|
 売買版/賃貸版 dream Progre新機能 売買版/賃貸版 dream Progre新機能 |
2018年2月、バージョンアップ該当の自動更新で実装される
賃貸・売買@dream-Progreの主な機能をご紹介します。 一覧はこちら
【ご注意】
自動更新により本機能が実装されるのは賃貸版V8、売買版V9をご利用中の
@dream年間保守スタンダードプラン加入中のユーザー様に限ります。
更新対象の場合は自動更新後、賃貸8.18.0〜、売買9.18.0〜となります。
最新版で実装された主な新機能一覧
※共通の機能は主に売買版の画面を利用してご説明しています。ご了承ください。
2018年6月13日 最新版レベルアップ実装一覧
【動的ページ】
2018年7月31日 最新版レベルアップ実装一覧
【物件マスタ】
【レスポンシブ】
| 1 |
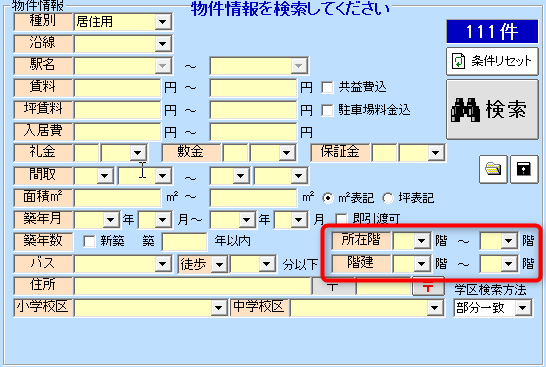
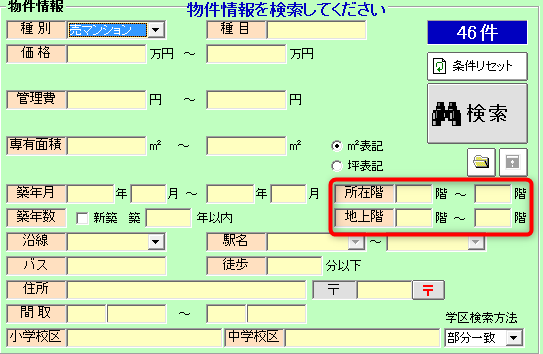
検索項目に「階建(地上階)」、「所在階」を追加 |
「階建(地上階)」「所在階」での検索が出来るようになりました。
【賃貸版】

【売買版】

簡易コメント・画像コメントをステータスバーに表示するようにしました。
入力されている場合、簡易コメント・画像コメントがそれぞれ表示されます。

※画像コメントが入力されているのに表示されない場合は、ウィンドウ幅を広げてください。
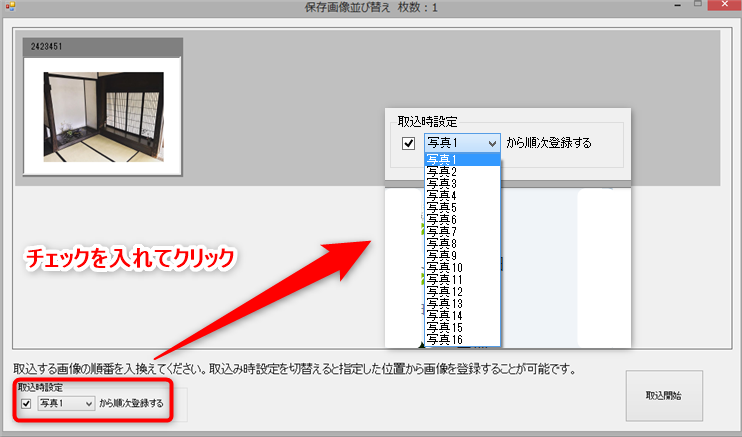
画像一括登録時、任意の画像順番から差込登録が出来るようになりました。
取込時設定にチェックをいれて、位置を選択してください。

