必要に応じた設定が完了したら「保存」ボタンをクリックして、HPアップロード(1番上にチェック)して下さい。
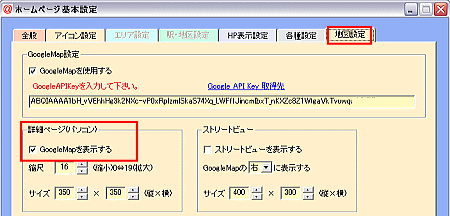
詳細ページに地図を載せる・載せないを@dreamで設定することが出来ます。(HP編集>HP基本設定)

詳細ページに地図を載せない(下図右)設定にしている場合、作業が必要です。
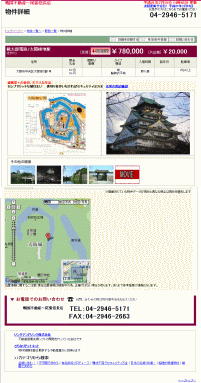
| 地図を載せる設定にした詳細ページ |
地図を載せない設定の詳細ページ |
 |
 |
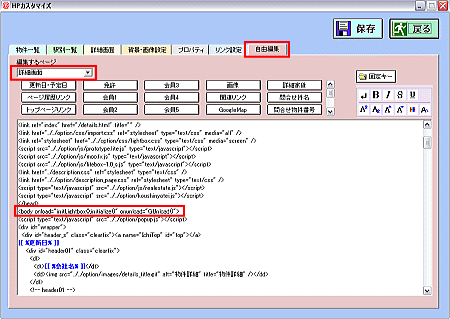
「@dreamメインメニュー」>「HPアップロード」>「HP編集」
>「HPカスタマイズ」>「自由編集タブ」>「詳細画面」

詳細画面に地図を表示しない設定にしている場合は下記の部分を書き換える必要があります。※2
<body onload="initLightbox();initialize()" onunload="GUnload()">
↓
<body onload="initLightbox()" onunload="GUnload()">
|
【※2】 入力ミスがあると反映しません。 <body onload="initLightbox()
;initialize()" onunload="GUnload()">
を削除して、下記記述をコピーして同じ場所にそのままに貼り付けて下さい。
コピー用タグ
新しい記述の入力が出来たら、「保存ボタン」をクリックします。

| ▼後日、詳細画面に地図を表示する設定にした場合・・・ |
同画面内で記述を元に戻す必要があります。入力ミスがあると反映しません。
<body onload="initLightbox()" onunload="GUnload()">を削除して、下記記述をコピーし、
同じ場所にそのままに貼り付けて「保存」して下さい。
コピー用タグ
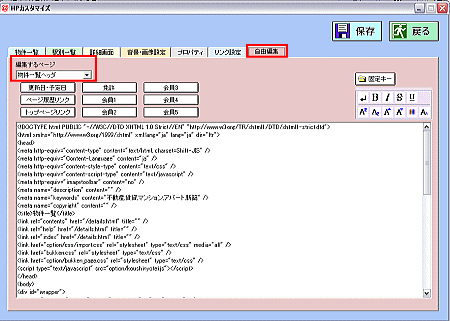
「@dreamメインメニュー」>「HPアップロード」>「HP編集」>「HPカスタマイズ」>「自由編集タブ」を開きます。
Google Analyticsのトラッキングコードは、「編集するページ」それぞれに設定する必要があります。
「物件一覧ヘッダ」「駅別一覧ヘッダ」「詳細画面」 ※HPソート利用の場合は「駅別一覧ヘッダ(HPソート)」
編集するページを選択します。(通常は「物件一覧へッダ」から順に設定していってください)

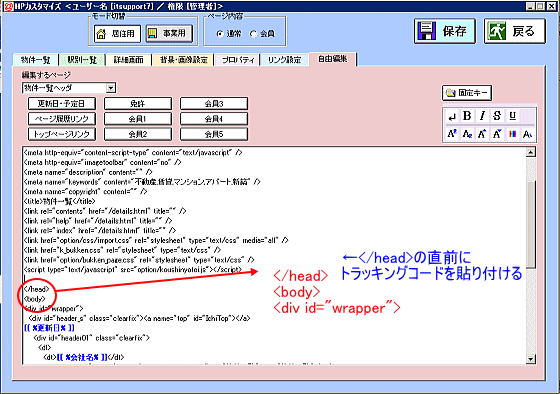
文字の入った画面を少しずつスクロールして、</head>と書かれたところを見つけます。
通常は20行前後目のところにあります。</head>の直前に、トラッキングコードを貼り付けます。

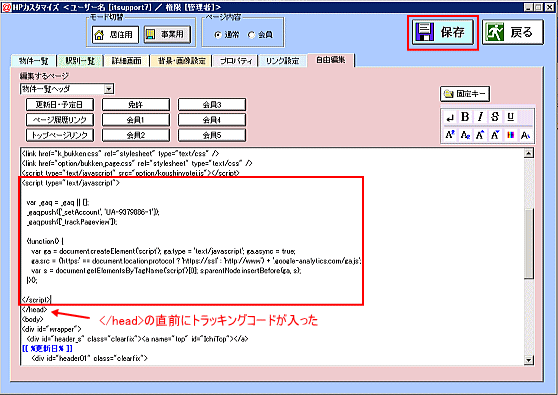
トラッキングコードが入ったら「保存」します。他の「編集するページ」に移動して同じ作業を行ってください。
設定後、ホームページアップロードすると、設定が反映されます。
 ※Google Analyticsの仕様、操作、解析などにつきましては電話サポートしておりません。
※Google Analyticsの仕様、操作、解析などにつきましては電話サポートしておりません。
Google AnalyticsのヘルプまたはGoogleに直接、お問い合わせください。
トラッキングコードの表示のさせ方など詳細については、
テクニック集その他編11番 Google Analyticsの設置をご覧ください。