|
|||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||
ブログを開設することで、会社のイメージアップになったり、閲覧者に親しみを持ってもらうことが出来ます。 ちょっとした日々の出来事などでもいいので、継続して定期的な更新が出来るようにしてみましょう。 ご来店の際、「いつもブログ見てますよ」などと言われるとうれしいものです。お客様との距離も縮みそうです。
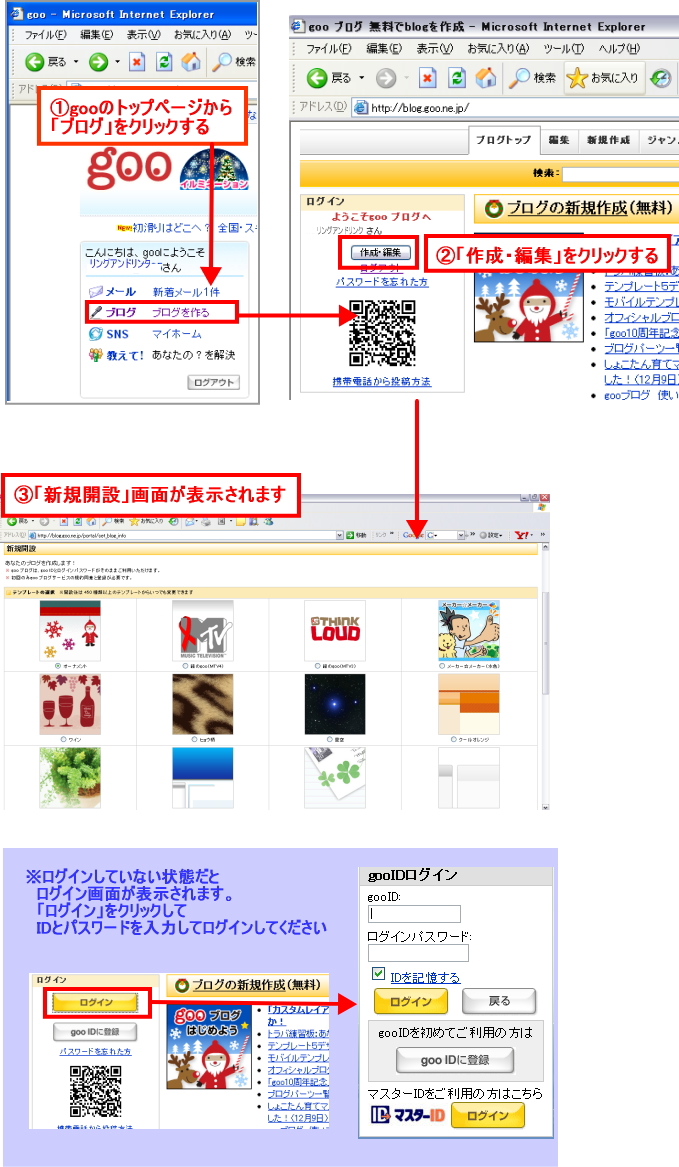
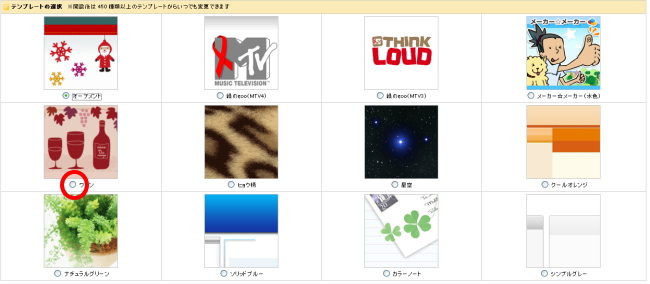
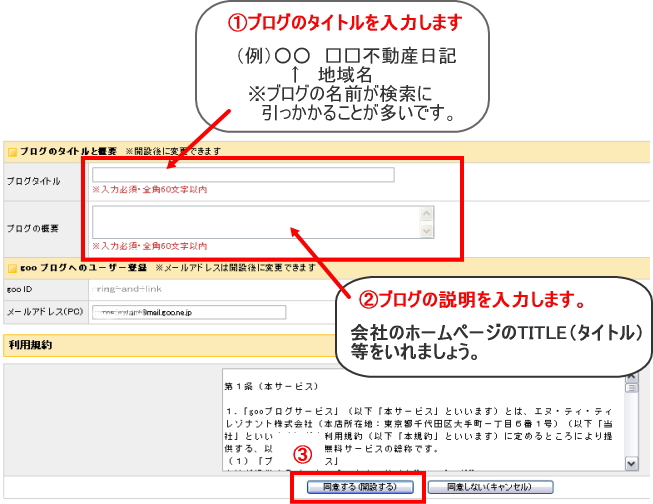
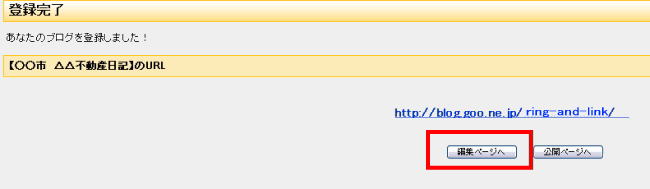
■1.gooパスポートの取得 1.gooパスポートの取得1.go1.gooパスポートの取得oパスポートの取得 gooブログを開設するには、gooIDの取得が必要です。 gooトップページ(http://www.goo.ne.jp)を開いてください。 ①gooトップページより「新規登録」をクリックします。 ②ID登録ページが開きます各項目を入力します。 ③「gooID利用規約」を お読みになり、 「同意する」 ボタンを押します。  登録完了画面が出ます。 これでパスポートIDが取得できます。 ※すでにパスポートIDを取得している方は 登録する必要はありません。 ■「gooブログ」を作る gooIDを取得したら、ブログを作りましょう。 