| |
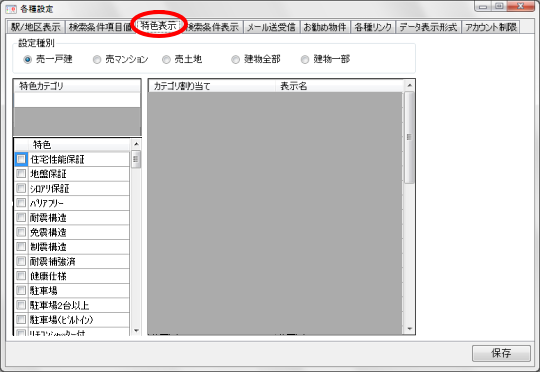
「各種設定」を開きます。
※Progre売買V8〜 Progre賃貸V7〜の画面
※webデータベースの物件データを初期化はProgure 売買V8・賃貸V8〜

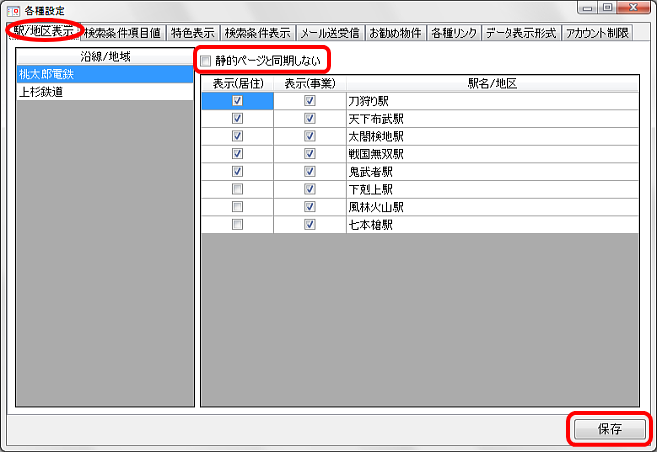
この部分は初期状態では@dreamHP基本設定のHP表示設定と連動しています。

この画面でチェックを外し非表示にした場合、@dreamの表示設定も同じものが非表示となります。
@dreamのHP表示設定を修正すれば、こちらの表示も同じになります。
チェックが入っている沿線・駅、または地域・地区が動的ページ上に表示されます。
@dream本体と表示の連動をさせたくない場合は「静的ページと同期しない」にチェックをいれてください。
※「駅/地区表示設定」はお客様がマイページ上で保存する検索条件や管理者ページで確認出来る
アクセスランキングのデータ取得にも影響を及ぼすため、原則、運用開始後は変更しないようにしてください。
設定が終わったら「保存」してください。
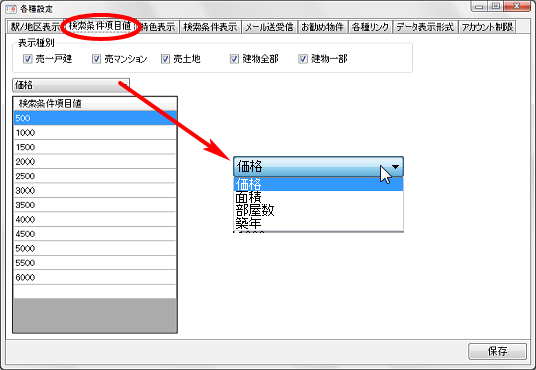
扱う物件に応じて追加・修正が必要な場合があります。
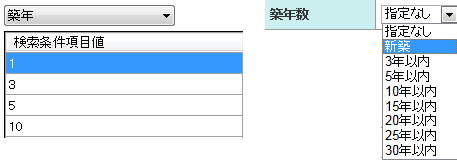
基本項目として値が設定できるのは、「価格」「面積」「部屋数」「築年」です。

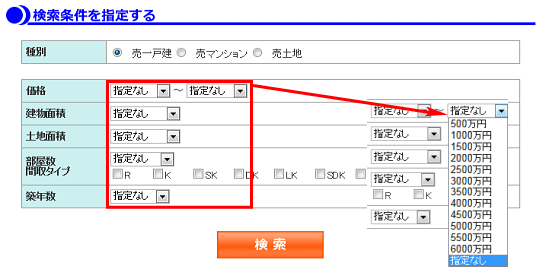
ここで設定された値がお客様が検索条件を指定する際のコンボボックスに設置されます。

築年の「1」は新築を表わし、ホームページの表示上は新築になります。

各項目を確認し、自社の運用に合っていれば「検索条件項目値」の設定は完了です。次の設定に進みます。
※「検索条件項目値」はお客様がマイページ上で保存する検索条件や管理者ページで確認出来る
アクセスランキングのデータ取得にも影響を及ぼすため、原則、運用開始後は変更しないようにしてください。
追加・修正が必要な場合は下記の手順で操作をしてください。
修正の場合は該当行を選択してから再度、クリックして編集します。
 |
 |
| 該当行をクリックして選択状態にする ⇒ |
再度クリックして編集・削除 |
追加する場合は該当行を選択してから再度、クリックして編集状態にして入力してください。
 |
 |
| 該当行をクリックして選択状態にする ⇒ |
再度クリックして編集・入力 |
削除する場合は該当行を選択した状態で、「Delete」キーを押します。
 |
 |
| 該当行をクリックして選択状態にする ⇒ |
削除されます |
※選択状態にして再度クリックした編集状態で削除すると、「空文字は設定できません」とメッセージが表示されます。
編集完了後「保存」してください。
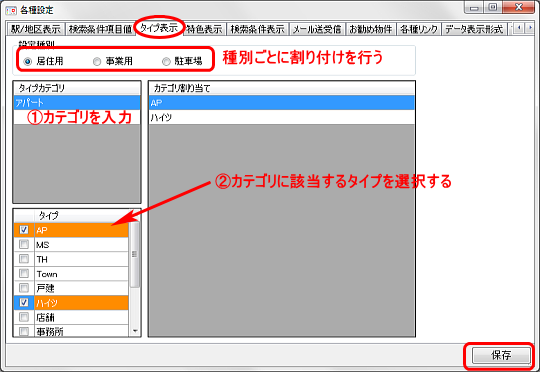
検索条件で選択するタイプを割り付けます。
割り付けは種別ごとに行います。

