| |
Googleアカウントを使って、GoogleAnalytics利用の申し込みをします。
Googleのアカウントをお持ちでない場合は 「その他編 38番 Googleアカウントの取得」を参考に取得してください。
Google Mapの利用などですでにGoogleアカウントをお持ちの場合は以下の手順で申し込みをしてください。
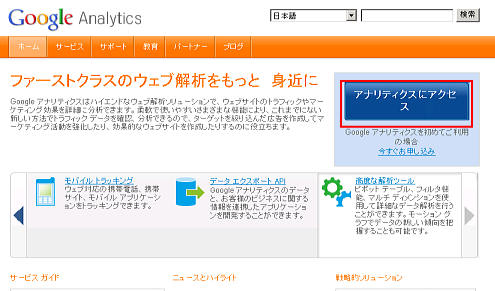
GoogleAnalyticsのログイン画面を開きます。 https://analytics.google.com/analytics/web/
今後、ここからGoogleAnalyticsにアクセスします。お気に入りなどに入れておきましょう。
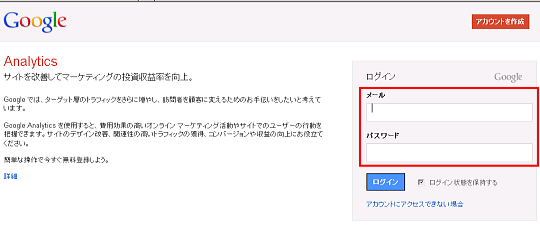
GoogleAnalyticsにログインして、申し込みをします。

取得したGoogleアカウントを使ってログインします。

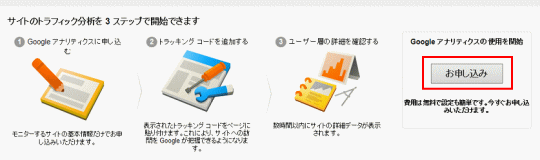
「お申し込み」から申し込みをします。
※英語版の場合は「Sign up」です。場所は同じなので手順を見ながら同じように登録をしていきましょう。

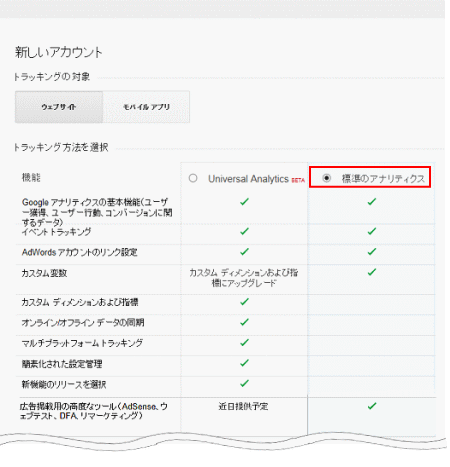
新しいアカウント>「標準のアナリティクス」にチェックをします。
※Universal Analyticsを選択してしまうと、うまくデータ取得ができなくなります。

必要事項を入力または選択します。
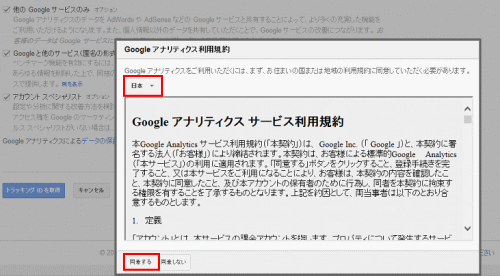
「トラッキングIDの取得」をクリックすると「Googleアナリティクス利用規約」がでてきます。
プルダウンより「日本」を選択し規約をご確認後「同意する」をクリックします。

Analyticsアカウントの作成が完了します。これでアクセス解析を始める準備ができました。
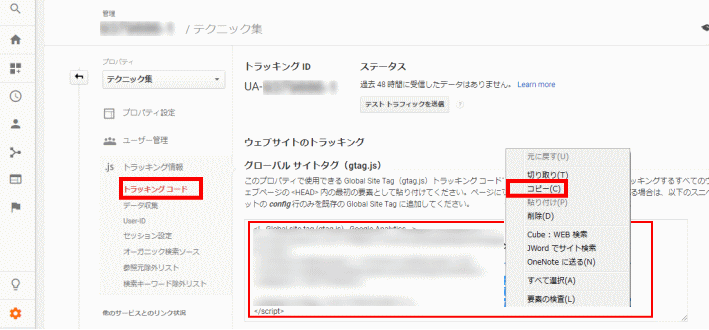
さっそくトラッキングコードを取得して、アクセス解析を開始しましょう。
ページ下部にトラッキングコードが記載されています。
トラッキングコード全選択してコピーします。このコードを解析するページ全てに設置していきます。
トラッキングコードはメモ帳などに貼り付けて分かりやすい名前を付けて保存しておくと便利です。
※Googleアナリティクスが、2016年の3月を目途に旧サービスを終了予定です。
新しいトラッキングコードを取得し、差替え作業が必要となります。

新しい記述にはanalytics.jsという記載があり、古い記述にはga.jsという記載があります。
トラッキングIDの記述の場所も違います。
【旧コード】
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-×××××××-×']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www')
+ '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
【新コード】
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-×××××××-×', 'auto');
ga('send', 'pageview');
</script>
|