|
||||||||||||||
|
|
||||||||||||||
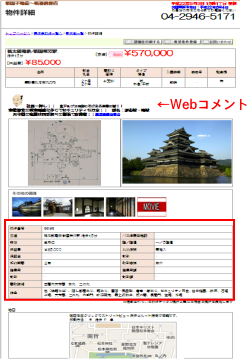
詳細ページに表示されている項目(赤枠内)をカスタマイズ(入れ替え/追加)することができます。 (自由編集をご使用になる初期設定が終わっていない場合は、こちらをご覧の上、設定をしてださい)  ※必ず下記ご注意点をお読みの上、ご利用ください。 尚、こちらの機能は「専門業者に頼んでもカスタマイズしたページを作りたい」というご要望により実装されたものです。 自由編集ページのカスタマイズは、@dream-Progreソフト側で設定する部分と、 HTMLタグ及びスタイルシート(CSSファイル)など深い専門知識を必要とする部分に分かれています。 個別設定、またフルカスタマイズをご希望の場合は、HTMLタグ及びスタイルシート(CSSファイル)の 専門的な編集知識が必要となりますので、HP作成/Web制作会社などの業者様に依頼してご利用頂くようお願いいたします。 個別設定やフルカスタマイズにつきましては、弊社サポートでは個々のご案内をいたしかねます。 ご自身で編集した際の表示崩れなどの修正に関しましても、サポートいたしかねますので、あらかじめご了承の上、 ご自身の判断でご利用ください。(作業前にはバックアップを取るようお勧めします)
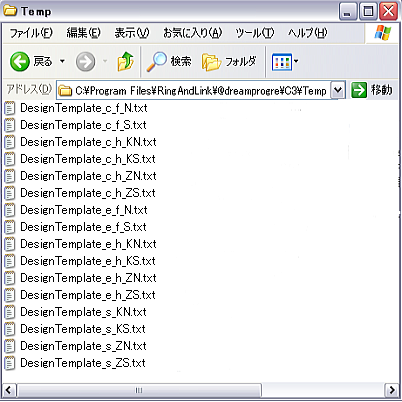
【バックアップ】 下記フォルダ内の「DesignTemplate…」から始まる、テキストファイルを全てコピーし、任意のフォルダを作って保存。 賃貸 : C:\Program Files\RingAndLink\@dreamprogre\C●\Temp (Cはインストールドライブ ●はバージョン) 売買 : C:\Program Files\RingAndLink\@dreamprogre\B●\B_Temp (Cはインストールドライブ ●はバージョン) 
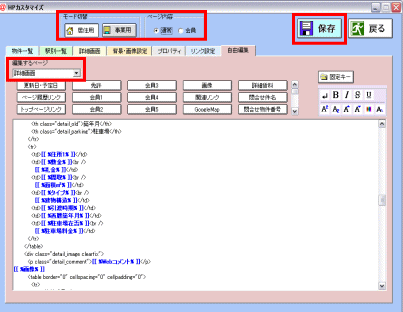
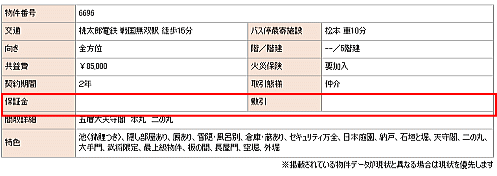
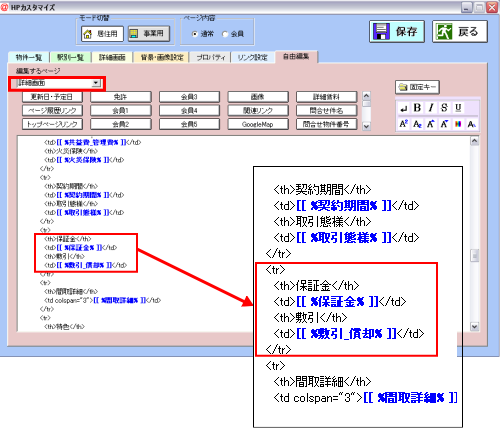
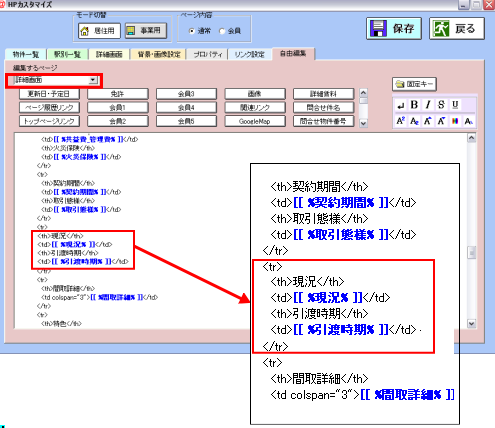
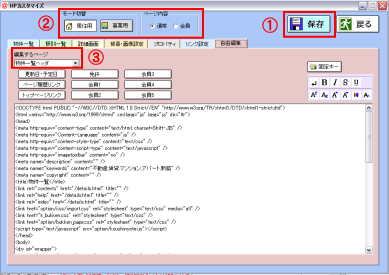
自由編集詳細ページの表示項目(下図赤枠内)の入れ替え、追加、削除をします。 今回は賃貸版でのご説明のため、賃貸項目でのご説明になりますが、売買版も操作方法は同様です。 @dream-Progreメインメニュー>HPカスタマイズ>自由編集タブ>編集するページ「詳細画面」 ※居住用/事業用 通常/会員 と必要に応じ、それぞれの「詳細画面」について編集してください。  【ご注意】 Webコメントは物件マスタ内に登録されている場合、 自由編集ページでは自動でページ上部に表示されます。 どの物件でも空欄になりがちな項目まで増やしすぎると、 ページを開いた時、載っている情報が少なく見えてしまいます。 表示規約項目は削除しないようにしてください。