1、カテゴリを入力します。(例としてアパートにしました)
2、カテゴリに該当するタイプを選択します。(APアパートとハイツを例にしました)
このような要領でカテゴリに「マンション」などを入力、「MS」を選択などして割り付けを行います。
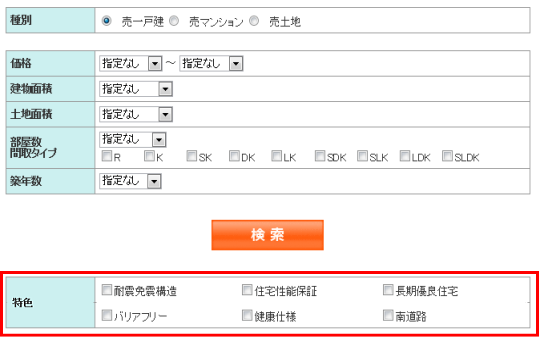
お客様が検索する画面では以下のように表示されます。「アパート」にチェックを入れて検索された場合、
上記で割り付けたとおり、「AP」「ハイツ」いずれか一つでも該当する物件が抽出されます。

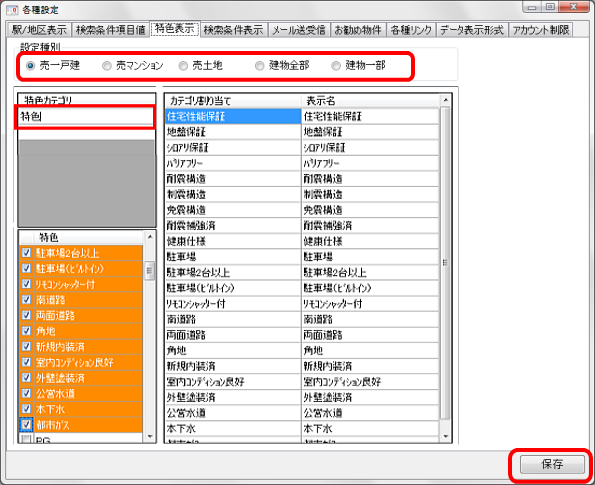
種別ごとに表示する項目を選択します。

ここで設定した特色がお客様が検索条件を選択する画面で表示されます。

たくさんの特色がある場合、いくつかのカテゴリに分けることもできますが、
ここではまず「特色」として項目を作り、設定された特色を全て表示させることにします。
特色カテゴリの空欄をクリックして「特色」と入力します。特色欄に表示された特色をチェックするとオレンジ色になり、
動的ページ上の検索条件に表示される特色が画面右側に表示されます。

※@dreamの特色欄に説明文のような長い文言の特色を入れている場合は選択しないでください。
こちらには検索条件になりうる物件の特徴を端的に表した「特色」を選択するようにしてください。
※「検索条件項目値」はお客様がマイページ上で保存する検索条件や管理者ページで確認出来る
アクセスランキングのデータ取得にも影響を及ぼすため、原則、運用開始後は変更しないようにしてください。
設定種別から「売マンション」「売土地」「事業用建物全部」「事業用建物一部」も必要に応じて特色設定を行います。
設定が終わったら「保存」をクリックします。
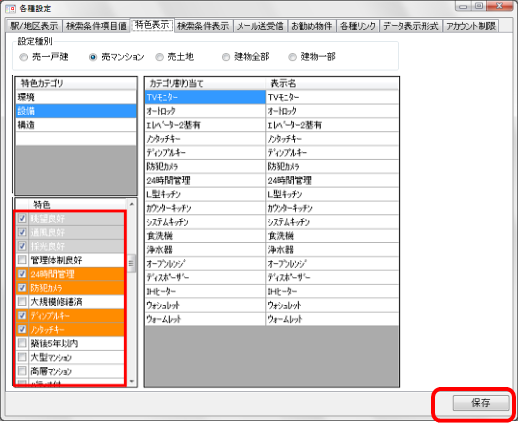
特色が多い場合、特定のカテゴリごとに表示を分けることもできます。
特色カテゴリで「環境」「設備」「構造」など特定の項目を作成します。
作成したそれぞれの項目を選択し、該当する特色を選択してください。

特色は複数の項目にまたがっての表示はできません。すでに選択された特色はグレーで表示されます。
オレンジ色は現在の項目に対して選択されている特色です。白は未選択を表わします。
動的ページ上では設定した特色項目ごとに特色が分かれて表示されます。

設定完了後、「保存」してください。
※ProgreV6以降でご利用いただけます。
検索条件で抽出した物件を「特集ページ」として表示することが出来ます。
「沿線・駅選択ページ」と、各検索条件ページ内で表示されます。
※動的HPでは、アルファベットの大文字小文字以外は半角・全角を区別します。
物件マスタ上で半角・全角を混在した状態で登録されている場合は、
思うような検索結果が出ません。
検索条件設定を作る際には、半角・全角の入力に注意して作成をお願い致します。
※住所・物件名・webコメント・メモの入力が半角全角混在している場合で
上記項目を利用して検索条件設定をしたい場合には、物件マスタ上で修正をしていたく必要がございます。
例)所沢市松郷151-51(半角)
所沢市松郷151−51(全角)
上記内容で「半角」で検索した場合は、半角の「所沢市松郷151-51」のみ結果として出てきます。
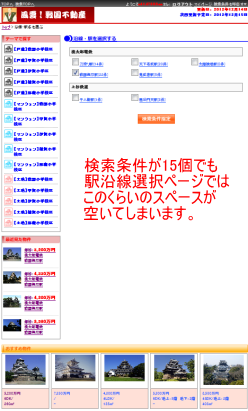
【沿線駅選択ページ】

