|
2020年2月 Progre賃貸ver.8.20~ 売買ver.9.20~
動的物件一覧ページ、詳細ページ、テーマページの
タイトル、キーワード、ディスクリプションを編集する事ができるようになりました。
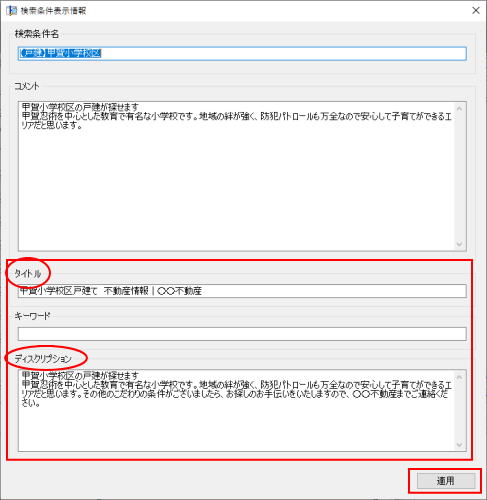
| タイトル |
ページのタイトルになります。 |
| キーワード |
ヒットさせたいワードを「,(カンマ)」区切りで登録してください。
※任意登録になります。 |
| ディスクリプション |
ページの説明となります。
文章で100文字くらいでキーワードも絡めて登録してください。 |
※売買版でご説明します。
| 1、SEO(一覧)の設定 ※種別ごとの設定となります。 |
動的HP>「デザイン」
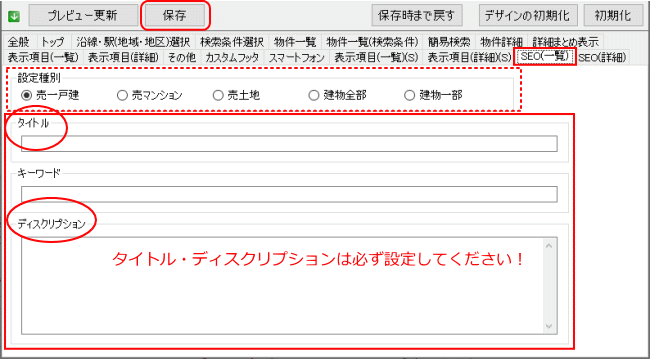
(1)「SEO(一覧)」タブをクリック
(2)設定したい種別を選択
(3)タイトル・キーワード・ディスクリプションを入力
(4)「保存」クリック
※「タイトル」「ディスクリプション」の両方が登録されていないと、設定した内容は反映しません。

動的HP>「デザイン」
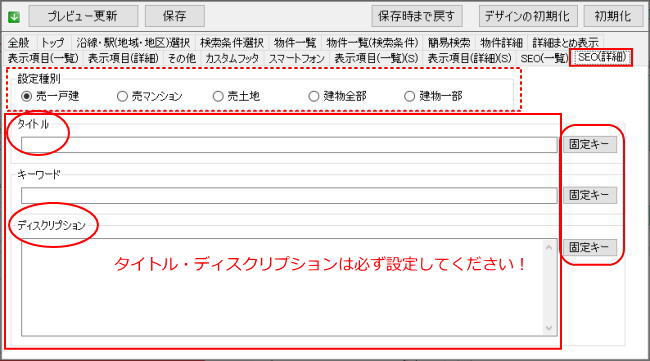
(1)「SEO(詳細)」タブをクリック
(2)設定したい種別を選択
(3)タイトル・キーワード・ディスクリプションを入力 ※詳細ページのみ「固定キー」が使用できます。
※「タイトル」「ディスクリプション」の両方が登録されていないと、設定した内容は反映しません。

| 固定キーを利用してタイトル・キーワード・ディスクリプションを登録する |
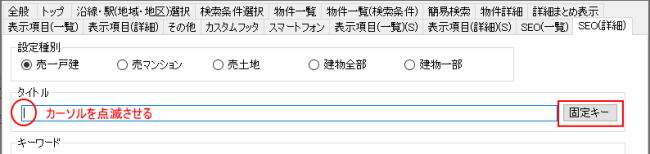
①入力箇所をクリックしカーソルを点滅させる
②「固定キー」ボタンクリック

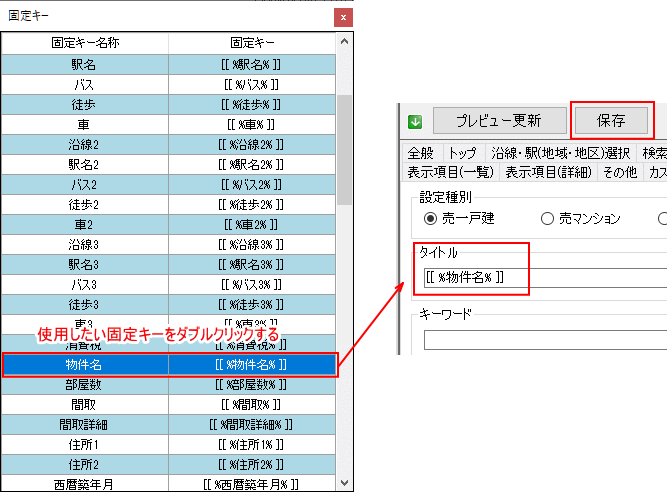
③使用したい固定キーをダブルクリック ※ここでは「物件名」を使用
④固定キー[[ %物件名% ]]が挿入されました。
⑤その他の文言を入力後「保存」クリック

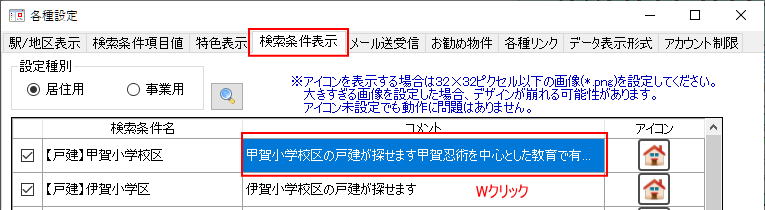
| 3、検索条件表示 ※検索条件ごとの設定となります。 |
動的HP>「各種設定」>「検索条件表示」タブクリック
(1)変更したい検索条件の「コメント」欄をダブルクリック

(2)タイトル・キーワード・ディスクリプションを入力
(3)「適用」クリック
※「タイトル」「ディスクリプション」の両方が登録されていないと、設定した内容は反映しません。

設定終了後、アップロードをしてください。
|