| |
PCでスマホサイトを確認する時、スマホURLを打って画面を出したり、
スマホの大きさになるよう画面をキューっと縮めたりするのは少し面倒です。
Google Chromeの機能を使って、簡単にスマホ表示の確認をしましょう。
※初めて確認を行う場合は設定が必要です。こちらをご確認ください。
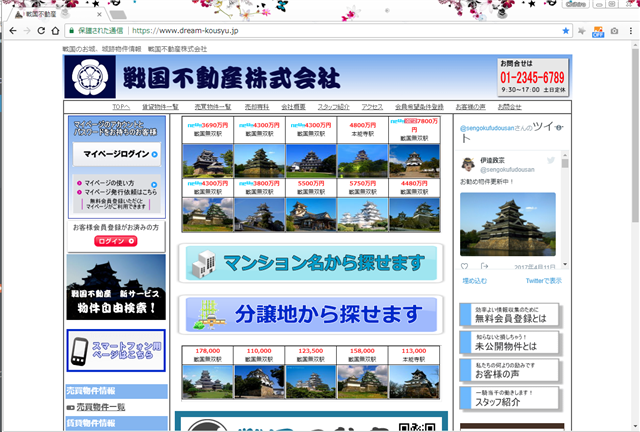
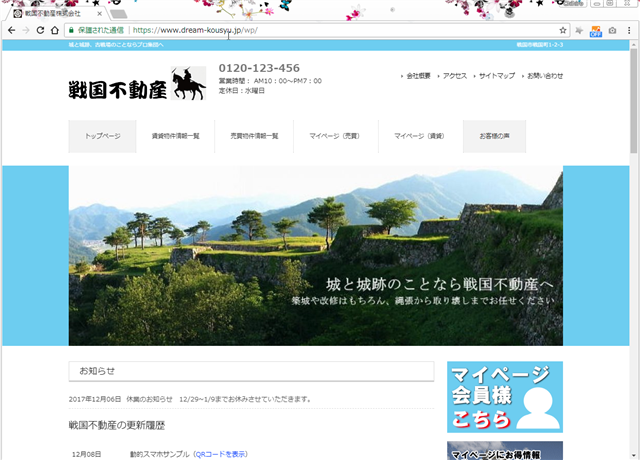
 Google Chromeを開いて、確認したいページを開きます。 Google Chromeを開いて、確認したいページを開きます。
ページを開いたら、キーボードの「F12」を押します。

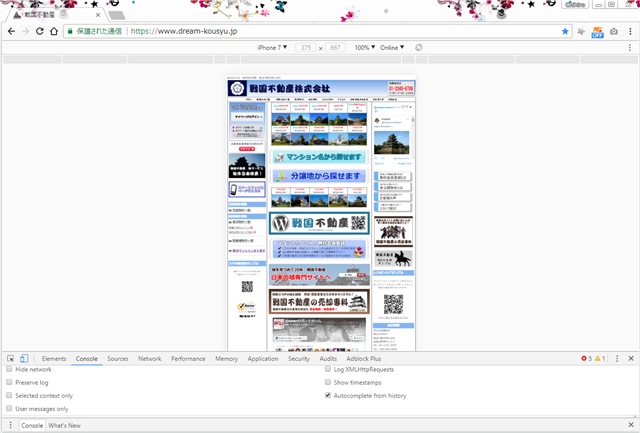
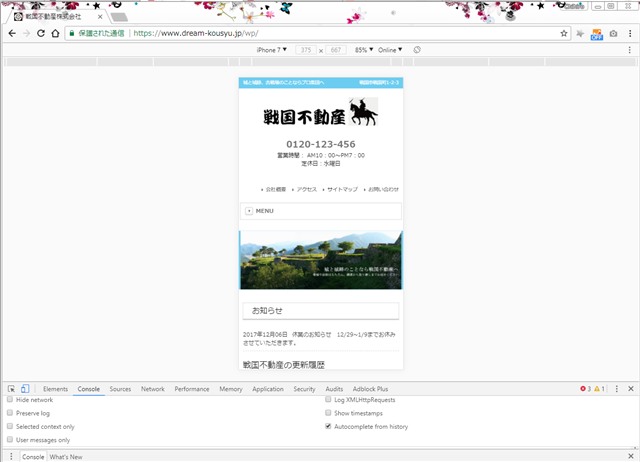
デバイスモードに表示が変わりました。この状態から「F5」を押します。