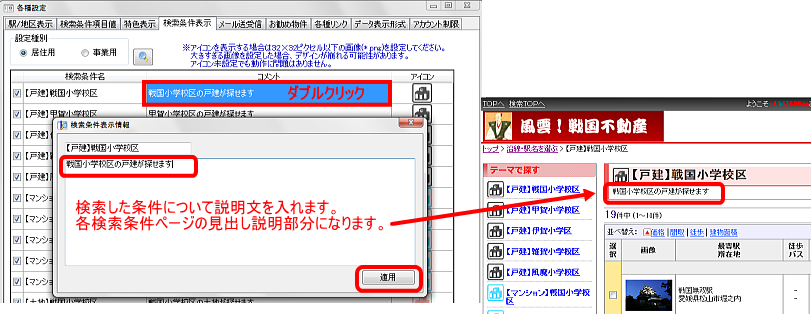
【検索条件ページ 例:【戸建】戦国小学校区】

※動的ページは従来の静的物件ページと違い、
「お客様に自由に検索してもらう」ことを目的としたものです。
@dreamでの検索条件とは全く別のものとしてご利用ください。
動的ページ内の検索条件は、学区など検索項目では
絞り込むことの出来ないものを厳選して作り、
「特集ページ」として出すことをお勧めします。
右図は検索条件「学区」だけで15個設定した場合の
動的ページです。検索条件を多くすれば右側だけむやみに
長くなってしまいます。お客様に検索してもらうページという
目的と表示のバランスを考慮してご利用ください。 |
 |
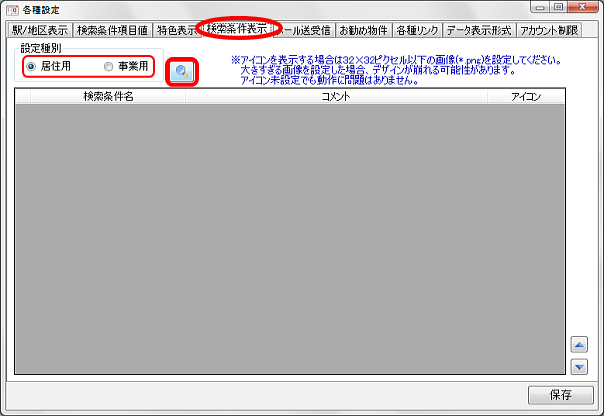
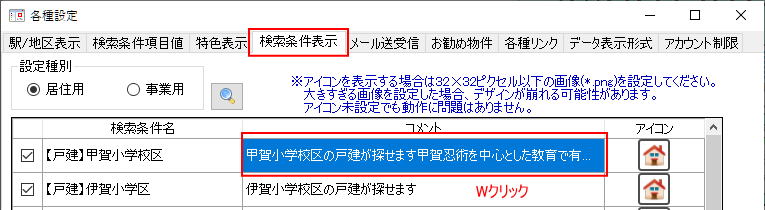
「検索条件表示」タブを開きます。検索条件を作成します。種別を選択し、虫眼鏡ボタンをクリックします。

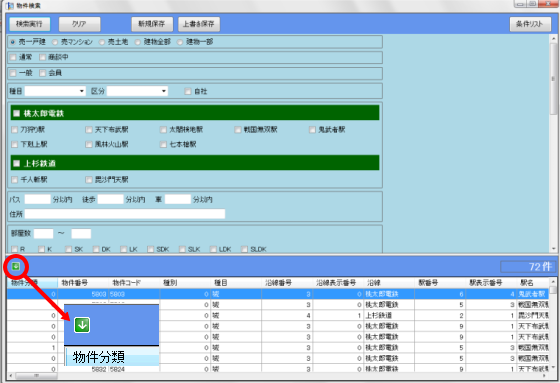
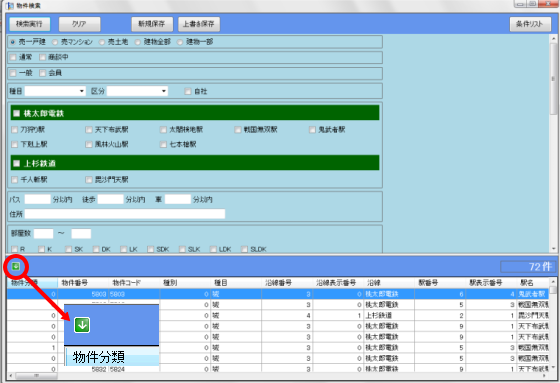
検索画面が開きます。「↓」ボタンをクリックすると画面分割が縦/横と変わります。

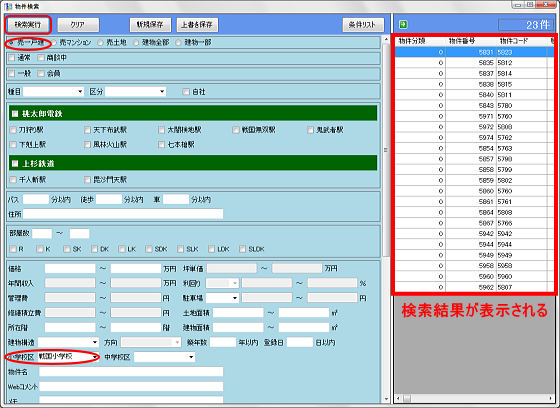
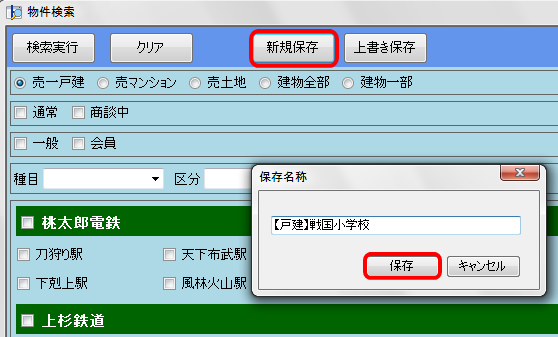
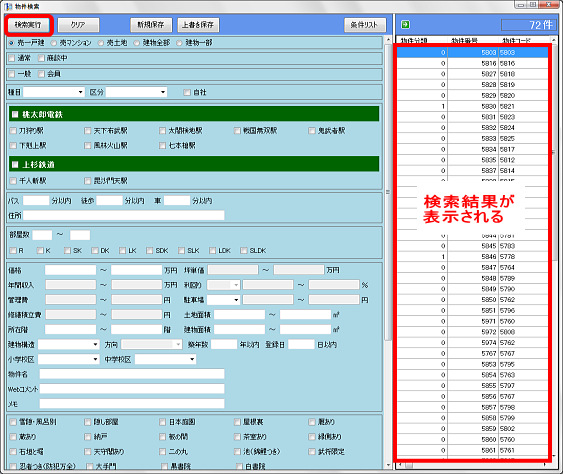
検索したい項目にチェックを入れて「検索実行」。今回は「売一戸建」の「戦国小学校」の物件を例にします。
画面下または右に検索結果が表示されました。この検索条件を保存します。