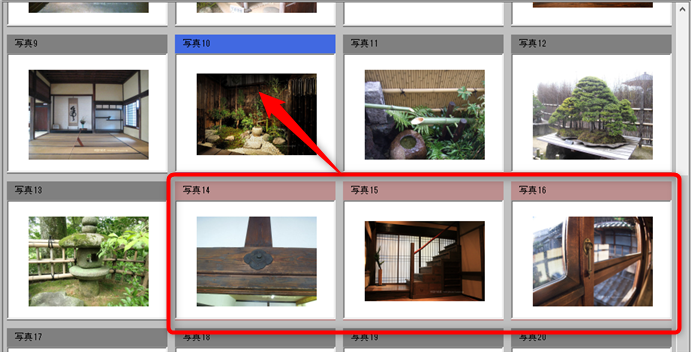
画像の入替機能改善。範囲指定した複数画像を指定した位置に移動することができます。
「移動」モードにして、「移動設定」から「範囲移動」をクリックします。

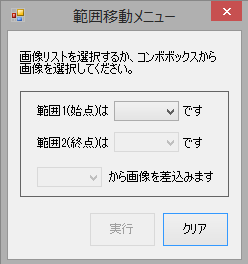
範囲移動メニューの画面が開きます。移動する写真と差込先を指定します。
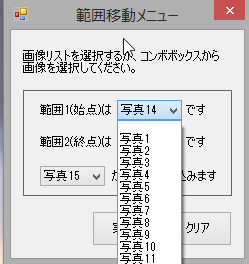
画像をクリックして選択、またはコンボボックスから画像を選択してください。

画像をクリックして選択します。移動したい先頭と最後の写真をクリックすると範囲選択されます。
次に差込みたい場所を指定してください。範囲移動メニュー内に反映します。

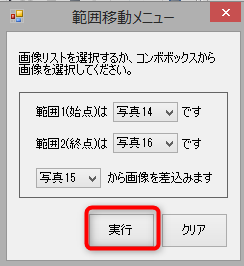
コンボボックスから選択する場合は、始点、終点、差込先をそれぞれ選択してください。
「実行」をクリックすると、画像が移動します。やりなおす場合は「クリア」します。
 
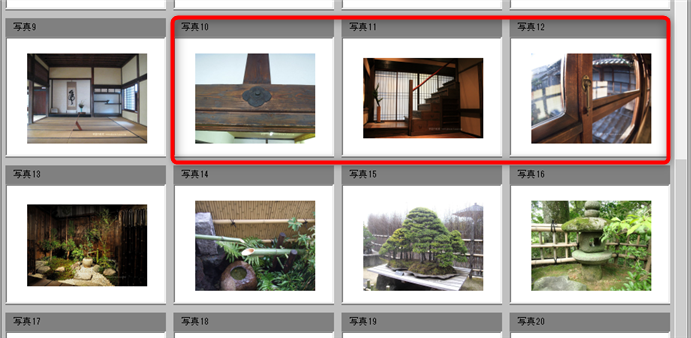
画像が移動しました。

※移動する写真の枚数やサイズ、またはパソコン環境などにより、
時間がかかったり、固まってしまう場合もあります点はご理解ください。
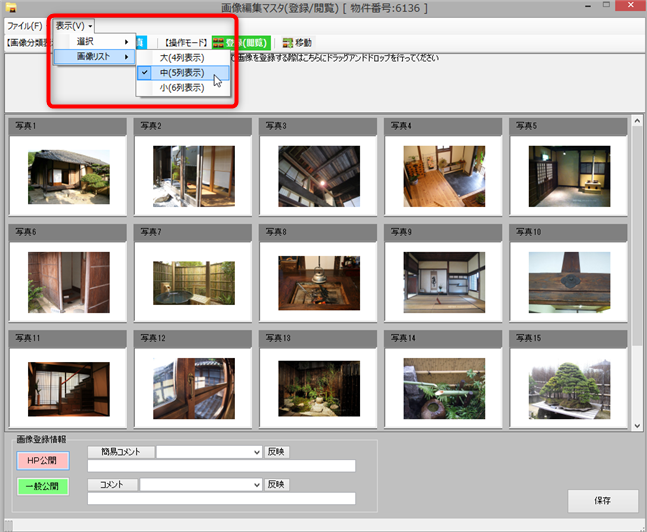
画像リストの表示サイズが選択できるようになりました。