gooブログのトップページ(http://blog.goo.ne.jp/)から、「ブログを作る」をクリックして 自分のブログを作ります。 ①gooのトップページから「ブログ」をクリックし、ブログのトップページを開きます。 ②ブログのトップページより「作成・編集」をクリックします。 ③「新規開設画面」が表示されます。 ※ログインしていない状態の場合「ブログ」をクリックすると「ログイン」画面が表示されます。 「ログイン」をクリックしてIDとパスワードを入力してログインしてください。  ■テンプレートの選択 好きなテンプレートを選択してクリックします。  ■タイトルと概要の入力 ①ブログタイトルを入力します。 ②ブログの概要を入力します。 ③「同意する(解説する)」をクリックします。  ※ブログのタイトルと説明は、後で書き換えることもできます。 ■登録完了 「編集ページへ」をクリックしてください。 
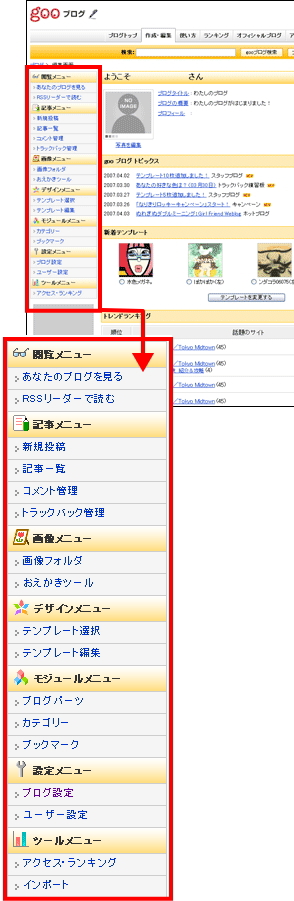
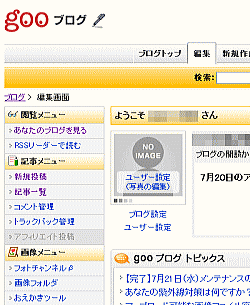
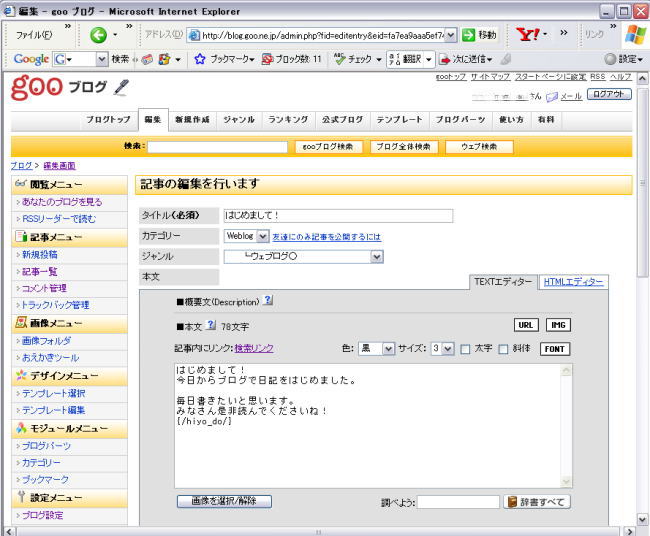
※編集画面を直接開く場合は、ブログのトップページより 「ログイン」をクリックし、 IDとパスワードを入力してログインをして下さい。 編集画面の見方
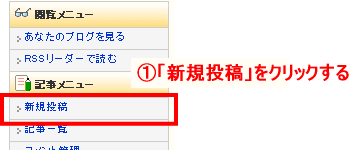
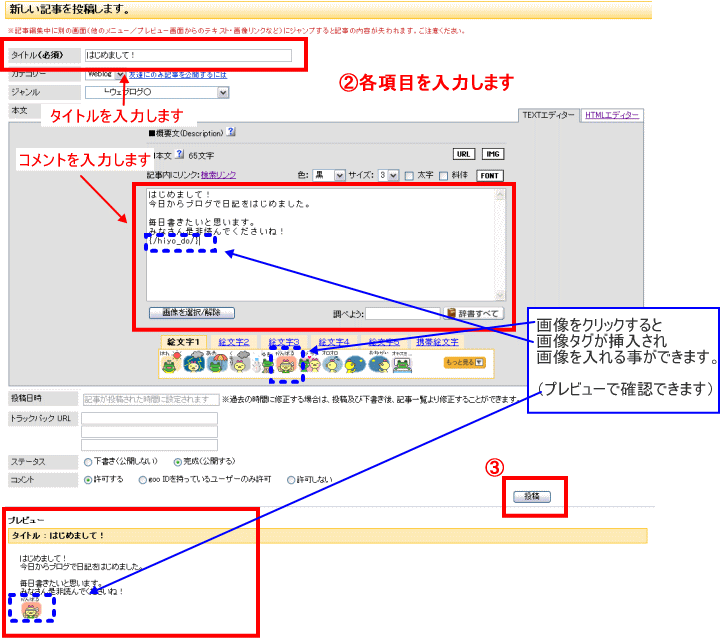
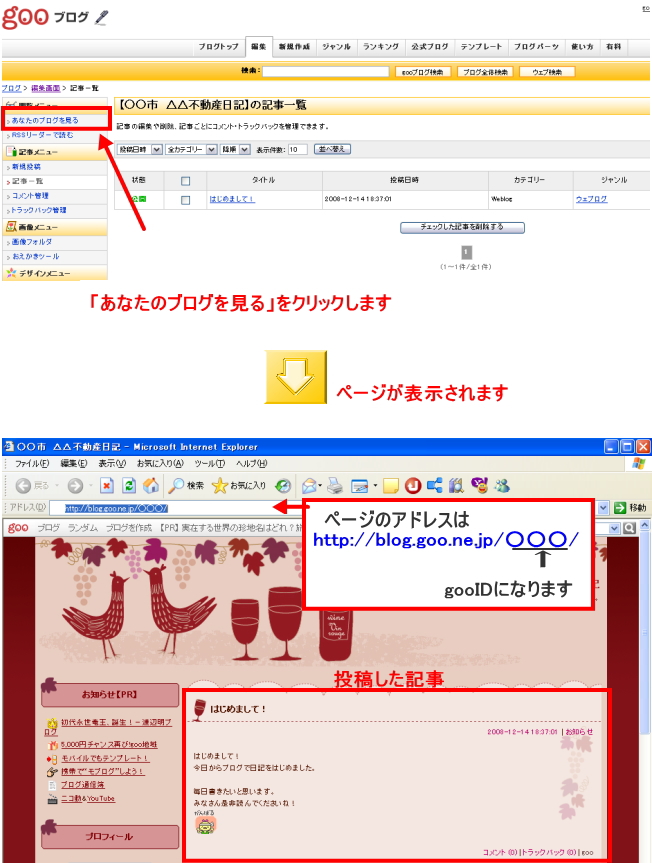
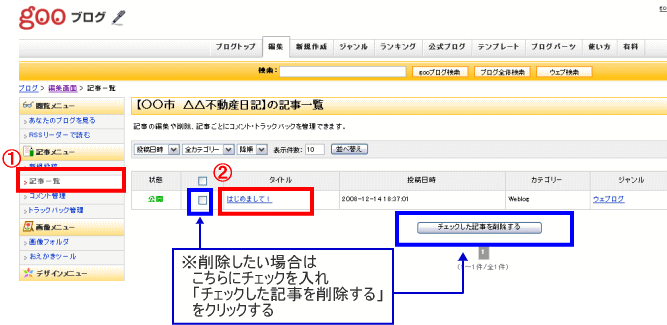