「新規保存」をクリック、検索条件に名前を付けて「保存」します。今回は例として【戸建】戦国小学校にしました。
同様の作業をして「売マンション」「売土地」でも学区検索し、それぞれ名前を付けて条件を保存します。

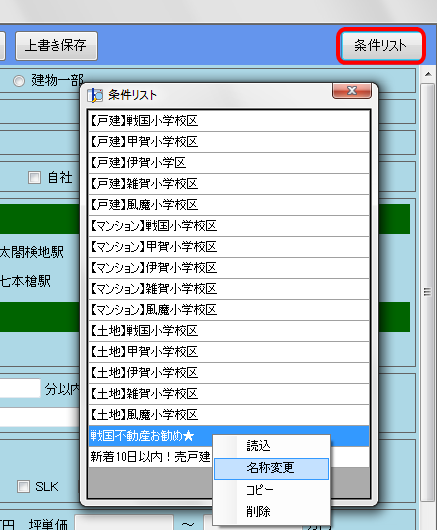
「条件リスト」ボタンをクリックすると作成した条件を確認することが出来ます。
右クリックすると名称変更をしたり、不要になった条件を削除することもできます。

表示される際のバランスなども考慮して、今回は特に物件数の多い小学校5つに絞り、
それぞれの種別ごとに分ける形で検索条件を作ってみました。「人気の学区特集」といったイメージです。
その他に「登録日」で検索し、「新着10日以内マンション特集」など工夫することも出来そうです。
お客様が検索で絞り込めない条件で厳選して検索条件を作ってみましょう。
※この条件リストはこの後にご説明する「お勧め物件設定」のところで作成する条件も含め、
動的ページ内で作成するすべての検索条件が表示されます。
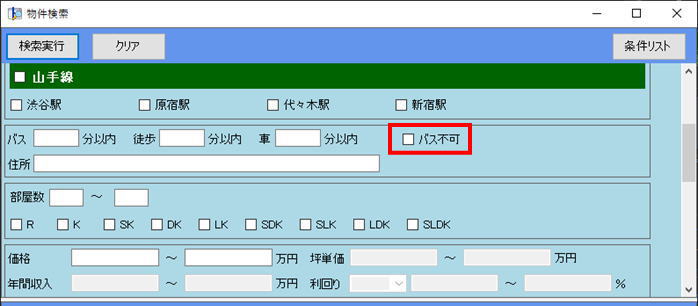
| 検索条件 バス不可を追加 Progre賃貸Ver.8.21.1〜 売買Ver.9.21.1〜 |
2021年6月 Progre賃貸Ver.8.21.1〜 売買Ver.9.21.1〜
検索条件の項目にバス不可が追加されました。
静的HPの検索条件と同じように徒歩時間のみを対象としたい場合、徒歩時間を入れ、
「バス不可」にチェックを入れることで、意図した検索条件を作成することができます。
動的HP>各種設定>検索条件>「バス不可」

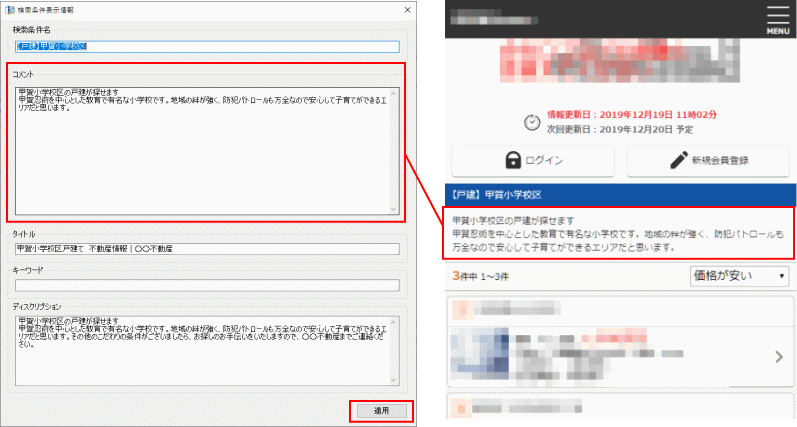
コメントの設定を行います。コメント欄をダブルクリックすると「検索条件表示情報」という画面が表示されます。
見出し部分の説明を必要に応じて入力してください。「適用」すると「各種設定」画面上に反映します。

※この後の「お勧め物件」ために作った検索条件など動的ページ内に表示しないものはコメント入力の必要はありません。
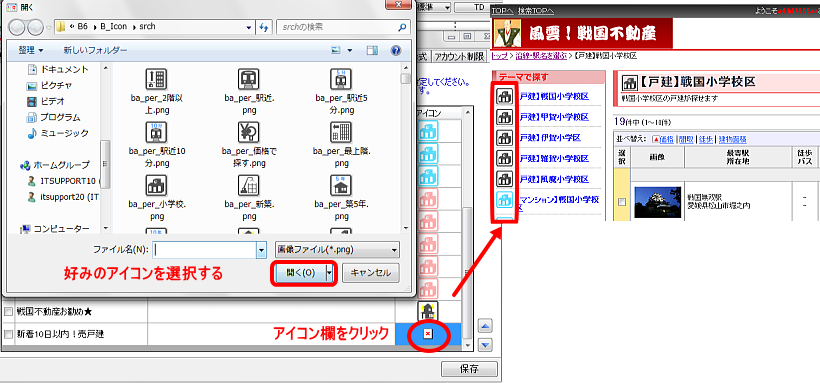
アイコン欄をクリックすると付属しているいくつかのアイコンを選ぶことが出来ます。
またはご自分で用意したアイコン用の画像を設定してください。(32×32 大きいものにするとズレます)
※アイコンは、PCページのみ表示されます。

