|
API ���ƂɎg�p�̏���ݒ�����邱�Ƃ��ł��܂��B
GoogleMap�ł́A�n�}�̃y�[�W���ǂݍ��܂�邲�ƂɃJ�E���g�����Ƃ���Ă��܂��B��Google�悭���鎿��
����y�[�W�ł�F5�X�V��p�ɂɍs���ƍX�V���Ƃ�1�J�E���g�ƂȂ�悤�ł��B
�K�v�ɉ����āA�ݒ�����Ă��������B
��2018�N11�����_�@Google��28,500�������Ƃ��ۋ��ΏۂƂ��Ă���悤�ł��B
�@�@��������ς��̐ݒ�ɂ��Ă��܂��ƁA���̑��ŗ��p���Ă����ꍇ�ۋ��ΏۂƂȂ�\�������邽��
�@�@����ݒ�̕ύX�͂悭�l���Ă��炷��悤�ɂ��܂��傤�B
����ݒ�����邱�Ƃɂ��Agooglemap API �̐V�����ۋ��v�����ɂ��Ė����g���Ȃ��悤�ɐ����������邱�Ƃ��ł��܂���
���������������Ƃɂ��A����ɒB�����ꍇGoogleMap���G���[�\���ɂȂ��Ă��܂��\��������܂��B
����ݒ������ꍇ�ɂ́A�G���h���[�U�[�l�̂��Ƃ��l���ēK�Ȑ�����ݒ肷��悤�ɂ��܂��傤�B
�����ł́A�ǂ�����Đݒ������悢�̂��A�ȒP�ɐ��������Ă����܂��B
| 1���̕��σ��N�G�X�g�����v�Z���� |
2018�N11�����_�@Google��28,500�������Ƃ��ۋ��ΏۂƂ��Ă��܂��B
�P���ɍl�����28500�����31������919/�P���ƂȂ�܂��B
��Directions API�i�����g40,000���N�G�X�g/���j�EPlaces API�i�����g5,000���N�G�X�g/���j�Ȃ�
�@�@API�ɂ���Ă͖����g���Ⴄ�̂ŁA��������l�����ݒ�����܂��傤�B�@�@API�̖����ɂ��Ă͂�����
�������A������API�𗘗p���Ă���ꍇ�A���Z�ƂȂ邽�߂��̂܂ܐݒ肵�Ă��܂���
�Ӑ}���Ȃ�����ݒ�ɂȂ��Ă��܂����ƂɂȂ�܂��B
���p���Ă���API�������t���́A�ǂ̂��炢���K�Ȃ̂��A���N�G�X�g�����m�F���l���Ă����܂��傤�B
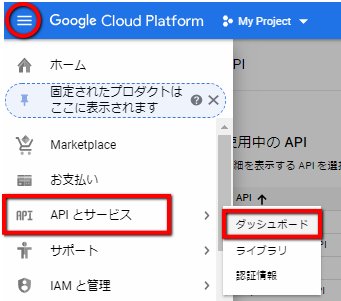
�@�@�uGoogle Clpud Platform�v�ɃA�N�Z�X�����܂��B
�A�@��������j���[��API�ƃT�[�r�X���u�_�b�V���{�[�h�v

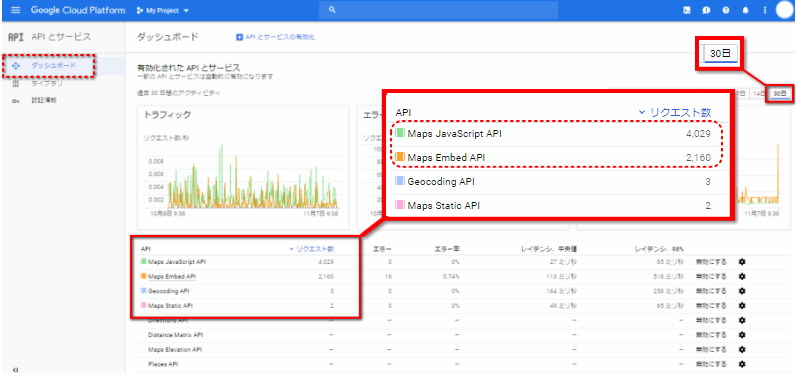
�B�@�E�い�\�����Ԃ��u30���v�ɐ�ւ���
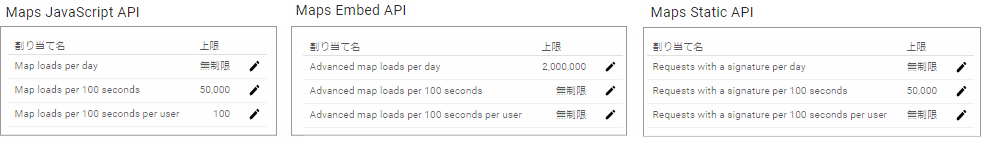
�C�@����ݒ�������� �uMaps JavaScript API �v�uMaps Embed API�v�uMaps Static API�v
�@�@�@�uDirections API�v�uPlaces API�v�uGeocoding API�v�Ȃǂ����N�G�X�g�����m�F����B�@�@�@API�̖����ɂ��Ă͂�����
�@�@������������Ă������Ƃ��������߂��܂�

�D�@�C�Ŋm�F������30���̃��N�G�X�g�������ƂɊ�l���o��
�i��jMaps JavaScript API�@���N�G�X�g��4029��31������130/1��
���v�Z�l�̂܂ܐݒ肵�Ă��܂��ƁA�����A�N�Z�X��������Ə���ɒB���Ă��܂����ƂɂȂ�̂ŁA
�@�@�v�Z�l�v���X�]�T�������������l�ɂ��܂��傤�B
�yloads per day��1���̕\������z
�P���ɓǂݍ��߂�\���̏���ƂȂ�܂��B
�y�[�W���{������S���[�U�[���v���̕\������ƂȂ�܂��̂�
��ق�1���̕��σ��N�G�X�g�v�Z���������������Ƃɐݒ�����Ă݂܂��傤�B
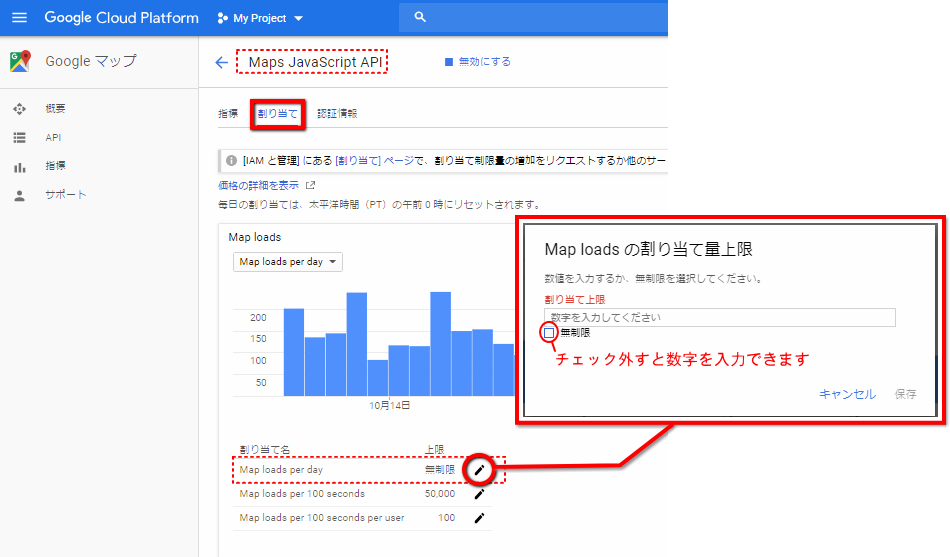
�@����ݒ��������API���N���b�N����
�@�@�������ł́A�uMaps JavaScript API�v�Ő��������܂��B

�A�@���蓖�Ė��uMap�@loads�@per�@day�v����҂}�[�N���N���b�N
�@�@�@���eAPI�ɂ���Ċ��蓖�Ė��͕ς��܂��B
�B�@Map�@loads�̊��蓖�ėʏ�������߂����������
�@�@�@���������̃`�F�b�N���O���Ȃ��Ɛ������͂͂ł��܂���B
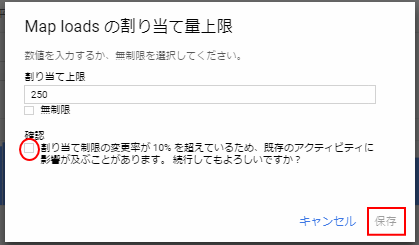
�C��������͂���Ɓu�m�F�v���o�Ă��܂��B
�@�@���e���悭�ǂ�Ŋm�F���A�`�F�b�N������Ɓu�ۑ��v���邱�Ƃ��ł��܂��B

API�ɂ��A���͈̂Ⴂ�܂���100�b������̐�����ݒ肷�邱�Ƃ��ł��܂��B

�y100�@seconds��100�b������̓ǂݍ��ݏ���z
100�b�Ԃɓǂݍ��߂�̏���ƂȂ�܂��B
�����Ă�50�`100���炢�ŁA������������܂���B
�v�Z���ďo�����A1���̃��N�G�X�g����ڈ��ɐݒ肵�Ă��������B
�y100�@seconds�@per�@user��100�b�������1���[�U�[�̓ǂݍ��ݏ���z
1���[�U�[��100�b�̊Ԃɓǂݍ��߂�̏���ł��B
1���[�U�[�̐l���A100�b�̊Ԃɐ��y�[�W�����X�Ɍ��邱�Ƃ܂���
��������ȂǂŁAF5�i�y�[�W�X�V�j�A�ł��ꂽ�ꍇ���l���Đݒ�����Ă��������B
�ڈ��Ƃ��Ă�5�b��1�y�[�W���J�����Ƃ��Ă��A100�b�Ȃ�20��Ƃ������Ƃł��B
�������������ɂ͑����]�T����������悤�ɂ��܂��傤�B
GoogleMapAPI�ɂ��Ă̎d�l�E����E��͂����ݒ�l�ɂ��܂��Ă͕��Ђł̓T�|�[�g���������˂܂��B
���s���ȓ_��GoogleMap�w���v�A�܂���Google�ɂ��₢���킹���������܂��悤���肢���܂��B
|