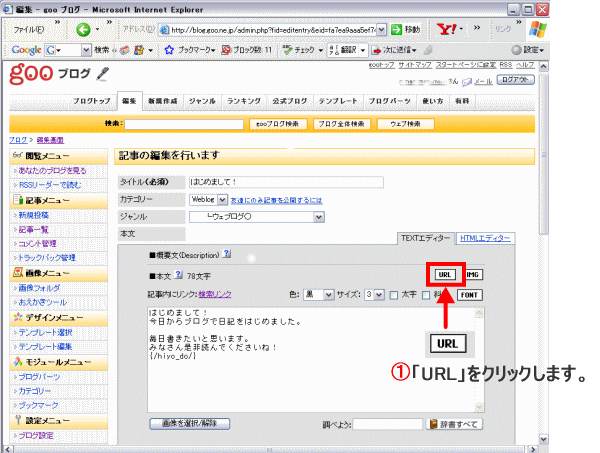
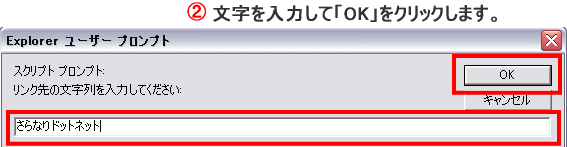
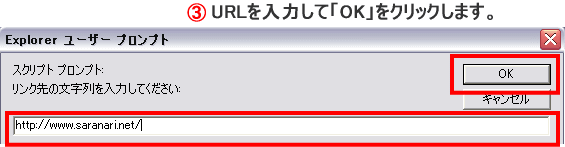
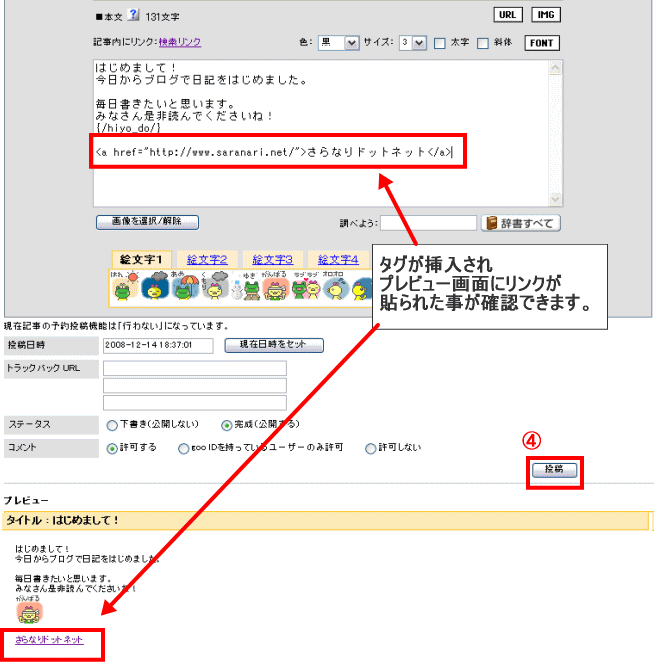
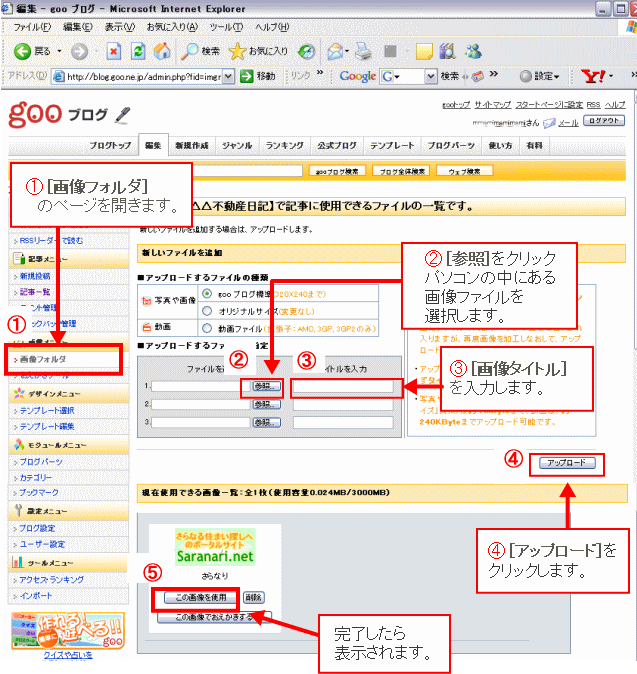
■記事を書くには ①編集画面の「新規投稿」をクリックして開きます。投稿画面が表示されます。 ②各項目を入力します。 ③最後に「投稿」ボタンを押します。    ■ブログを見る  ■投稿した記事を編集する ①「記事一覧」をクリックします。 ②編集したいタイトル名をクリックします  ③ 先ほど投稿した画面が現れます。  ※ここでは本文中に文字を挿入しリンクを貼りたいと思います。 ■本文中にリンクを貼る ①事前にリンクを貼りたいURLを調べておきます。「URL」をクリックします。 ② 「リンクする文字を入力してください」というボックスが出ます。文字を入力し「OK」をクリックします。 ③「リンク先のURLを入力してください」というボックスが出ます。URLを入力し「OK」をクリックします。    ④「投稿」をクリックします。  ※左側のメニュー部分から「あなたのブログを見る」をクリックして確認をします。 ■画像(写真)のアップロード デジタルカメラで撮った写真やイラストをブログに載せるには、はじめに自分のパソコンの中にある画像ファイルを、 gooブログのサーバーにアッ プロード(転送)する必要があります。 ①編集画面から[画像フォルダ]をクリックし、画像フォルダのページを開きます。 ②[参照]をクリックして、パソコンの中にある画像ファイルを選択します。 アップロードできる画像は拡張子がgif / jpg / pngで、 最大1MBまでのファイルです。 ③[画像タイトル]を入力します。 ④[アップロード]をクリックします。 ⑤[この画像を使用]をクリックすると、 その画像を使った新しい記事を書く画面に切り替わります。 表示できる画像は1記事に対して1画像と なっています。 
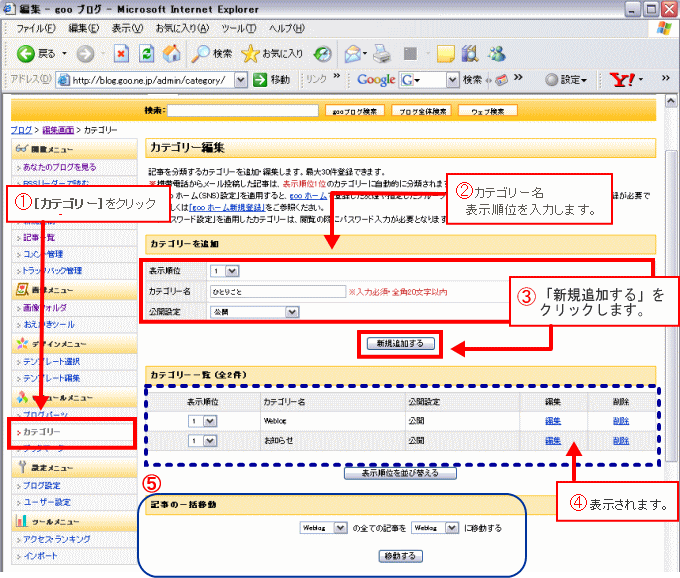
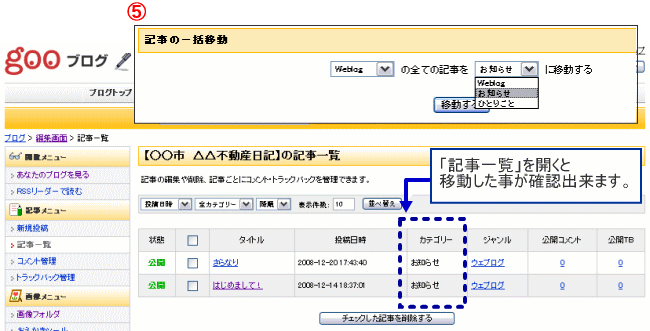
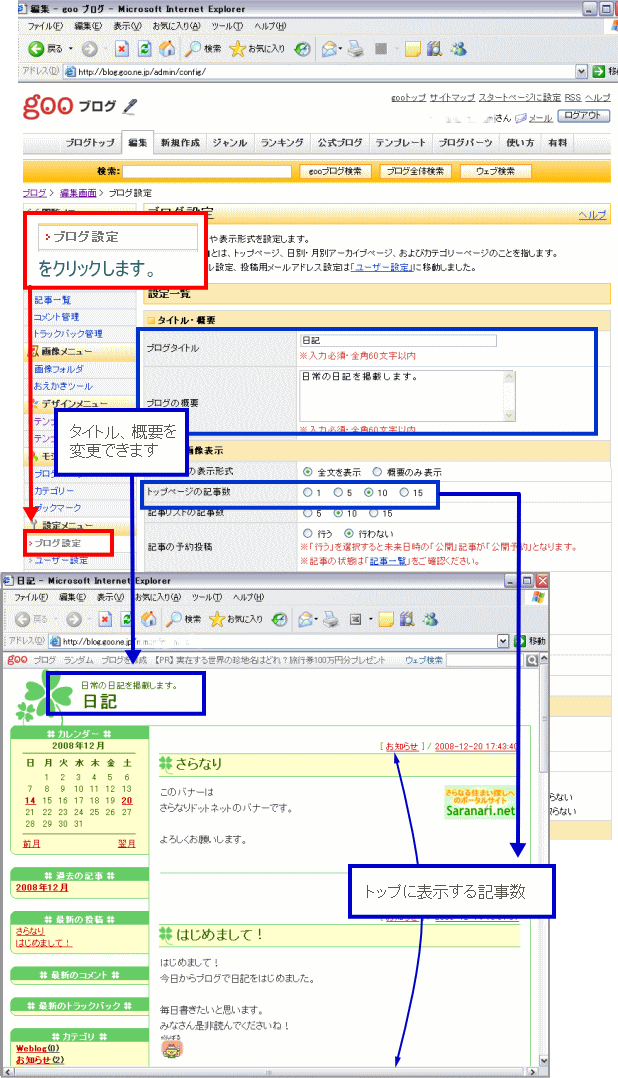
記事を書くときに、カテゴリーを選ぶことができます。 カテゴリーとは記事を整理するためのもので、 ブログのカテゴリー一覧を選択すれば、カテゴリーごとにバックナンバーを読めるようになります。 ①編集画面から[カテゴリー]をクリックし、ページを開きます。 ②カテゴリー名と表示順位を入力します。 (小さい数字ほど、カテゴリーリストの上に表示されます) [表示しない]をチェックした場合、 カテゴリー名と、そのカテゴリーの 記事がブログに表示されません。 ③[登録]をクリックします。 ④「カテゴリー一覧」に表示されます。  ※「新規投稿」で、 カテゴリーを選択して記事を書きますと そのカテゴリーに 投稿されます。 ⑤投稿したものを移動するには 「記事の一括移動」から 移動することが出来ます。 