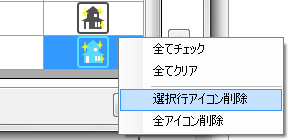
アイコンを削除する場合は右クリックから選択してください。

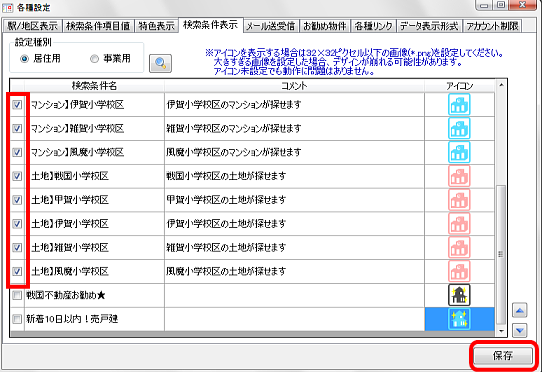
最後に動的ページに「特集」として表示する検索条件を選択します。チェックを入れて「保存」してください。
お勧め物件抽出用に作ったなどの検索条件はチェックせずに「保存」します。

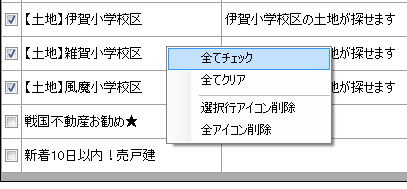
右クリックから「全てチェック/クリア」することもできます。

| 動的SPテーマページに検索条件のコメントを表示する。 Progre賃貸Ver.8.20〜 売買Ver.9.20〜 |
2020年2月 Progre賃貸Ver.8.20〜 売買Ver.9.20〜
動的HPのスマートフォンサイトに検索条件のコメントが表示できるようになりました。
1、動的HP>「各種設定」>「検索条件表示」タブをクリック
2、変更したい検索条件の「コメント」欄をダブルクリック

3、「コメント」を入力
4、「適用」クリック

設定終了後、アップロードをしてください。
| 動的 検索条件のタイトル・キーワード・ディスクリプションの設定 Progre賃貸Ver.8.20〜 売買Ver.9.20〜 |
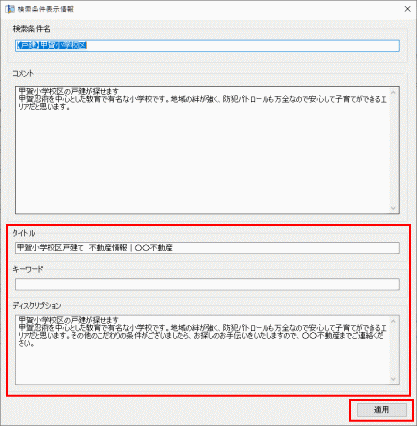
作成した検索条件に対しタイトル・キーワード・ディスクリプションが設定できるようになりました。
※「タイトル」「ディスクリプション」の両方が登録されないと内容は反映しません。
設定終了後、アップロードをしてください。

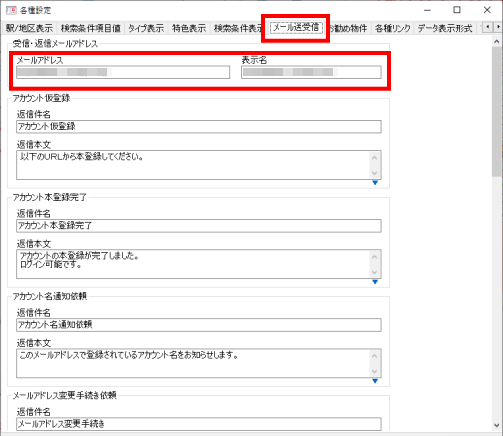
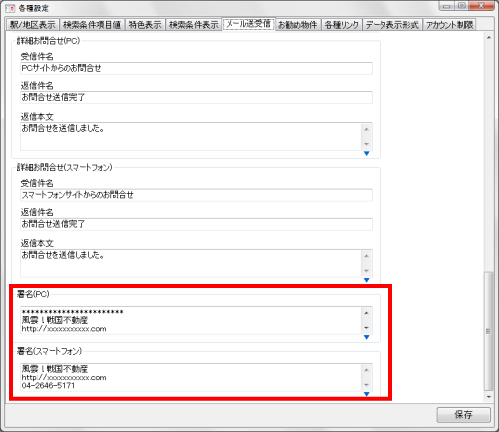
動的ページ上で利用するための「受信・返信メールアドレス」を入力します。

※メールアドレスはCanonetにあるアカウントのみ有効です。
「info」など代表メールアドレスにすることをおすすめします。ドリームメーラーをご利用の場合、
ここで設定したメールアドレスで受信できるように設定しておくと便利な運用ができます。
※表示名は会社名を入力してください。
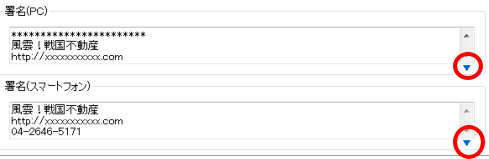
続いて画面を下にスクロールし、「署名」の設定をします。「PC用」「スマートフォン用」それぞれに入力します。

▲▼をクリックすると入力領域を広げたり、元の大きさに戻したりすることが出来ます。入力後、「保存」します。

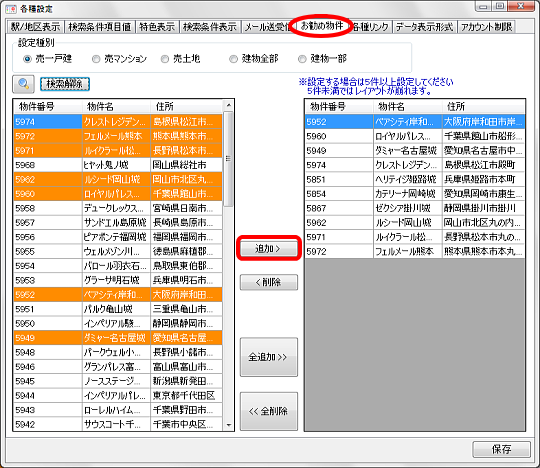
続いて「お勧め物件設定」を行います。動的ページ上でお勧め物件として表示される物件を種別ごとに選択します。
左側からお勧め物件として表示したい物件を選択>追加、またはダブルクリックで選択してください。

