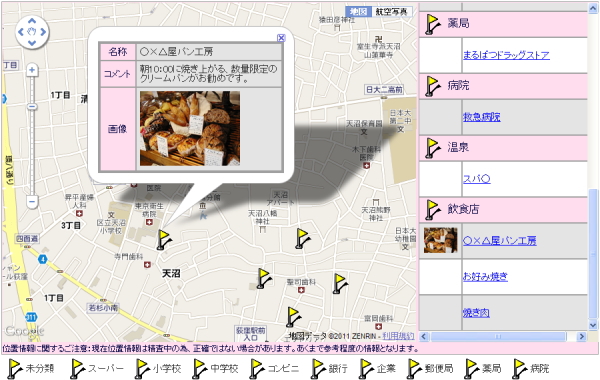
GoogleMapには物件情報だけでなく、学校や店などの「地域情報」をホームページ上に公開することができます。

GoogleMapで「地域情報」を公開するには、最初にGoogleMapの設定と、
GoogleMap機能に対応した地図ソフトが必要です。
詳細はテクニック集@dream編「GoogleMapに公開しよう!」をご覧ください。
※GoogleMapに公開している物件が2件以上登録され、その物件の範囲内に「地域情報」が登録されている場合に、
「地域一覧」に「地域情報」が公開されます。詳細はITサポーターまでお問合せください。
このページは、Progre賃貸版ver4・Progre売買版ver4 以降のバージョンをお使いの方を対象としています。
@dream2000賃貸版、@dream2000売買版、Progre賃貸版ver3・Progre売買版ver3以前のバージョンを
お使いの方はこちらをご覧ください。
|