以前の記事で、Googleが2021年以降に検索結果のランキング要素に取り入れると
発表した「コアウェブバイタル」についてお伝えしました。

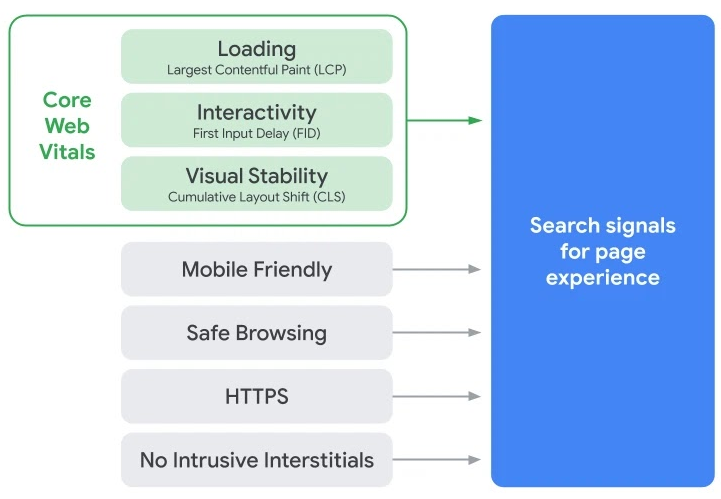
このコアウェブバイタルを含めた「ページエクスペリエンス」シグナル(信号)が
2021年5月から導入されます。ページエクスペリエンスとはユーザー体験のこと。
Googleが何をどう見て評価にしていくのか、おさらいも含めて見ていきましょう。
コアウェブバイタル(ウェブに関する主な指標)とは、ユーザー体験の向上を目的とした
Googleの取り組みの中で、特に重要とされる3つの指標を指しています。
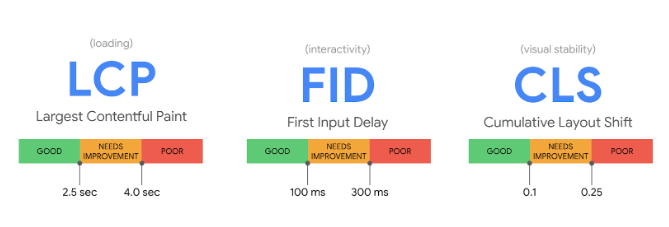
3つの指標とは「速度」「応答性」「視覚的安定性」のことで数値で評価されます。
LCP (Largest Contentful Paint)
直訳すると「最大コンテンツ描画」。ページの表示速度を測る指標です。
ウェブサイトはユーザーがURLをクリックすると、画像やテキストなどが読み込まれ、
コンテンツが表示されます。この時、ページ内で一番大きな要素が表示されるまでに
かかった時間を「LCP」として表します。読込開始から2.5秒以内が理想のようです。
FID (First Input Delay)
応答性がどうか、ユーザーの操作に反応するまでの時間を測る指標です。
ユーザーが最初にページを操作(クリック・タップ・テキスト入力など)した時、
ブラウザがその操作に反応するまでにかかった時間が測定されます。
優れたユーザー体験を提供するには1/100秒(0.1秒)以下が理想とのことです。
CLS (Cumulative Layout Shift)
視覚の安定性を測る指標です。レイアウトのズレが発生してる場合、
CLSとして計測されます。0.1未満が理想とされています。
レイアウトのズレとは、例えば読み込みの遅い画像が多かったりなどのせいで、
表示される時にガタンガタンと大きなまとまりで下にズレていくような場合。
クリックしようとしたら画面がずれて違うボタンを押してしまった・・・
という状態のサイトだと、CLSの数値が高くなってしまうということです。

横文字が並ぶととっつきにくい部分もありますが、簡単に言うと
1、どれくらい早くコンテンツが表示されるのか
2、ユーザーのアクションへの反応がどれくらい早いか
3、コンテンツの表示速度のせいで表示がズレていくことがないか
という点も評価の基準に加えますよ、ということなんですね。
モバイルファーストインデックス(MFI)で検索順位の評価基準が
スマホ用ページになるので、スマホサイトは特に気にしたいところです。
ページエクスペリエンスとはユーザー体験のこと。
ユーザーにとって快適でストレスなく、安全で安定したページが求められていて、
Googleはそれらを「ユーザー体験」として2021年5月から評価の一つに加えるということです。
Core Web Vitals以外の4つの要素はすでにランキング要因になっていますが、
おさらいもふまて、改めて確認しておきましょう。

●モバイルフレンドリー
サイトがスマートフォン対応になっていること
●セーフブラウジング
危険や悪意、虚偽のコンテンツがないこと
●HTTPS
サイトがSSL対応(安全な接続で提供)されていること
●インタースティシャルがない
閲覧の邪魔になるようなものがないこと(コンテンツを覆う広告などのこと)
これら4つの要素はすでにランキング要因として評価の対象になっています。
ユーザーにとって使いやすい優れたサイトを評価しようとする意図ですから、
「スマホ対応」「SSL化」を行って、「見やすく安全」であることが大前提。
その上で今後はCore Web Vitals(速度・応答・安定)も考えていくことになります。
実際の導入後、ランキングにどのような影響が出るのかはわかりませんが、
上記の7要素は「ページ体験度」といった側面を評価するためのもの。
検索順位を決める要因は他にも多くあるので捕らわれすぎないようにしましょう。
ページ体験度の指標より優れた情報を持ったコンテンツを上位表示する。
同じようなコンテンツがある場合は指標の評価が高い方を上位表示する。
ということなのでこれまでどおり良質なコンテンツの作成や維持をしっかり行うこと。
これまでSEOとして取り組んできたことを続けながら、ページ体験度も意識してください。
自社サイトをスマホで見て、パッと表示されるか、サクッと動くか、カクカクしないか
確認しておくことはもちろん、重たい画像があれば入れ替えるなども必要ですね。
MFIによってスマホページが評価されるので、モバイルフレンドリーになっているか。
SSL対応がサイト全体できちんとできているかも、改めて確認しておきましょう。
自分ですぐに出来ることから確認・改善・対策していくことが大切だと思います。
2021年5月に導入されるページエクスペリエンスシグナルについてお伝えしました。
検索順位にいきなり大きな影響はないとしても、そもそも表示が遅い、動作が重い
といったサイトでは直帰率や離脱率が高く、反響につながりづらくなるので、
SEO以外の点でもユーザーが好む快適なサイトに進化することは重要になります。
今後はユーザーに役立つコンテンツ(コンテンツの質)だけでなく、
サイトで提供するユーザー体験の質やその向上も意識していきたいですね。
ページエクスペリエンス(ユーザー体験)の意味を覚えていただき、
今後のサイト運営の中に、ぜひ反映させていってください。