※お勧め物件は必ず「5件以上」選択してください。5件未満だとレイアウトが崩れます。
6件以上選択した場合、ランダム表示されます。

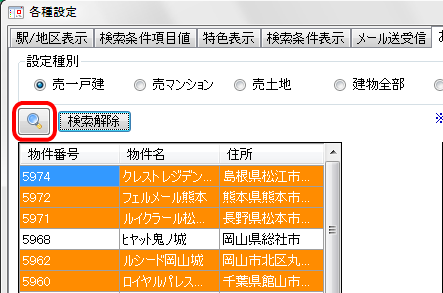
ProgreV6以降は検索で物件を絞り込むこともできます。

検索画面が開きます。「↓」ボタンをクリックすると画面分割が縦/横と変わります。

検索したい項目にチェックを入れて「検索実行すると」画面下または右に検索結果が表示されます。
×で戻ってお勧め物件の設定を行ってください。(検索の項目は@dream本体とは運用の性質上異なります)

お勧め物件の選択後、「保存」します。
検索条件は保存することもできます。検索した状態で「新規保存」をクリックします。

検索条件に自分で分かる名前を付けて「保存」します。」

「条件リスト」をクリックすると保存された検索条件が表示されます。

ProgreV5をご利用の場合は文字列検索のみご利用になれます。

文字列で検索することが出来ます。商談中表示にチェックを入れると、商談中物件も選択欄に表示されます。
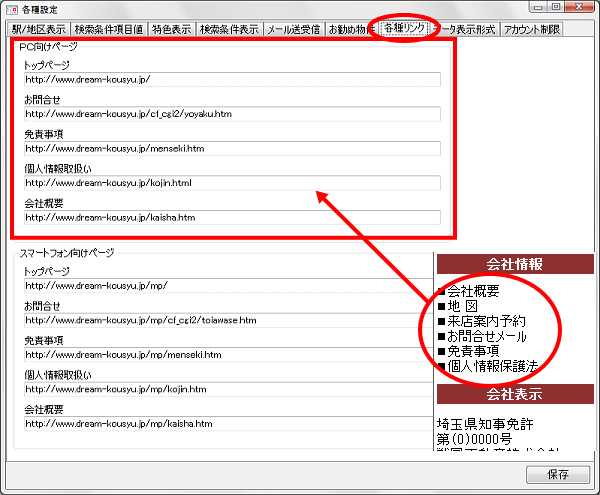
動的ページからホームページへの各リンク先URLを入力します。

設定しておくと動的ページの画面下に各リンクが表示される。

トップページ・・・・・・・ホームページのURLをhttp://から入力します。
お問合せ・・・・・・・・・お問合せフォームのURLをhttp://から入力します。
免責事項・・・・・・・・・免責事項ページがある場合、URLをhttp://から入力します。
個人情報取扱い・・・個人情報保護法のページがある場合、URLをhttp://から入力します。
会社概要・・・・・・・・・会社概要ページのURLをhttp://から入力します。
※ページがない場合はリンク切れを起こさないよう空欄にしてください。ページがないリンクは表示されなくなります。
※常時SSL化にされた場合は、こちらのURL変更も必要です。
※ホームページトップページなどをレスポンシブに変更、またはURLが変わった場合も変更修正が必要です。
スマートフォン向けページをお持ちの方はそれぞれのURLを入れてください。
スマートフォン向けページがない場合は、PC向けページのURLを入れておきましょう。
※ホームページがレスポンシブページの方は、該当するURLを入れてください。
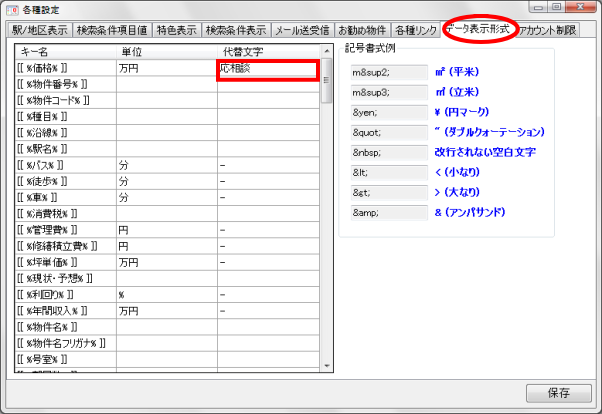
項目が空欄の時、置き換える必要があるものを設定することが出来ます。
例:金額が空欄の時は「応相談」に置き換える 設定後は「保存」してください。
| 売買版 |
|
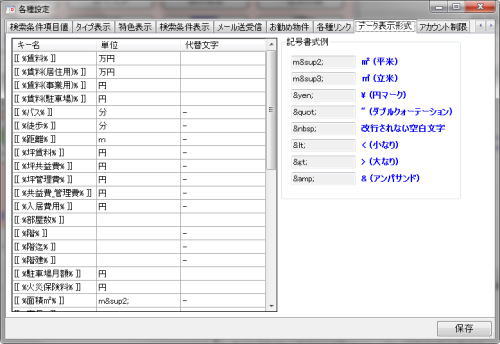
賃貸版(V6〜) |
 |
|
 |
| |
|
[[%賃料(居住用)%]] [[%賃料(事業用)%]]
(例)賃料 55,100円の場合
万円=5,51万円
円=55,100円
となります。
ただし、[[%賃料%]]を円にすると…
5,51万円が5,51円になるので注意してください。
55,100円を利用されたい場合は、
[[%賃料(居住用)%]] [[%賃料(事業用)%]]を
【円】に変更し
デザイン設定から項目を再設定してください。
|
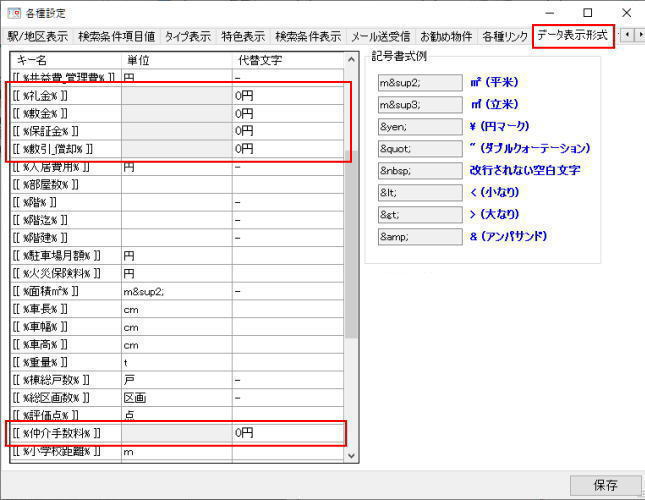
動的で礼金、敷金、保証金、敷引_償却、仲介手数料に代替文字を設定できる機能を追加しました。
※賃貸版のみ Progre賃貸Ver8.20〜 |
2020年2月 Progre賃貸Ver.8.20〜
動的HPの「礼金、敷金、保証金、敷引_償却、仲介手数料」に代替文字を設定できるようになりました。
動的HP>各種設定>「データ表示形式」
※単位を編集することはできません。
※「代替文字」欄に単位も含めて表示させたい文字を入力してください。