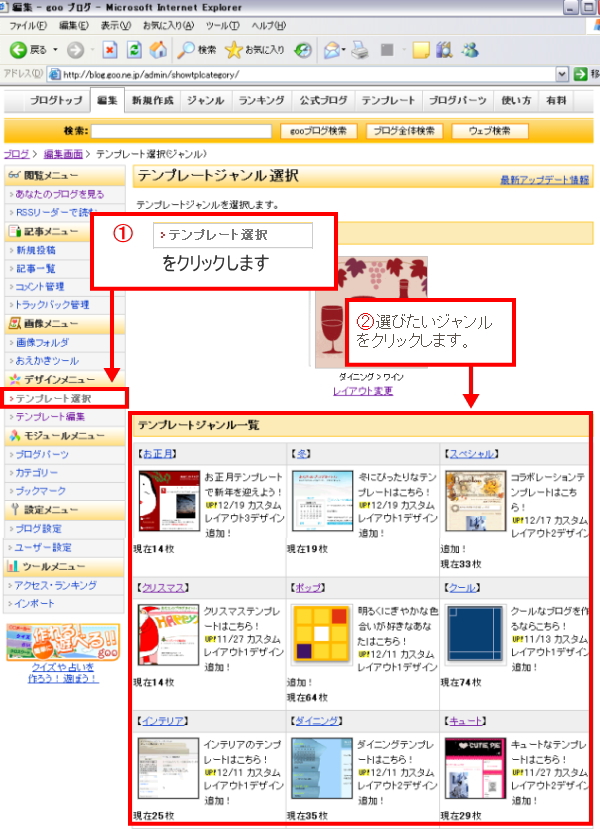
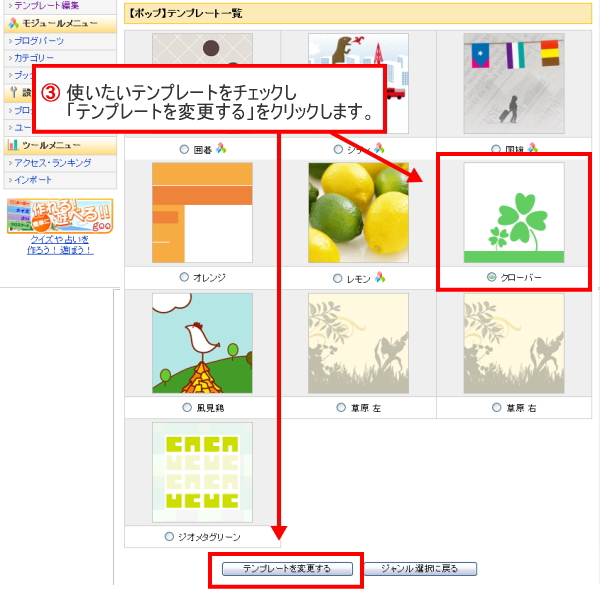
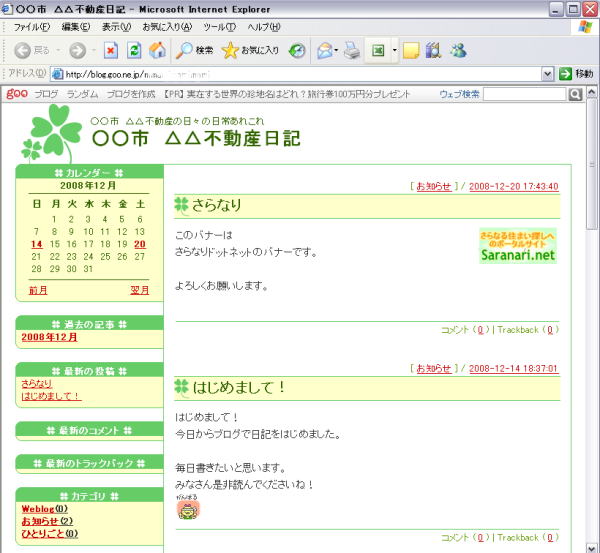
①編集画面から[テンプレートの選択]をクリックし、ページを開きます。 ②選びたいジャンルの[テンプレート一覧]をクリックすると、そのジャンルのテンプレートの 一覧が表示されます。 ③使いたいテンプレートをチェックし、[変更する]をクリックするとブログのデザインが変更されます。    変更されました。  
 ※そのほかの項目について、詳しい説明はこちらをご覧下さい。 http://blog.goo.ne.jp/info/blog_use9.html
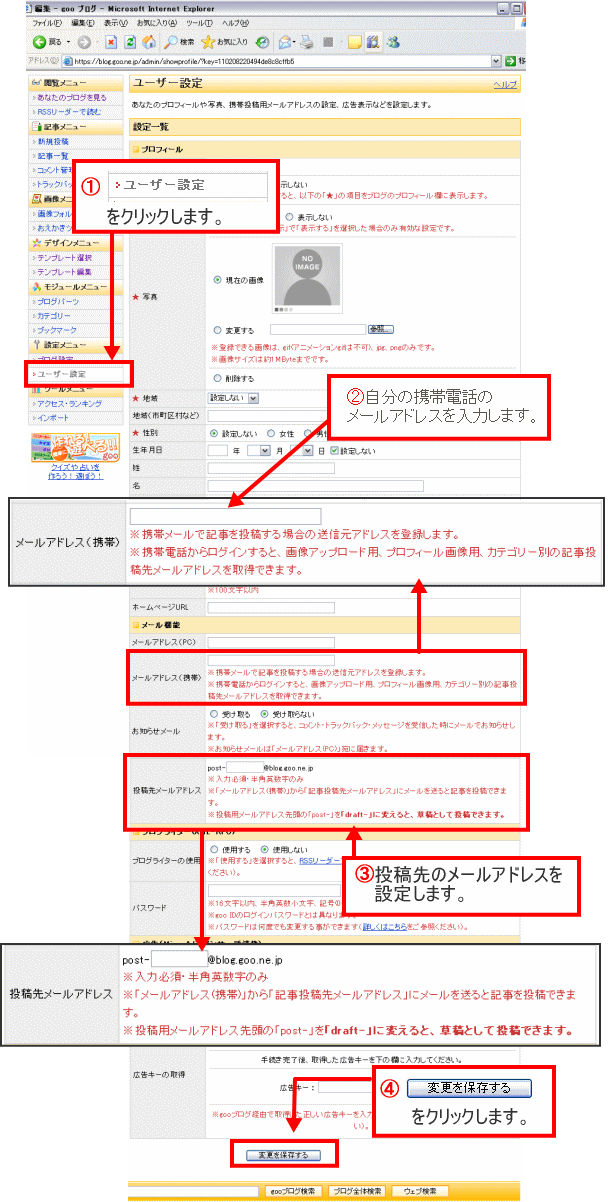
携帯電話から投稿するためには、あらかじめパソコンで設定をしておく必要があります。 設定後、携帯電話から[投稿用のメールアドレス] にメールを送ると、ブログに記事が投稿されます。 ①編集画面か[ユーザー設定]をクリックし、ページを開きます。 ②[メールアドレス(携帯)]に自分の携帯電話のメールアドレスを入力します。 ③[投稿先メールアドレス]に自分の携帯のメールアドレスを入力します。 ④[変更を保存する]をクリックします。  ※携帯電話から[投稿用のメールアドレス]にメールを送ると、ブログに記事が投稿されます。
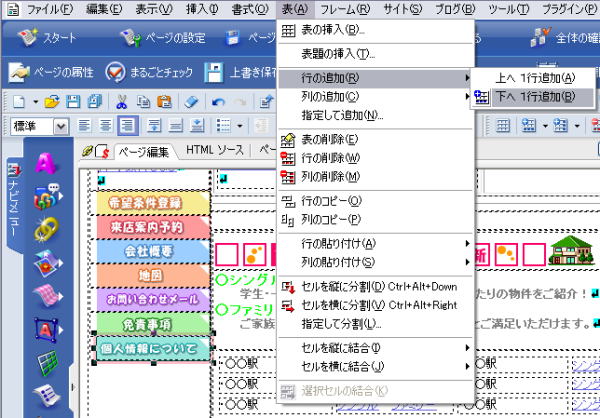
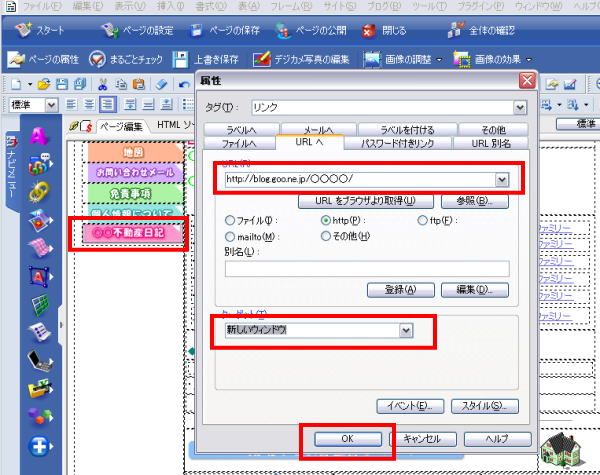
