スマートフォン用希望条件登録のURLが
登録されていれば表示が出てくる |
動的ページのIDとパスワードを入力
ログインすると会員ページに入ります。 |
 |
パソコン上から会員登録をして@dream用の
会員IDとパスワードを発行してもらい、
さらに動的マイページ用ログインIDとパスワードを
もらったお客様はスマートフォンでも
会員を含め、物件ページを見ることができます。
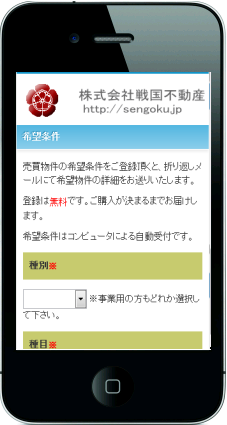
パソコンがないなどでスマートフォンから
このスマートフォン向けホームページに
アクセスしている場合、会員ページを見るには
ここから登録をしてもらう流れになります。
スマートフォンから登録してもらった場合も
1、希望条件登録で@dreamに取込
2、@dreamから会員IDパス発行
3、動的管理ページからマイページ用ID発行
4、顧客カルテメモ欄にユーザ名など入力
|
とパソコン用の動的ページの利用と
同じ流れで運用することができます。 |
動的ページのIDとパスワードがない人は
新規登録から会員登録してもらう流れです |
|