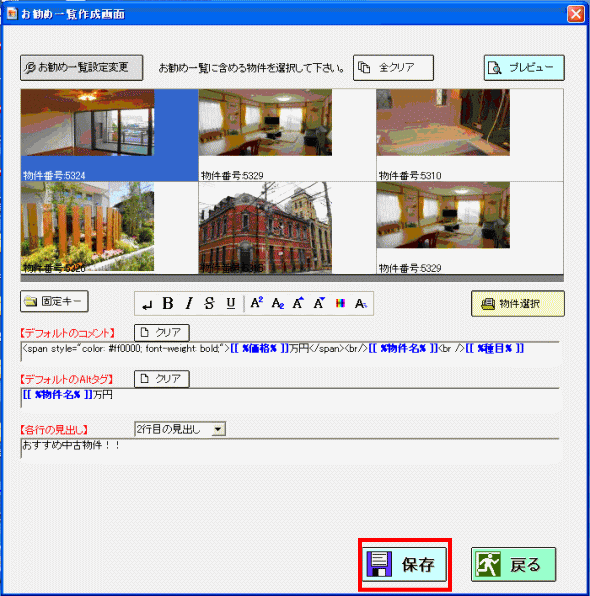
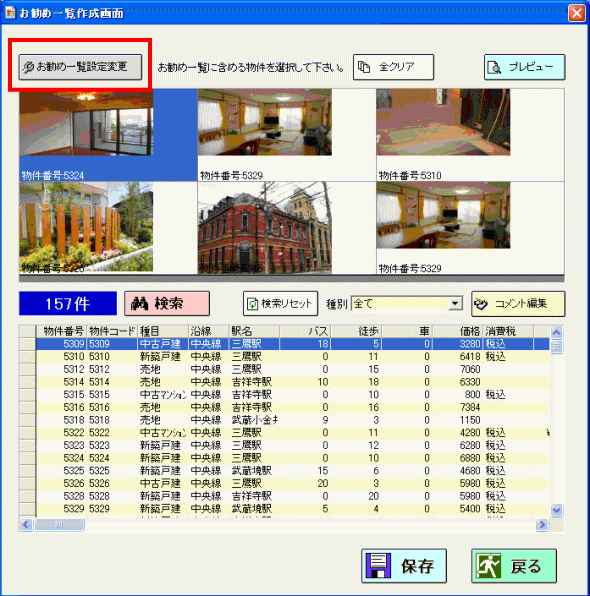
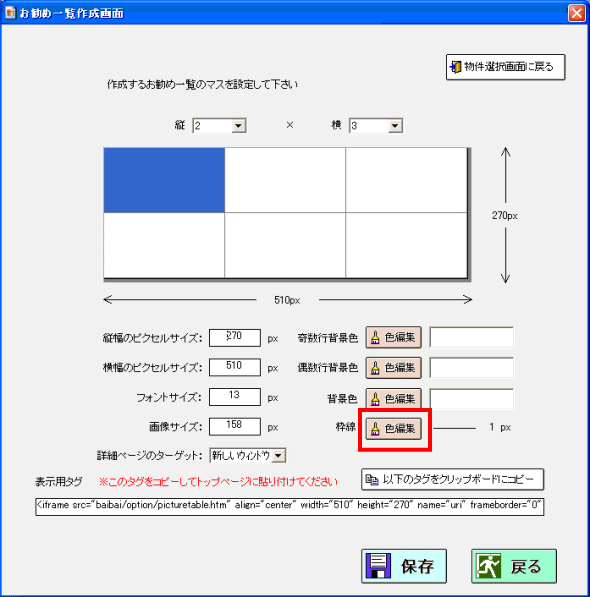
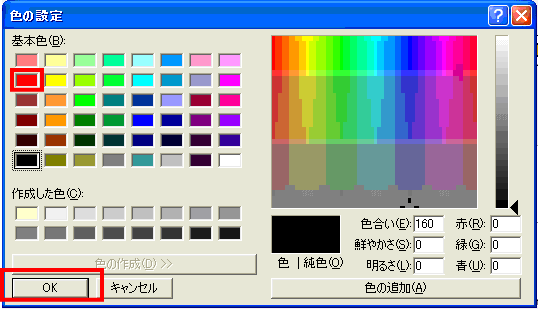
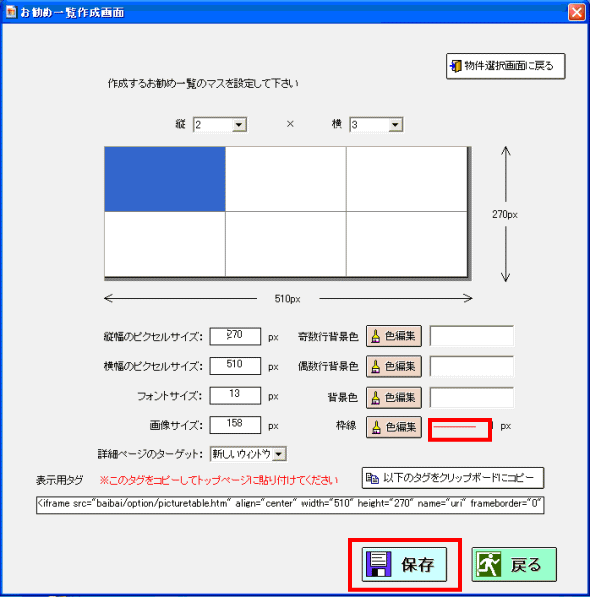
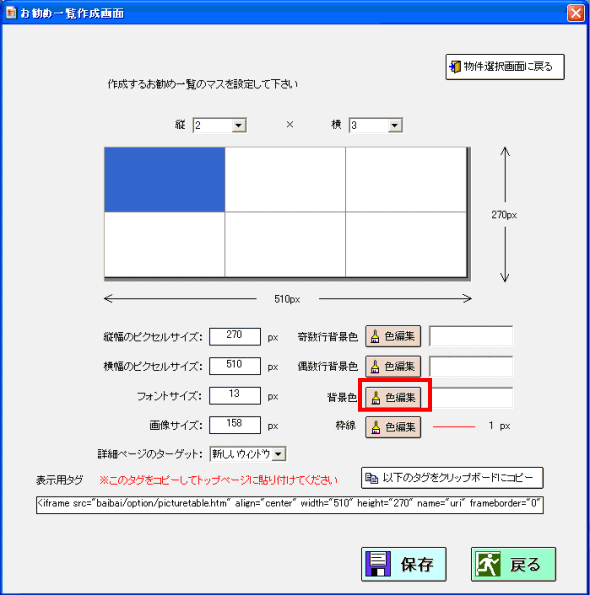
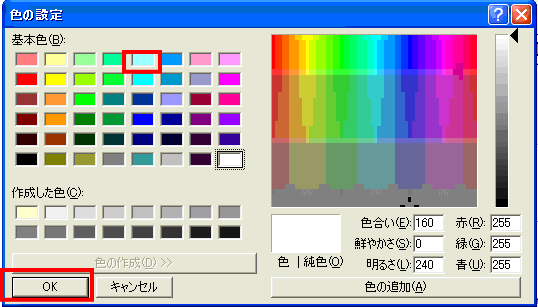
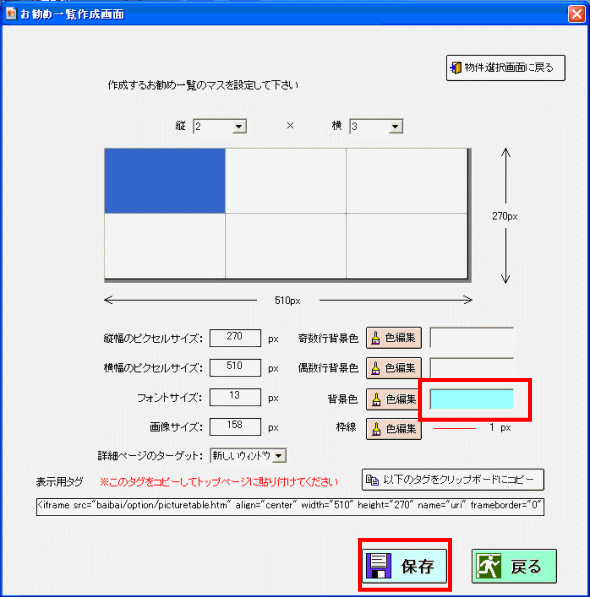
おすすめ一覧の写真の上に見出し行を入れることができます。 見出し行を入れることで、行単位で種類を分けた分かりやすい表示をすることができます。 また枠線の色や背景色を変えることもできます。  見出し行の入れ方 枠線の色と背景色の変更 【見出し行の入れ方】 「HP編集」から「おすすめ一覧設定」を選択します。  おすすめ一覧作成画面が出てきますので、コメント編集をクリックしてください。  「1行目の見出し」と書いてあるその下に、「各行の見出し」とあります。その中に文字を入力します。  今回は「おすすめ新築物件!!」と入力します。入力後、確認の為プレビューをクリックしてください。  1行目の見出しが表示されました。物件選択画面に戻るボタンをクリックしてください。  