| 3 |
業者マスタ 客付業者向けメールで、1通ずつ送信機能を追加 |
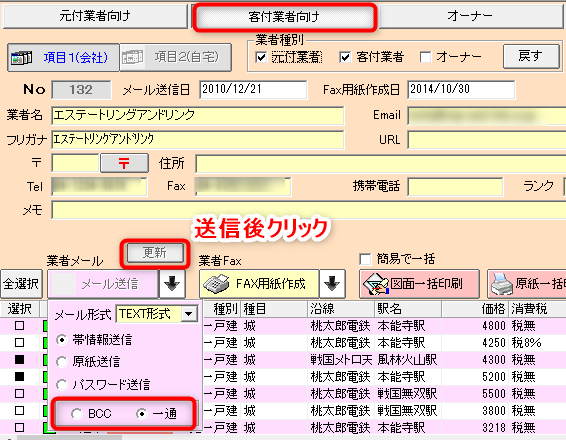
客付け向け案内メールを、1通ずつ送信することができるようになりました。
「メール送信」から「一通」にチェックを入れます。送信後は「更新」をクリックしてください。

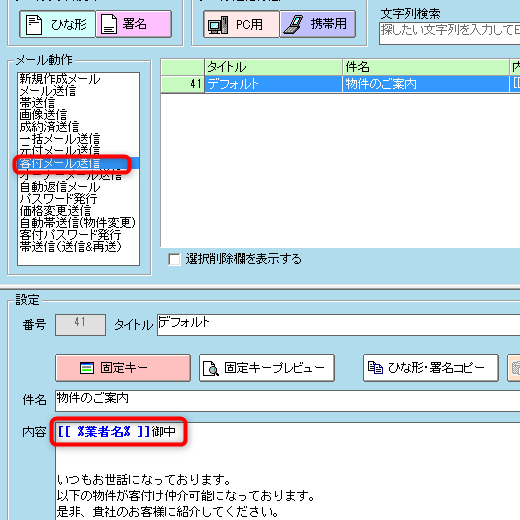
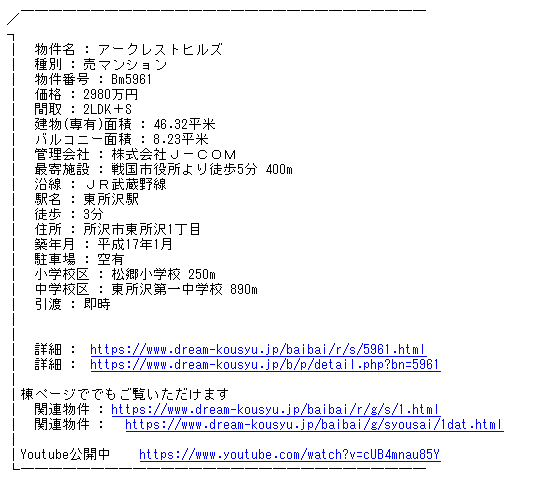
業者名を入れて送れますので、ひな形内に「業者名」固定キーを入れておきましょう。