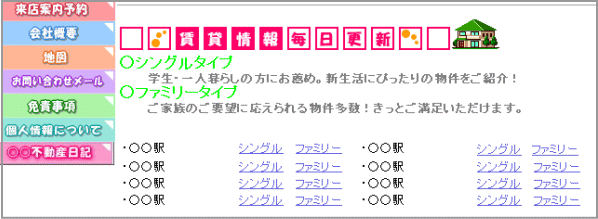
例) index.htmの個人情報の下にリンクボタンを作成して、リンクを貼ってみましょう。 ①ホームページビルダーで index.htm を 開いて、「個人情報」の下に1行追加します。  作成した「日記ページのリンクボタン」を挿入 します。 ② ①で挿入した「日記リンクボタン」を右クリックして、[リンクの挿入]→ [URLへ]をクリックします。 http://blog.goo.ne.jp/○○○○/ を入力し、[ターゲット(T) ]→ [新しいウインドウ]を選択します。   ③更新したindex.htmlファイルと追加した画像をFTPでアップロードします。 ブラウザで更新したページを確認してみましょう。  こちらのページもご覧ください。 http://blog.goo.ne.jp/info/blog.html
ブログをアップする際に、複数の写真をアップすることがあると思います。 今までの手順が変更され、より簡単に写真を掲載することが出来るようになりました。 ※こちらの手順はサポートで推奨しているGooブログご利用ユーザー様向けになります。
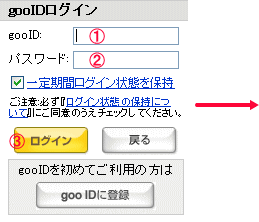
1 ブログにログインします ログイン画面で ①その他編4ブログを開設しよう(Goo版)で設定したgooIDを入力 ②パスワードを入力 ③ログインをクリック ブログ編集画面が出ます
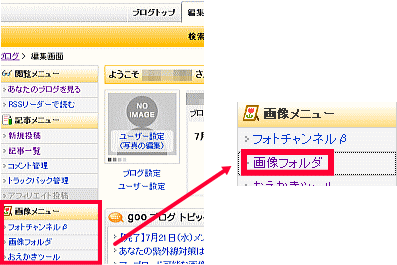
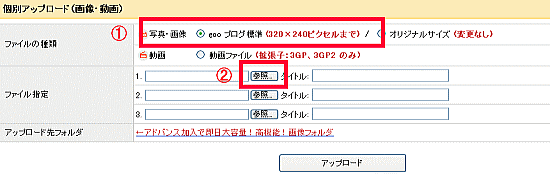
