2016年11月にGoogleが公式発表した「モバイルファーストインデックス」。
内容は「今後はPC向けページの評価ではなく、スマホ向けページの評価に基づいて
検索結果を決定しますよ」というもので、対応時期こそ名言されていないものの、
今後は「スマホ向けページが評価のメイン」という流れが確実になっていきます。
今のところ突然、順位がガクッと落ちることはなさそうな感じではあるものの、
大きな影響が出てからじゃ遅いですものね・・・そうならないよう今からしっかり
モバイルファーストインデックスへの対応をしていく必要があります。
今後、@dream+PLUSでもモバイルファーストインデックスで必要なSEO対策を
色々とお伝えしていく予定ですが、今回はまず大前提となるスマホページの準備・・
モバイルフレンドリーについて確認しておきましょう。
1、スマホ向けのページを用意しましょう
PCページ、スマホページとそれぞれに合ったページを作成してもいいし、
レスポンシブデザインで見るデバイスに合わせた表示になるのでもいい。
それぞれメリットデメリットはあるけれど長くなるので今はさておき、
とにかくまずはどちらかの方法でスマホ対応のページを用意しましょう。
「スマホ向けページが評価のメイン」ですから無いと始まりません・・
2、モバイルフレンドリーになっていること
せっかくスマホページを用意した(すでに持っている)としても、
Googleに「モバイル対応している」と認識されていないと意味がありません。
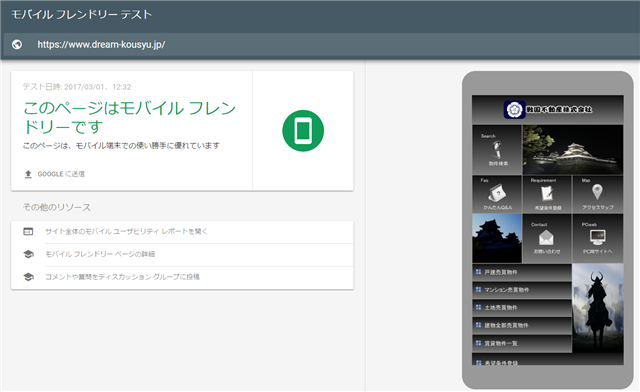
モバイルフレンドリーチェックをして大事なところを確認しておきましょう。

こんな感じで「このページはモバイルフレンドリーです」って出ればひと安心。
Googleが認識しているってところがポイントです。しっかり確認してくださいね。
リングアンドリンクではこの度、レスポンシブ版HPひな形をリリースしました!
ビルダー編集版と、WordPress編集版の2タイプ。お好みに合わせて選べます。
5月を目途に@dream-Progreでも物件ページのレスポンシブ対応を予定しています。
スマホページを作りたい、モバイルファーストインデックスに向け作り直したい方、
是非レスポンシブ版HPひな形を導入いただき、今後への準備を進めてください!
※@dream-Progreのレスポンシブ対応詳細については現段階ではお答えしかねます。
準備が整い次第、お知らせしますので今後の更新を楽しみにお待ちくださいね!