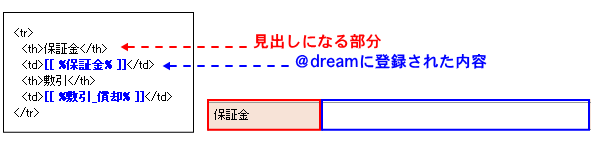
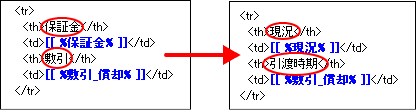
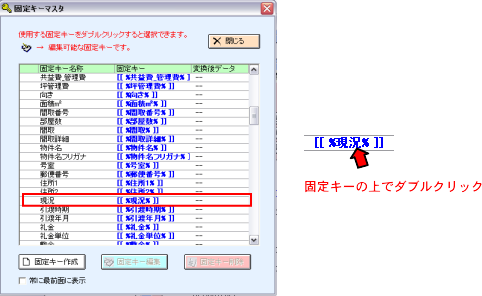
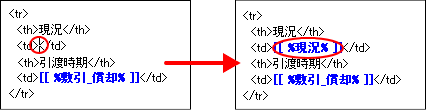
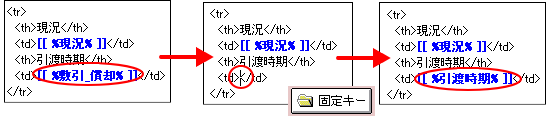
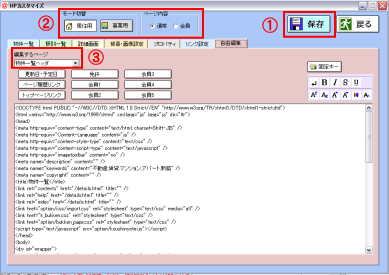
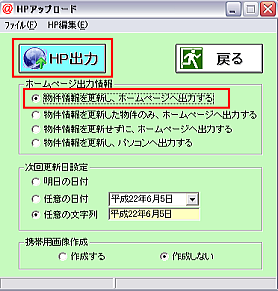
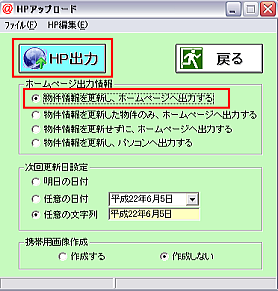
今ある項目で、自社にとって不要なものを、表示させたい項目に変更します。 今回は例として「保証金」と「敷引」を、「現況」と「引渡時期」に入れ替えることにします。  自由編集タブ内で、編集するページを「詳細画面」にして、下記の記述を探します。 通常はスクロールバーを中ほどまで下げた辺りに見つかります。  記述の仕組みは次の通りです。 見出しになる部分と@dream内の該当項目を読み込む固定キーがセットで1項目を構成しています。  まず、見出しになる部分を変更します。今回は「現況」と「引渡時期」に変更するので、 「保証金」「敷引」の文字部分だけを削除して、入力しなおします。タグを削除してはいけません。  次に固定キーを入れ替えます。不要な固定キーをBackspaceキーで削除します。 固定キーは削除し始めると、青文字から普通の文字色に変わります。 削除したらカーソルはそのままの位置にしたまま、「固定キー」ボタンをクリックします。  固定キーマスタが起動するので、入れ替える固定キーを探します。 今回は「現況」を選択します。固定キーの上でダブルクリックします。  新しい固定キー「現況」が挿入されました。(カーソルのある位置に入ります) <td>~</td>間に入っていない場合、削除してやりなおしてください。  同様に「引渡時期」の固定キーを入れ替えます。敷引の固定キーをBackspaceで削除。 <td>~</td>間にカーソルを置いた状態で「固定キー」ボタンをクリック。 「引渡時期」の固定キーをダブルクリックして挿入します。  正しく入れ替えされたことを確認して、①「保存」します。 続けて②「居住用/事業用」、「通常/会員」それぞれについても同様の設定をしてください。 ③「編集するページ」はどの場合も必ず「詳細画面」を選択してください。  「戻る」でHPアップロードの画面に戻り、1番上で「HP出力」してください。  【ご注意】