| 4 |
マッチングメール 帯送信にレスポンシブページのURL用固定キーを追加
|
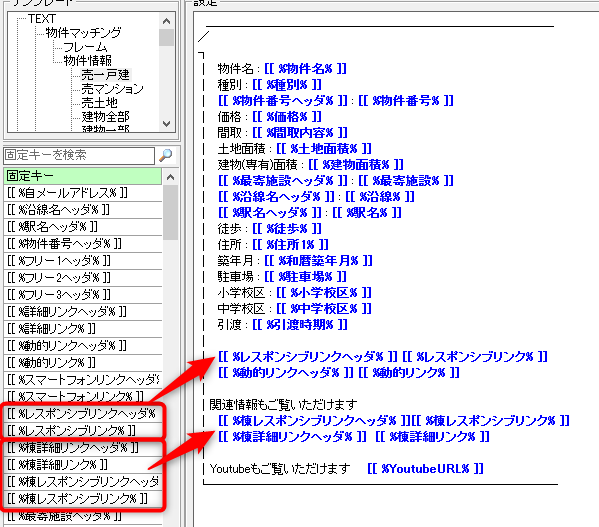
レスポンシブページのURLとの置換固定キーが使えるようになりました。
メールテンプレート設定で、レスポンシブ、棟レスポンシブURL置換固定キーを入れておきます。

レスポンシブの詳細ページURL、棟ページURLが出ます。(棟ページがある場合)

テンプレート編集については「マッチングテンプレートの編集」をご確認ください。
| 5 |
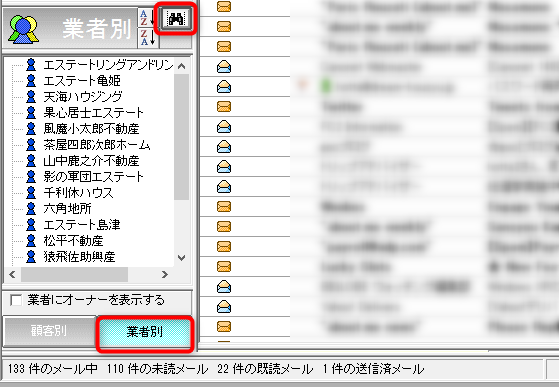
ドリームメーラー 業者検索画面が表示できるように |
ドリームメーラーで業者検索画面が表示できるようになりました。

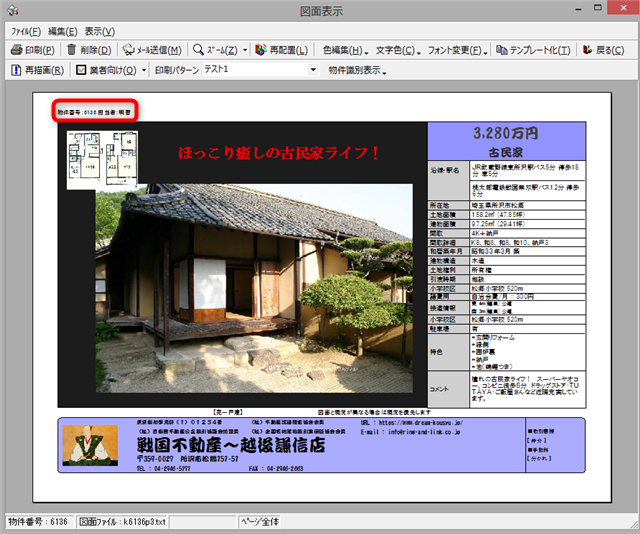
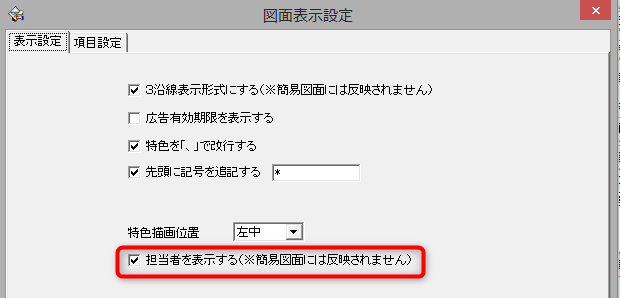
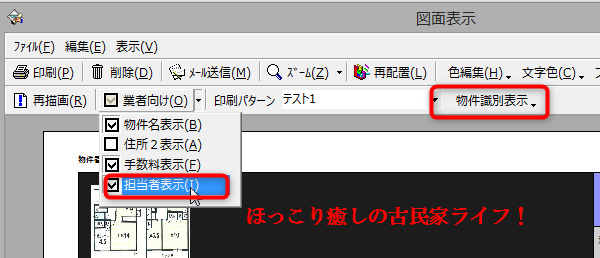
図面に担当者を表示できるようになりました。