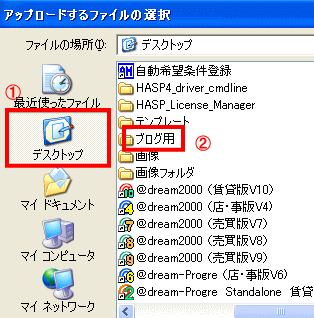
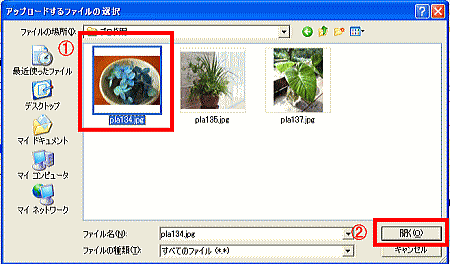
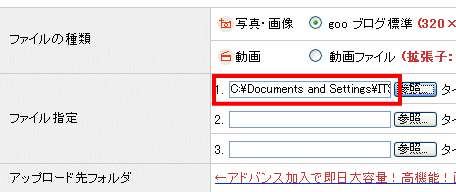
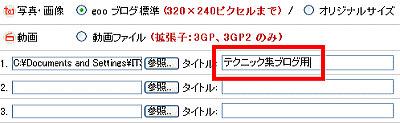
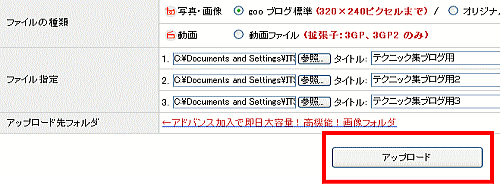
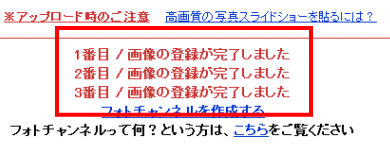
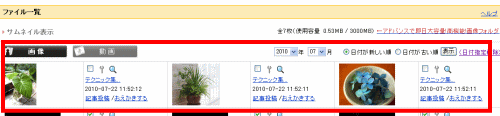
3 画面左側にあるメニューから【画像フォルダ】をクリックします  4 ファイルの種類で ①【写真・画像】の【gooブログ標準(320×240ピクセルまで)】にチェックを入れ ファイル指定で ②【参照】をクリックします  5 アップロードするファイルの選択画面が開きます ※今回は例としてデスクトップのブログ用フォルダに入っている画像を使用します ①デスクトップを選択します ②ブログ用フォルダをダブルクリックします  6 フォルダが開いたら ①使用したい画像を一枚選び ②開くをクリックします  7 ファイル指定1の欄に指定した画像の保存場所が記載されます  8 画像にタイトルをつけます ※今回は「テクニック集ブログ用」と入力します  9 5~9の手順を繰り返し、複数枚の画像を指定します 画像を選択後、【アップロード】をクリックします  10 アップロード完了の表示が出て、画面下にアップロードした写真が表示されます   以上で画像の準備は終了です