※サポーター推奨の設定を利用するしないにより設定が異なります。
▼サポーター推奨の設定を利用する場合 ▼サポーター推奨の設定をしない場合

★動的ページ自体、一般への公開をしない運用★
※動的ページを一般に公開すると誰にでも自由に動的ページのアカウント作成ができるようになるため、
ホームページ上で行っている会員登録との2元管理が必要となります。また動的ページでは条件などは
一切、登録がされないため、物件情報を見られるだけで追客の足掛かりは作りづらくなります。
そのためサポーターは会員登録として1元管理でき、追客上のメリットも得やすい運用を推奨しています。
この設定をした場合のページは「戦国不動産賃貸版動的ページ」でご確認いただけます。
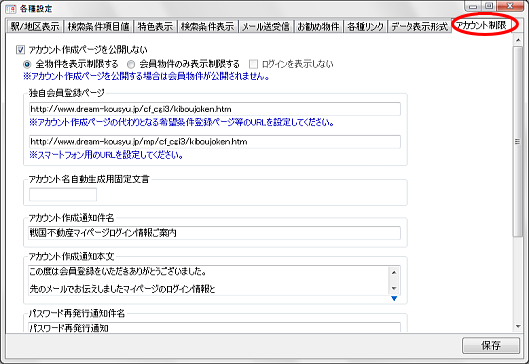
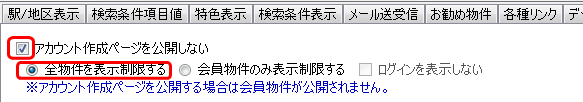
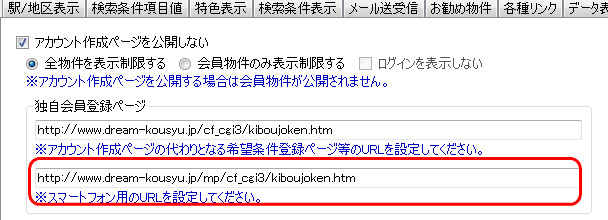
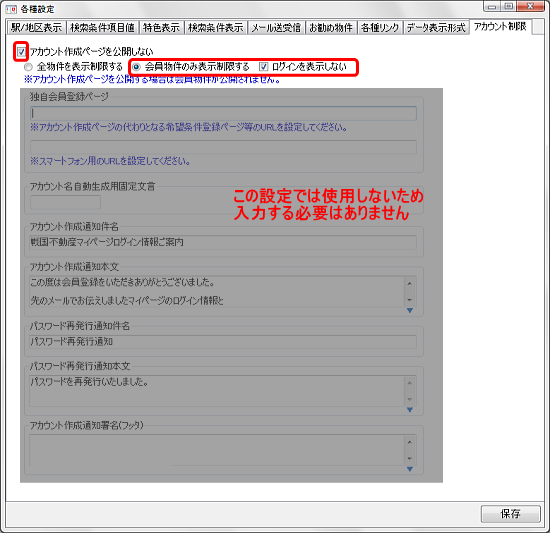
「アカウント作成ページを公開しない」、「全物件を表示制限する」にチェックを入れます。

次にスマートフォン用ページで使用する希望条件登録ページのURLを設定します。

スマートフォン用URLを設定することで、スマートフォン用ページ上で会員物件ページが見られるようになります。
この部分を空にした場合、スマートフォン上に「ログイン」部分は表示されず一般物件のみの閲覧になります。
※スマートフォン用ページにはマイページ機能はありません。ログインは会員物件を見るためのものです。
【スマートフォン用希望条件フォームをお持ちの場合】
スマートフォン用の希望条件フォームのURLを入力してください。
【スマートフォン用の希望条件フォームをお持ちでない場合】
ホームページでご利用の希望条件フォームのURLを入力することが可能です。
ただしPC向けのフォームを利用するためスマートフォン上での操作は多少しづらい部分があります。
(スマートフォン用ページとPC向けページは作りや仕組みが異るため同じような操作や表示はできません)
★一般物件を自由に検索可、会員物件やマイページは動的ページ用のログインが必要な運用★
動的ページを一般物件のみ表示にしてお客様に自由に検索してもらい、会員公開物件を見るにはこれまでどおり
@dreamの会員登録後、サポーター推奨の設定同様に動的ページのアカウントを発行します。
違いは動的ページの入口が、いきなりログイン画面になるか、一般物件だけ見えるページで始まるか、になります。
この設定をした場合のページは「戦国不動産売買版の動的ページ」でご確認いただけます。