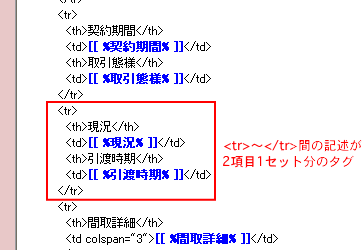
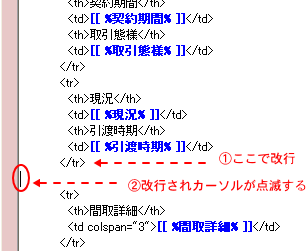
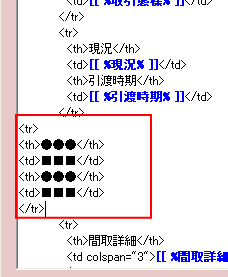
今ある項目の他に、表示させる項目を追加します。(増やしすぎて空欄だらけにならないよう注意してください) 今回は先ほど入れ替えをした「現況」と「入居時期」のすぐ下に、同様の2項目を追加します。  自由編集タブ内で、編集するページを「詳細画面」にして、追加する直前の記述を探します。 今回は「現況」と「引渡時期」のすぐ下に入れるので、下記の記述を見つけます。  見つけた記述のすぐ下にタグを入れて項目を追加します。 <tr>~</tr>間に書かれている記述が、2項目1セット分のタグです。 この下に新たに追加する分のタグを入れる準備をします。  </tr>の後ろで改行し、追加するタグを入れるスペースを作ります。 行間が空いたことを確認してください。  次のタグをコピーします。 <tr>~</tr>まできっちりコピーしてください。
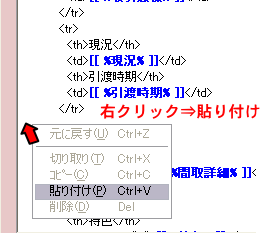
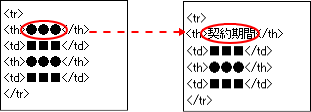
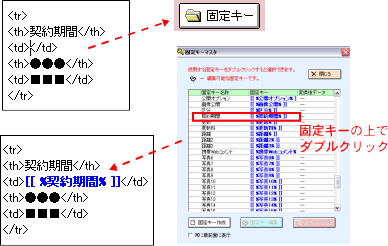
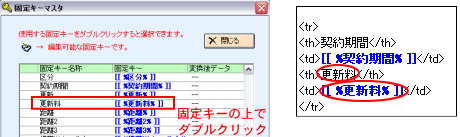
先ほど改行して空けた行間に「右クリック」>「貼り付け」ます。  所定の位置にタグが貼りつきました。次に表示項目編集をします。  ●●●は見出しになる文字を入れ、■■■に該当する固定キーを入れます。 今回は例として、「契約期間」と「更新料」を追加してみます。  見出しの入力が出来たら、該当する固定キーを入れます。 ■■■をbackspaceで削除し、カーソルを置いた状態で「固定キー」ボタン。 該当する固定キーを見つけたら、ダブルクリックで挿入します。  同様に●●●を削除して「更新料」の見出しを入れ、■■■を削除して固定キーを挿入します。  正しく入れ替えされたことを確認して、①「保存」します。 続けて②「居住用/事業用」、「通常/会員」それぞれについても同様の設定をしてください。 ③「編集するページ」はどの場合も必ず「詳細画面」を選択してください。  「戻る」でHPアップロードの画面に戻り、1番上で「HP出力」してください。  【ご注意】
|
||||||||||||||
| ▲上へ | ||||||||||||||
| @dream編一覧へ戻る | ||||||||||||||
