Google Analytics 4とは、2020年10月にリリースされたGoogleアナリティクスです(以下GA4)。
現在はユニバーサルアナリティクス(以下UA)と言われる第三世代を利用していますが、
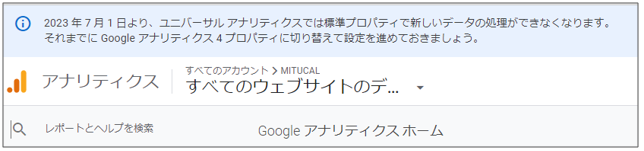
Googleから2023年7月1日の完全移行がアナウンスされています。

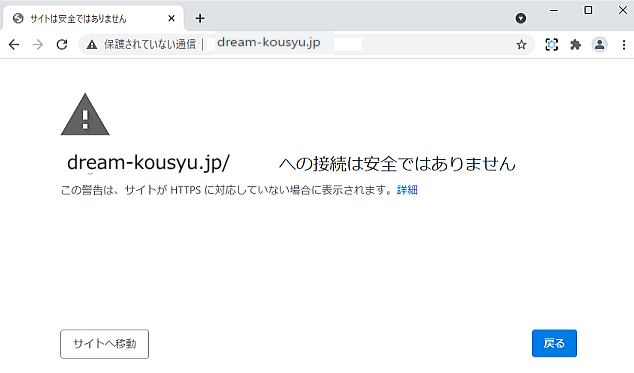
アナリティクス管理画面上に上記が表示されているアカウントは、2023年7月1日をもって
これまで使用していたアナリティクスが使用できなくなります。
(データ収集が終了。その後、半年間は閲覧のみ可)
現在、@dream-ProgreおよびWordPressにおいては、UAのトラッキングコードを設置して
ご利用いただいておりますが、2023年7月以降もGoogleAnalyticsをご利用になる場合は、
新たにGA4のトラッキングコードを設置する作業が必要になります。
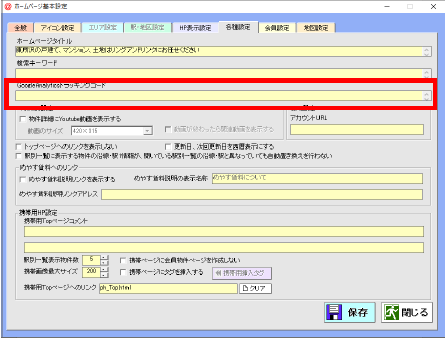
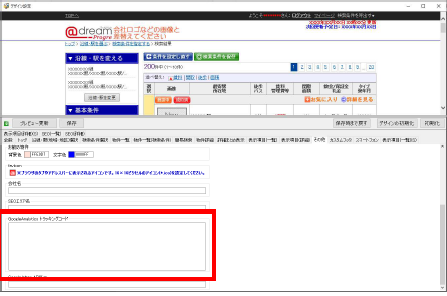
静的ページ、動的ページ、ダイナミックレスポンシブなど、ご利用されている各ページの
現トラッキングコード設定箇所にて、GA4のトラッキングコードに入替えをお願いします。
【静的ページ】

【動的ページ】

【ダイナミックレスポンシブ】

詳細につきましては、@dreamテクニック集でご確認いただけます。
▼その他編61 Googleアナリティクス4(GA4)に伴う設定作業
WordPressにプラグイン「Site kit by Google」を新たに導入することで、
GA4のトラッキングコードを設置します。
弊社WordPressをさくらインターネットでご利用中の保守加入ユーザー様については、
メンテナンスの一環として、プラグイン「Site kit by Google」の導入は弊社で行います。
プラグイン導入後、GA4のトラッキングコード設置は各ユーザー様で作業をお願いします。
プラグイン導入は、お申し込みをいただいての作業とさせていただきます。
トラッキングコードの設置手順書など準備ができ次第、該当ユーザー様にご案内します。
GA4に移行する際、UA(ユニバーサルアナリティクス)と連携設定を行った上で、
GA4のトラッキングコードを取得すると、GA4でのデータ取得を開始しながら、
2023年7月までUAの計測も併用して続けることができます。
なお、UAとGA4では取得・解析するデータが違うため、UAにあるデータは引き継がれず、
GA4での計測は1からになります。GoogleAnalyticsを今後も利用していく場合は、
UAが利用できるうち早めに連携設定を行って、併用期間を取ることをお勧めします。
GA4の移行についてお伝えしました。完全移行は2023年7月1日です。
GA4の計測は1からになるので、今後もアクセス解析を利用したい場合は、
UAが使える間に移行して、少しでもGA4のデータを取得しておくとよいでしょう。
GA4は現在のUAのアナリティクスとは画面もガラリと変わり、概念やデータ計測の方法、
解析できるデータや使いどころも大きく異なっているようです。見方や使い方に慣れるまで
時間が必要になるかもしれませんので、まずはGA4移行から進めてみてください。
GA4で必要な設定や見るべきデータなどは、今後、本ブログでもご案内していく予定です。
現時点で、GA4の仕様や使い方、画面の見方などのご質問にはお答えいたしかねます。ご容赦ください。