| 挿入タグの見栄えを、ホームページビルダーで自由に作ることも可能です。 |
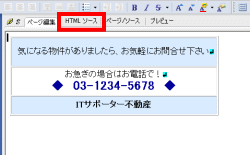
ホームページビルダー「標準モードで新規作成」で、挿入したいものを作ります。
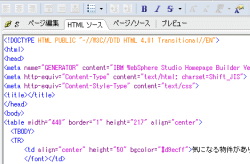
挿入するものが出来たら、「HTMLソース」表示にしてください。
|
 |
 |
 |
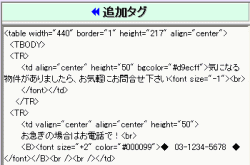
HTMLソース画面を表示させたら、<body>のすぐ下から、</body>のすぐ上までの間を全て選択、コピーします。 |
<body> ←<body>のすぐ下から
<table width="440" border="1" height="217"
align="center">
<TBODY>
<TR>
<td align="center" width="400" height="50"
bgcolor="#d9ecff">気になる物件がありましたら、お気軽にお問い合わせください<br>
</td>
</TR>
<TR>
<td valign="center" align="center" width="400"
height="50">お急ぎの場合はお電話で!<br>
<B><font size="+2" color="#000099">◆ 03-1234-5678 ◆</font></B>
</td>
</TR>
<TR>
<td valign="center" align="center" height="30"
bgcolor="#d9ecff"><b>ITサポーター不動産</b></td>
</TR>
</TBODY></table>
</body> ←<body>のすぐ上まで |
|
| <body>〜</body>の間を範囲選択し、右クリック ⇒ コピー |
|
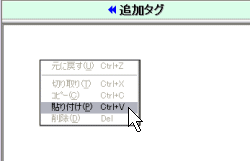
| @dreamの挿入タグ画面、追加タグ欄で右クリック ⇒ 貼り付け |
 |
 |
 |
 |
⇒ プレビューで確認 ⇒ |
 |
|
|