「編集」>「各種設定」>「表示設定」で「担当者を表示する」にチェック>保存します。

「業者向け」の中にある「担当者表示」にチェックを入れると担当者が表示されます。

表示位置は「物件識別表示」から左右上下を選択することができます。
| 7 |
棟一覧、棟詳細ページがレスポンシブデザインで出力できるように |
棟一覧、棟詳細ページがレスポンシブデザインで出力できるようになりました。
レスポンシブページを作成する設定にしておく必要があります。 レスポンシブページの出力設定

出力後の棟ページ一覧のURLは以下になります。
【売買】
| 戸建 |
ドメイン/baibai/r/g/glist0.html |
| マンション |
ドメイン/baibai/r/g/glist1.html |
| 土地 |
ドメイン/baibai/r/g/glist2.html |
| 建物全部 |
ドメイン/baibai/r/g/glist3.html |
| 建物一部 |
ドメイン/baibai/r/g/glist4.html |
【賃貸】
| 居住用 |
ドメイン/bukken/r/g/glist0.html |
| 事業用 |
ドメインbukken/r/g/glist1.html |
| 駐車場 |
ドメインbukken/r/g/glist.html |
戦国不動産のサンプルページで実際の表示をご覧いただけます。
【賃貸】 https://www.dream-kousyu.jp/bukken/r/g/glist0.html
【売買】 https://www.dream-kousyu.jp/baibai/r/g/glist1.html
 |
 |
| 【賃貸】 |
【売買】 |
※ページの色はレスポンシブページの色設定と共通です。個別の設定はできません。
※レスポンシブ棟詳細では通常以外や会員物件は存在が表示されるのみになりますので、
必要に応じて、棟詳細に含める物件の設定見直しなどを行ってください。
※取り扱いがない場合の文言設定も、必要に応じてレスポンシブデザインでの
表示に合わせて変更してください。

| 8 |
スマートフォン向け棟一覧ページに仮名文字のラベルをつけました |
スマートフォン向け棟一覧ページに仮名文字のラベルをつけました。
自動更新後、HPアップロードしていただくと反映します。

| 9 |
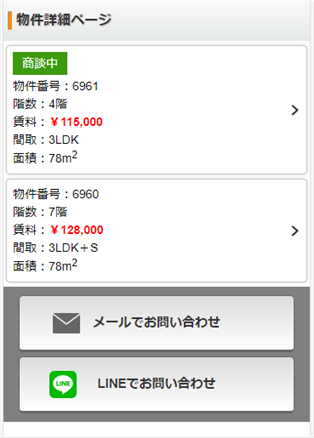
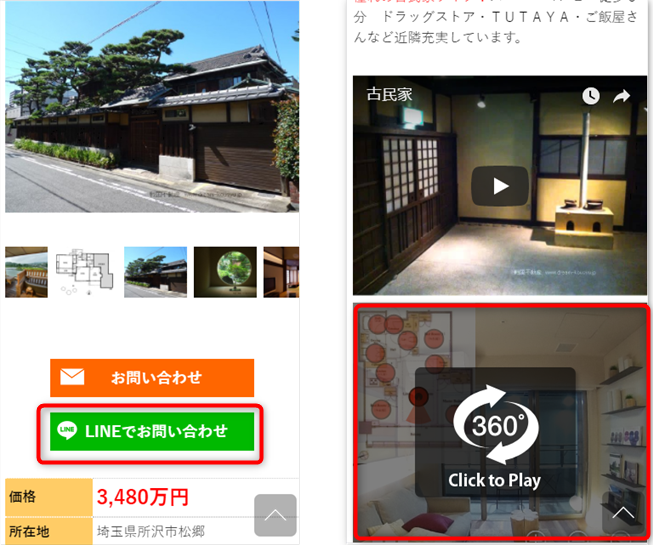
スマートフォン棟詳細ページで「LINEでお問合せ」ボタン表示 |
棟詳細のスマートフォンページに「LINEでお問合せ」ボタンが表示されるようになりました。
| スマートフォン向け棟詳細ページ |
レスポンシブ棟詳細ページ(スマホ表示) |
 |
 |
表示するにはLINE設定を行う必要があります。HPアップロード>HP編集>HP基本設定
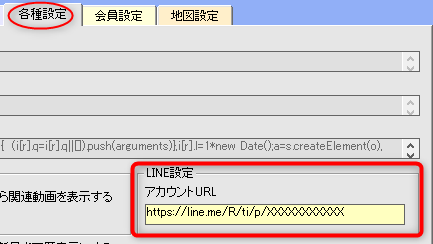
【賃貸版】 各種設定

