|
||||||||
|
|
||||||||
2011年6月リリースの賃貸Progre V4、2012年1月リリースの売買Progre V5より、 携帯ページ用挿入タグが作成できるようになりました。 物件一覧、駅別一覧、詳細ページなど携帯ページでもコメントや画像を入れることができます。 ※@dream2000は対応しておりません。
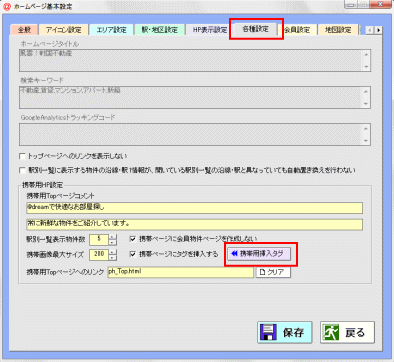
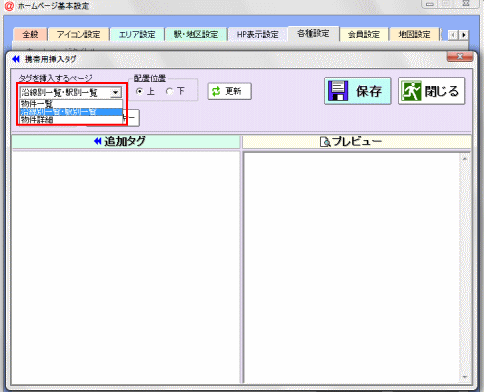
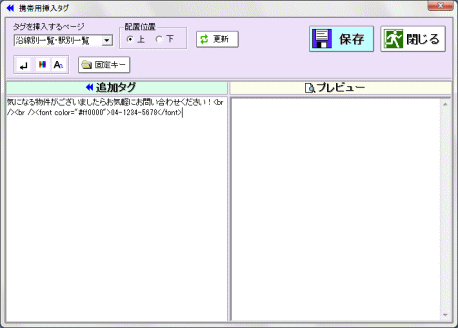
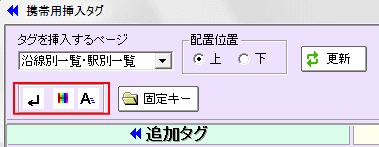
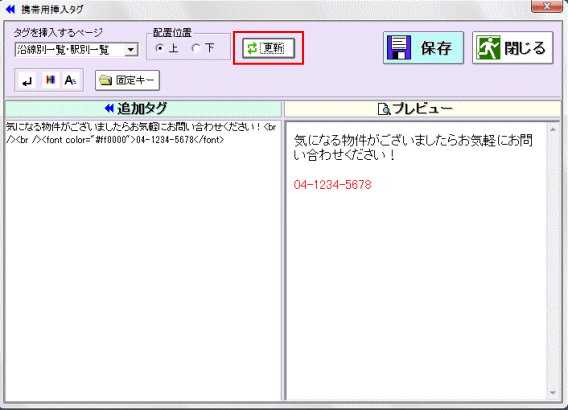
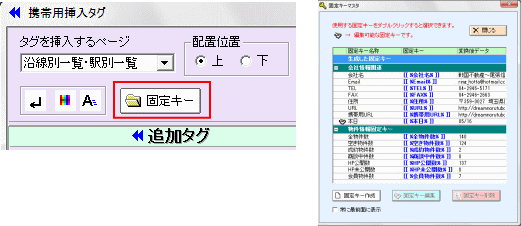
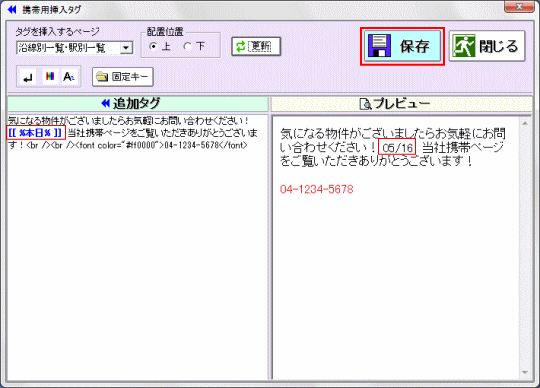
今回は例として、駅別一覧ページの上部にメッセージと電話番号を入れます。 @dreamメインメニュー>HPアップロード>HP基本設定>各種設定>「携帯用挿入タグ」ボタン  挿入タグ作成画面が開きます。「タグを挿入するページ」から「沿線別一覧・駅別一覧」を選択します。 ページ上部に挿入タグを入れる場合、配置位置は「上」のまま作成してください。  「追加タグ」画面内に表示したいメッセージ(コメント)と電話番号を入力します。  コメントと電話番号の間で改行をして間隔を取り、電話番号の文字色の変更をしてみます。  赤枠左から ○改行ボタン・・・改行したいところにカーソルを置いた状態でクリックすると改行のタグが入ります。 ○パレットボタン・・・文字を範囲選択した状態でクリックし、色を選ぶと文字色変更のタグが入ります。 ○点滅ボタン・・・点滅させたい文字を範囲選択した状態でクリックすると点滅のタグが入ります。 挿入タグが入力できたら「更新」ボタンを押してプレビューを確認します。 追加や修正があれば「追加タグ」側で挿入してください。完成したら「保存」をクリックします。  --------------------------------------------------------------------------------------------- 【携帯ページ用挿入タグ作成の注意点】 携帯用ホームページで使用できるタグはパソコン用とは異なります。 一般的なキャリア、スマートフォンで確実に表示される装飾にとどめるようにしてください。 過度な装飾やコメントは表示を重くしたり、お客様によってパケット代に影響も及ぼします。 点滅タグはキャリアにより表示されない場合があります。 --------------------------------------------------------------------------------------------- 自動で数字や日付が入る固定キーを入れることもできます。  「本日」の固定キーを入れてお礼の言葉も追加してみました。日付は自動で入ります。 「HP公開数」や「会員物件数」を入れるなど、ほかにも色々な工夫ができます。 「保存」を押して、メインメニューに戻り、HPアップロードすると携帯ページに反映します。  「物件一覧」や「詳細ページ」も基本的な操作は同様です。それぞれのページごとに設定してください。 |
||||||||
| ▲上へ | ||||||||
| @dream編一覧へ戻る | ||||||||