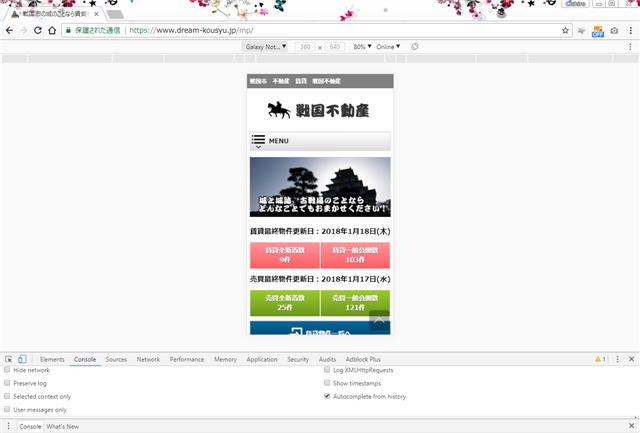
スマホページが表示されました。「F12」を押すとデバイスモードは終了します。

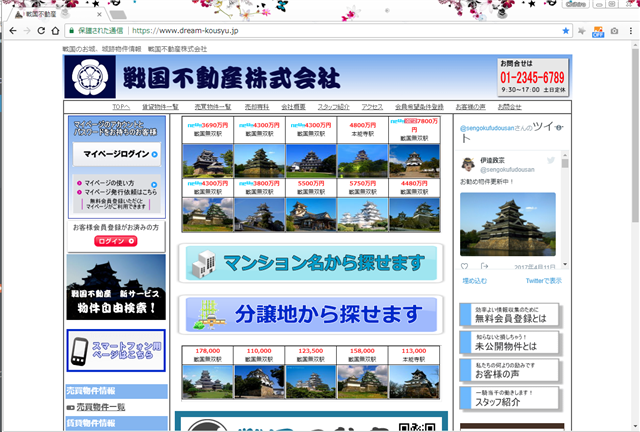
レスポンシブサイトの場合「F12」だけで、「F5」を押さなくても確認できます。

画面を縮めたりしなくても、簡単にスマホ表示の状態が確認できます。

「F12」→「F5」で簡単にスマホ表示に切り替えられるのは便利ですね。
初めて確認する場合は、下記設定を行って、あらかじめデバイスモードにしてください。
初めて「F12」から確認をする場合、デバイスモードの設定が必要です。
初回だけこちらの手順で進めてみてください。
Google Chromeで確認したいページを開き、キーボードの「F12」を押します。

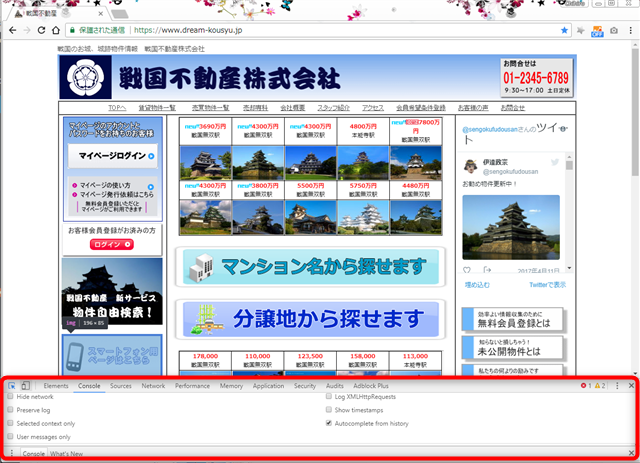
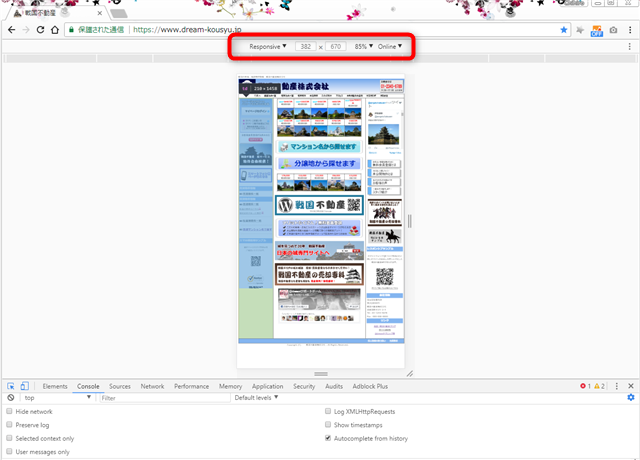
ディベロッパーツールが起動しました。

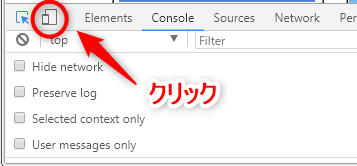
画面左下から「デバイスモード」を起動します。

端末と画面サイズの選択欄が表示されました。

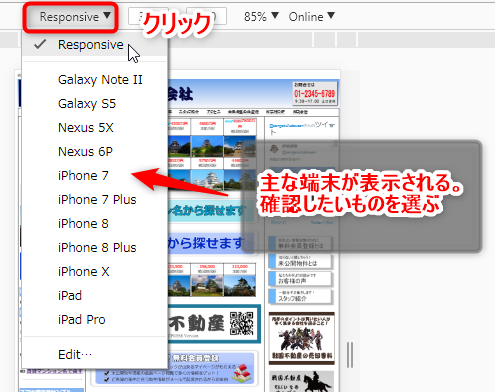
「Responsive▼」をクリックして、端末の選択をします。

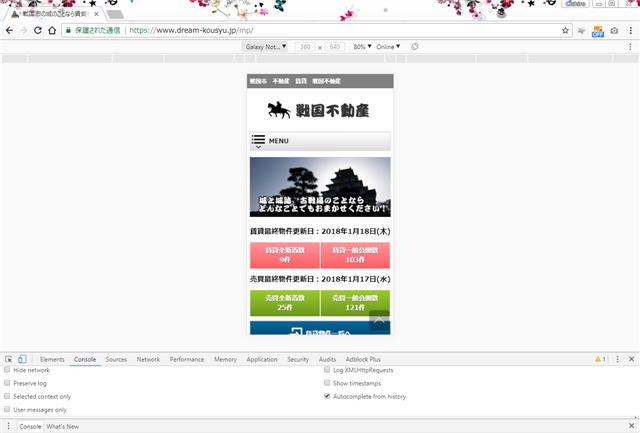
端末を選んだ状態で「F5」を押します。スマホサイトが表示されました。

再度、「F12」を押すと、デバイスモードは終了します。
一度、設定すれば、次から最初にお伝えした「F12」→「F5」で確認できます。
|