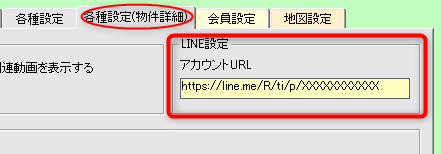
【売買版】 各種設定(物件詳細)

自社のLINE@のURLを入力。保存します。
※LINE@の登録、利用方法は弊社では分かりかねます。LINEにお問合せください。
| 10 |
静的、物件詳細ページに「THETA 360. biz」が表示できるように |
「THETA 360. biz」が表示できるようになりました。
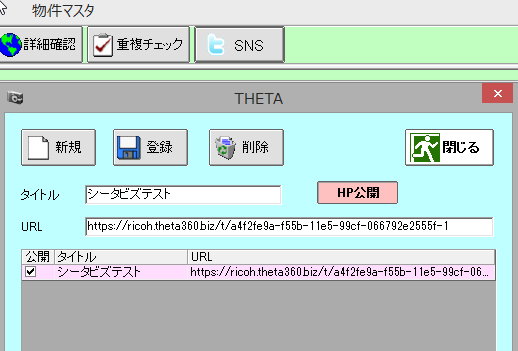
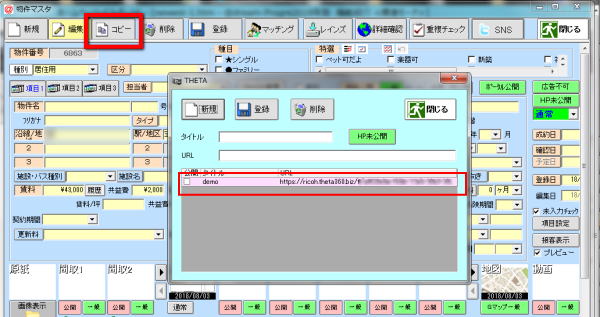
物件マスタ>「SNS」>「THETA」 「THETA 360. biz」のURLを登録します。

THETAのURL登録や公開方法はこちらでご確認ください。
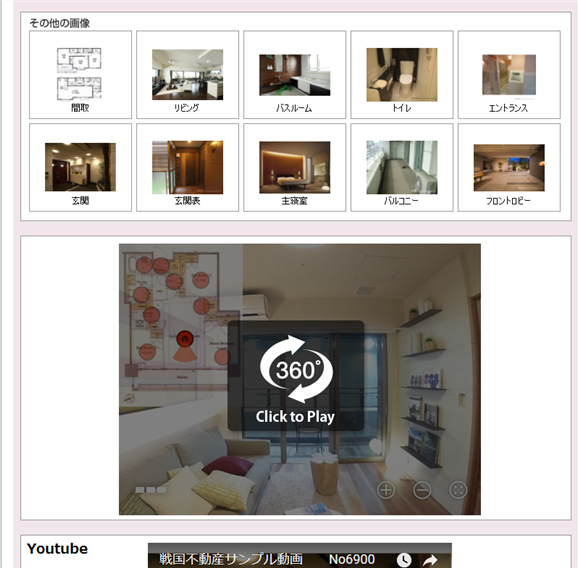
出力後、詳細ページに表示されます。 戦国不動産サンプルページ