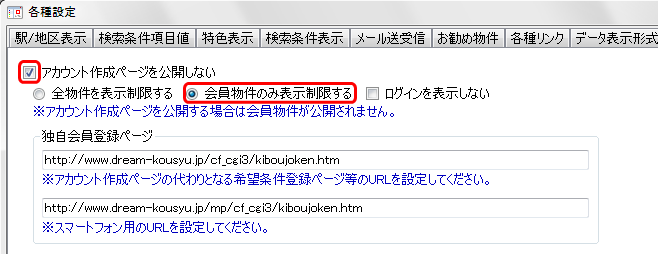
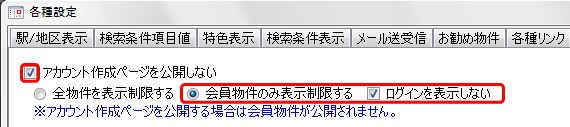
「アカウント作成ページを公開しない」にチェックを入れて、「会員物件のみ表示制限する」を選択します。
この設定にした場合、一般物件は自由に検索してみてもらうことができますが、会員物件を表示させたり、
マイページ機能を使ってもらうために、希望条件登録をもらった後、動的ページのアカウントを発行してあげる
作業が発生します。(その代わり顧客の条件や情報などを得ることができます)
独自会員登録ページ/スマートフォン用URLも入れておきましょう。「保存」します。
どちらの設定を行った場合も続けて以下の設定を行います。
アカウント通知に関する設定を行います。
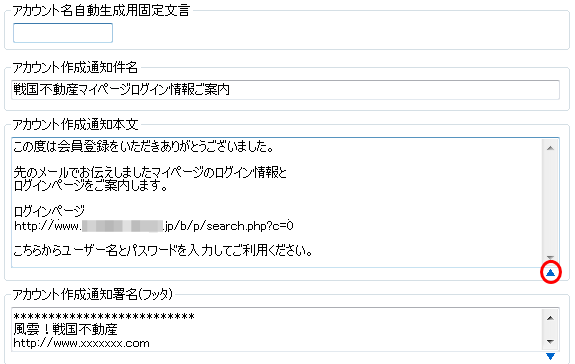
 |
【アカウント名自動生成用固定文言】
動的ページのマイページログイン情報はお客様ごとに異なるものが
自動で発行されます。
自動で発行されるユーザーアカウントの先頭に文字をつけたい場合は
入力してください。(英数5文字以内)
分からない、決められない場合は空欄のままで構いません。
ここでは空欄にしておきます。
|
【アカウント作成通知件名】
動的ページのマイページログイン情報は、動的ページからお客様に
メールで自動通知されます。
その際の件名を入力します。
お客様が一発で「マイページの情報だ」とわかる件名にしましょう。 |
|
【アカウント作成通知本文】
マイページログイン情報を送る際のメール本文です。
ユーザーアカウントとパスワードは自動で入ります。
それ以外の部分の文言を設定してください。
ログインURLやログイン方法を伝えてあげると親切です。
▼で入力領域を広げることが出来ます。
>ログインURLの確認方法 |
|
賃貸または売買のどちらかだけで動的ページをご利用になる場合
| 【サポーター推奨の設定でご利用になる場合の汎用ひな型サンプル】 |
※賃貸版・売買版両方で動的ページをご利用の場合は、動的ページのログインURLは
賃貸・売買それぞれを両方に入れて入れておくようにしてください。
賃貸・売買両方とも動的ページをご利用になる場合
| 【サポーター推奨の設定でご利用になる場合の汎用ひな型サンプル】 |
【アカウント作成通知署名(フッタ)】
マイページログイン情報を送るメールにつける署名です。
設定が終わったら「保存」します。「動的ページURLの確認方法」に進んでください。
会員物件のみ表示制限し、さらにログインを表示しないこともできます。

会員物件がない、あるいは会員物件は@dreamの静的ページでのみ利用してもらいたいなど
特に運用上の理由がある場合は、ログインの文字を表示させず、一般の検索ページとしてだけ
利用させることもできます。
ただしこの設定を利用した場合お客様は自由に検索できる一般物件のみが載ったページが見られるというだけで、
マイページ機能(お気に入り物件の追加や検索条件の保存)などを利用することはできません。
「保存」して設定は完了です。

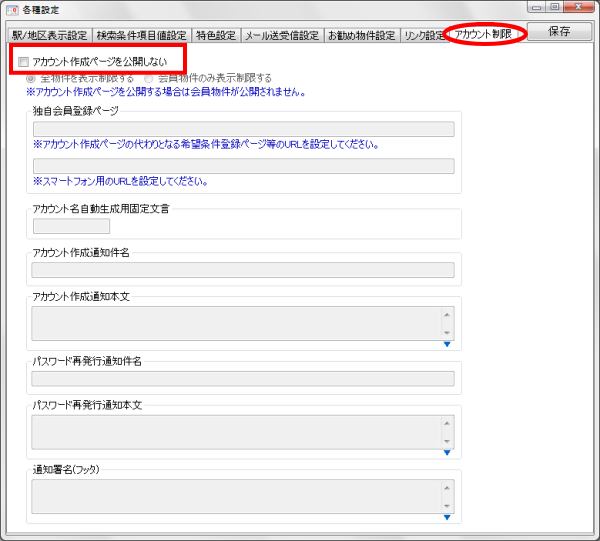
サポーター推奨の設定を利用しない場合、個別にアカウント発行をする作業がないため、文言入力はいりません。
「アカウント作成ページを公開しない」のチェックを外し、「保存」してください。

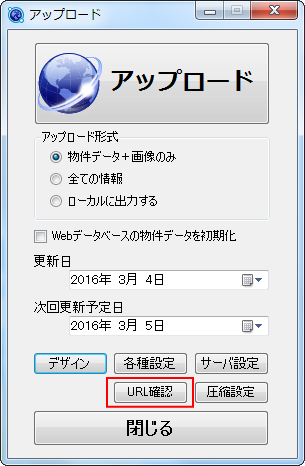
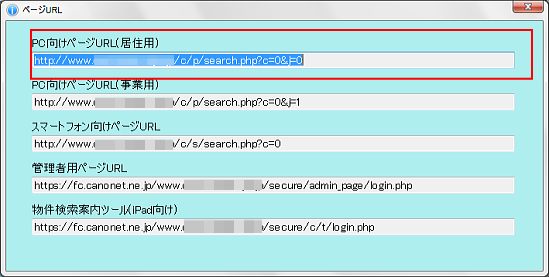
メインメニュー>動的HP>「URL確認」
※Progre売買V8〜Progre賃貸V7〜の画面
※webデータベースの物件データを初期化はProgure 売買V8・賃貸V8〜

ページURLが表示されます。一番上の「PC向けページURL(居住用)」のURLが動的ページのトップページURLになります。
事業用の場合は2番目のURLになります。アカウント発行メールで必ず動的ページのトップページURLも伝えましょう。

「PC向けページURL」と「管理者用ページURL」は「お気に入りに追加」してすぐ開けるようにしておきましょう。
|