
ホームページを訪れたユーザーがそのページを閲覧したいと思うか、
他に移動するか判断する時間は、わずか「3秒」といわれています。
どんなにいい情報が載っていても、見てもらえなければ意味がないので
反響を得るためにはまず、「直帰をいかに防ぐか」考えることが重要です。
せっかくの訪問者をできるだけ逃さないページにしていきましょう。
■ファーストビュー
ファーストビューとは「ページを開いてスクロールせず見える画面範囲」のことです。
一般的にファーストビューでページを離れてしまう割合(直帰率)は70%と言われ、
そこから下へスクロールするユーザーは半分まで減ってしまう傾向があります。
限られた狭い画面の中で「見たい」「見たくない」が判断されてしまうので、
注目をひいたり、興味を持ってもらう工夫をしておくことが大切です。
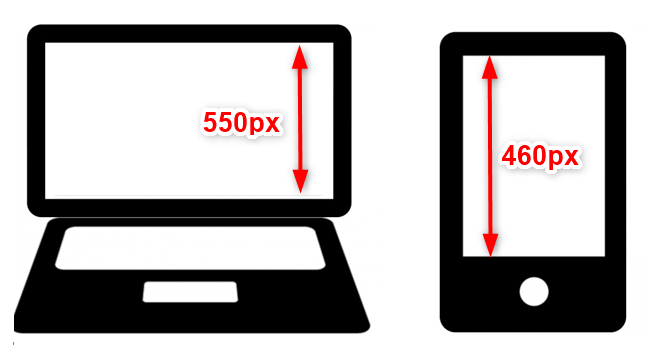
そのために一般的なファーストビューのサイズ目安を知っておきましょう。

PCページの場合、高さ550pxでユーザーの80%をカバーできるといわれています。
スマホページはi-Phoneに合わせた460pxを目安に考えるとよいと思います。
厳密なサイズより、ファーストビューが狭い範囲であることを意識してください。
■直帰させないためのポイント
ユーザーが3秒で判断するのは「自分の欲しい情報がありそうか」ということです。
まずは誰が見ても一目で「何を扱うどういうサイト」か伝わるようにしましょう。

- キャッチ画像・・・サイトの内容に関連する画像がよりベター
- キャッチコピー・・・、どこのエリアの何を扱っているかなど大きく目立つ文字
- 会社名・ロゴなど・・・不動産サイトであることが分かる文言
- 具体的な数字・・・実績や経験を数値で表示して信頼性や印象アップへ
直帰率が気になる場合、まずはこうしたポイントを確認するのがいいですね。
PCページだけでなく、スマホページやスマホ表示でも忘れず見直しをしましょう。
ユーザーの判断の中には「自分の欲しい情報がありそうか」という点ではなく、
ページを開いた瞬間の印象が「嫌だ」「見づらい」というものもありえます。
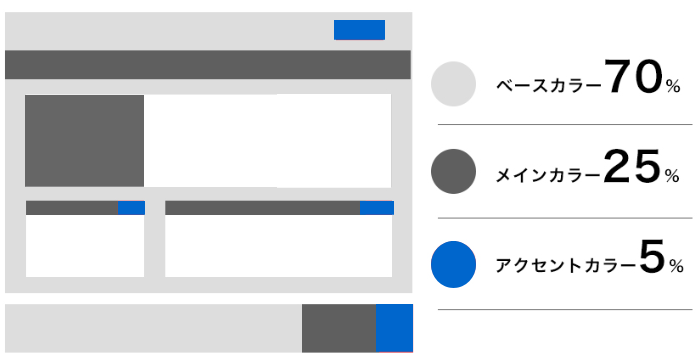
色は視覚的に大きな影響を与えるので、ファーストビューでたくさんの色や
強い色を使いすぎると、好き嫌いが出たり見づらい印象を与えやすくなります。

上記は「色の黄金比」と呼ばれるもので、こうした配色のバランスを意識すると
統一感が出たり、スッキリ見やすいデザインになるといわれるものです。
絶対にこの配色バランスじゃなければダメ!ということではなく、
見やすさにはこうした要素も関わるということを知って見直しに役立てましょう。
■直帰を防ぐファーストビューのまとめ
反響を得るためには、とにかくまず「3秒」での直帰を防ぐことが大切です。
スクロールしてもらえば、興味を持ったリンク先に移動する可能性が出るので、
ページビュー数や滞在時間が増え、より反響につながりやすくなるからです。
最近はスマホでの閲覧が増えていることから、ユーザーが好むデザインや
見やすいと思う感覚も、一昔前とは変わってきています。
そうした点も意識しながらファーストビューを見直してみてください。