| 11 |
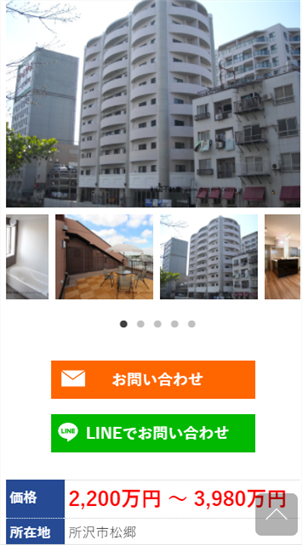
レスポンシブ物件詳細ページ「THETA 360. biz」、「LINEでお問合せ」ボタン表示 |
レスポンシブ詳細ページ「THETA 360. biz」「LINEでお問合せ」ボタンが表示できます。
※THETAのURL登録、LINE設定は前項目をご参照ください

戦国不動産サンプルページをスマートフォンでご確認いただけます。

| 12 |
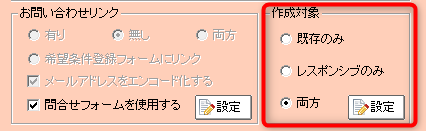
レスポンシブ物件一覧に「新着一覧」「価格(賃料)変更一覧」が出力されるように |
レスポンシブページで、「新着一覧」「価格(賃料)変更一覧」が出力されます。
自動更新後、HPアップロードしていただくと反映します。(対象物件がある場合)
| 13 |
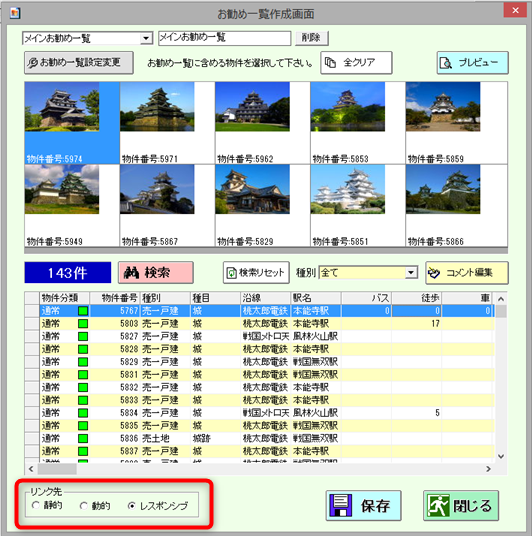
お勧め一覧から、レスポンシブ物件詳細ページへのリンクが設定可能に |
お勧め一覧のリンク先に、レスポンシブ詳細ページも設定できるようになりました。
お勧め一覧作成画面で、リンク先にするものを選択して「保存」。出力してください。

| 14 |
レスポンシブページをスマホ閲覧時にパンくずリストが表示されるように |
レスポンシブページのスマホ閲覧時、パンくずリストが表示されるようになりました。
自動更新後、HPアップロードを行うと表示されます。
戦国不動産サンプルページで実際の画面をご確認いただけます。