次は2行目の見出しを入力します。1行目の見出しをクリックすると、2行目の見出しが出てきます。  2行目は「おすすめ中古物件!!」と入力します。確認の為、プレビューをクリックしてください。  2行目の見出しも表示されました。物件選択画面に戻るをクリックしてください。  元の画面に戻ります。保存をクリックしてください。  設定を保存しました。「OK」をクリック、お勧め一覧画面で「戻る」。  ホームページ出力をすれば反映されます。 【おすすめ一覧の枠線の色変更と背景色変更】 おすすめ一覧の枠線と、背景の色を変更ができます。  @dreamメインメニューから「HPアップロード」、「HP編集」の「おすすめ一覧設定」をクリックしてください。 おすすめ一覧作成画面がでます。「おすすめ一覧設定変更」をクリックしてください。  枠線の色編集をクリックしてください。  ここで色が選べます。今回は赤を選び、OKをクリックしてください。  枠線の色が変わりました。保存をクリックします。  設定を保存しました。OKします。  次に背景色を変更します。色編集をクリックしてください。  好きな色を選択します。今回は水色選択してみます。選択後「OK」をクリックしてください。  色編集ボタンの隣に選択したい色が表示されます。  設定を保存しました。「OK」をクリック、「戻る」をクリックします。ホームページ出力すると反映します。  ▲上へ |
||||||||||||||
| @dream編一覧へ戻る | ||||||||||||||