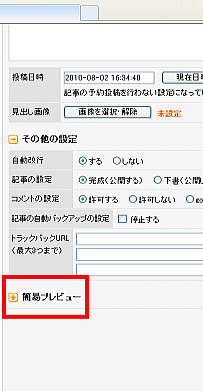
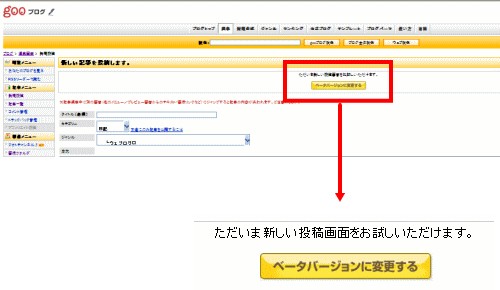
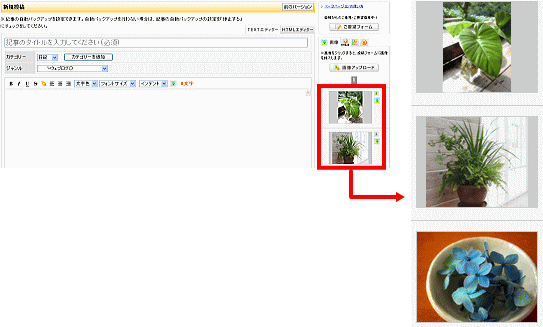
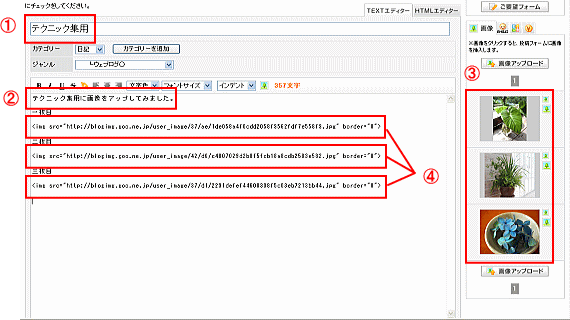
1 画面左側にあるメニューから【新規投稿】をクリックします  2 編集画面上部にある【ベータバージョンに変更する】をクリックします  3 編集画面が表示され、画面右側にアップロードした写真が並びます  4 ①タイトルを入力 ②本文を書き込み ③右側の画像をクリックすると ④本文中に、③で挿入した画像の情報が記載されます 本文中の画像を挿入したい場所をクリックし、カーソルを置き 右側の画像をクリックすることで、本文中のどこにでも画像を挿入することができます  5 【簡易プレビュー】をクリックすると、内容の確認ができます
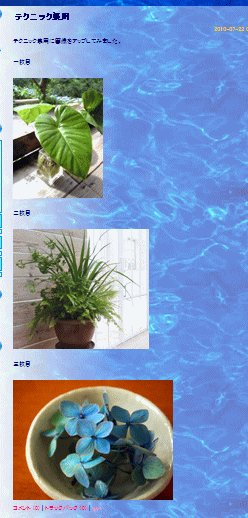
6 プレビューを確認後、画面下の【投稿する】をクリックします  7 「投稿が完了しました」と表示されたら投稿完了です  8 自分のブログを開き、複数枚の画像が記載されていることを確認します  以上で作業は終了です |
|||||||||||||||||||||||||||||||||||||||
| ▲上へ | |||||||||||||||||||||||||||||||||||||||
| その他編一覧へ戻る | |||||||||||||||||||||||||||||||||||||||