【動的ページ】
| 15 |
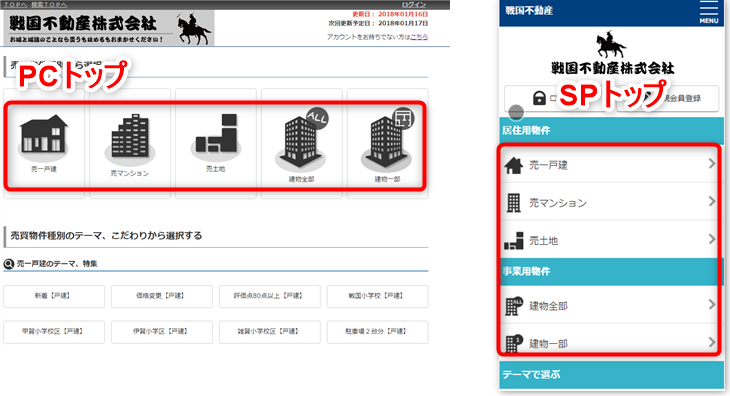
PC検索トップページを作成。SPページと導線を統一してマルチデバイス対応を行いました |
PC検索トップページを作成し、SPページと同じ導線にしました。
これにより動的ページ入口としてリンクするURLが1つで済むようになり、
PC・スマホでそれぞれのデバイスに最適なページが表示されます。
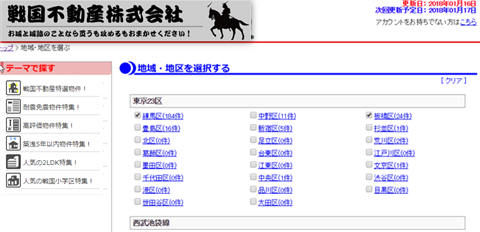
例えば売買を例にした場合、これまでは沿線・駅(地域・地区)を選択して・・・

「居住用」の種別を選択して検索・・・という導線でした。

今回、PCページに検索トップが出来たことで、SPページと導線が同じになりました。

トップページに従来の動的ページ検索トップのリンクを設置している場合、
新しいリンクを再設置していただくようお願いします。
(検索条件ページなどその他ページのURLに変更はございません)
【例】
従来のURL: http://○○/b/p/search/php?c=0&j=0
新URL: http://○○/b/p/search.php?c=0
※正しいURLはメインメニュー「動的HP」内の「URL確認」よりご確認ください。
検索トップページの表示について
メインメニュー「動的HP」>「各種設定」の内容が反映します。

種別の枠は5つとなっており、表示のない部分にはスペース画像が表示されます。
例:「土地」を非表示にした場合

画像を中心に、PCページのデザイン変更を行いました。
全ページのデザインは戦国不動産ページでご確認ください。賃貸 売買
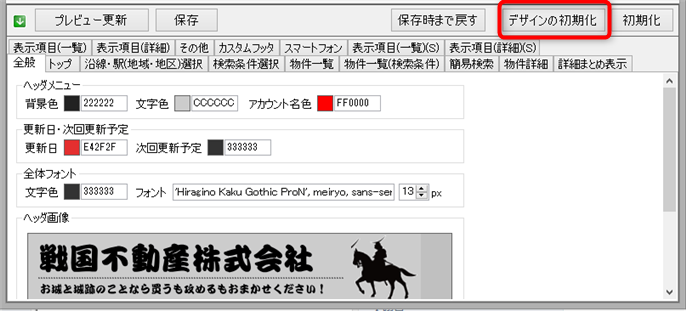
新デザインを適用するには、「動的HP」>「デザイン」から「デザインの初期化」をクリックします。

※初期化されるのはページデザインに関わる設定のみです。
※画像などカスタマイズしている場合、初期化されますのでご注意ください。
沿線・駅選択ページ

詳細ページ

| 17 |
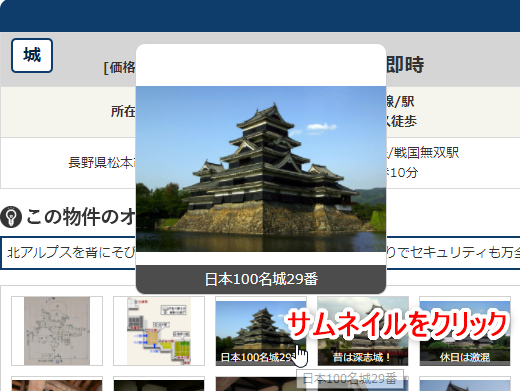
PC詳細ページの画像ポップアップをブラウザ領域で表示に、簡易コメントも表示しました |
PC詳細ページの画像ポップアップをブラウザ領域で表示するようになりました。

以下のようにポップアップが表示されます。

簡易コメントも表示されるようになっています。

| 18 |
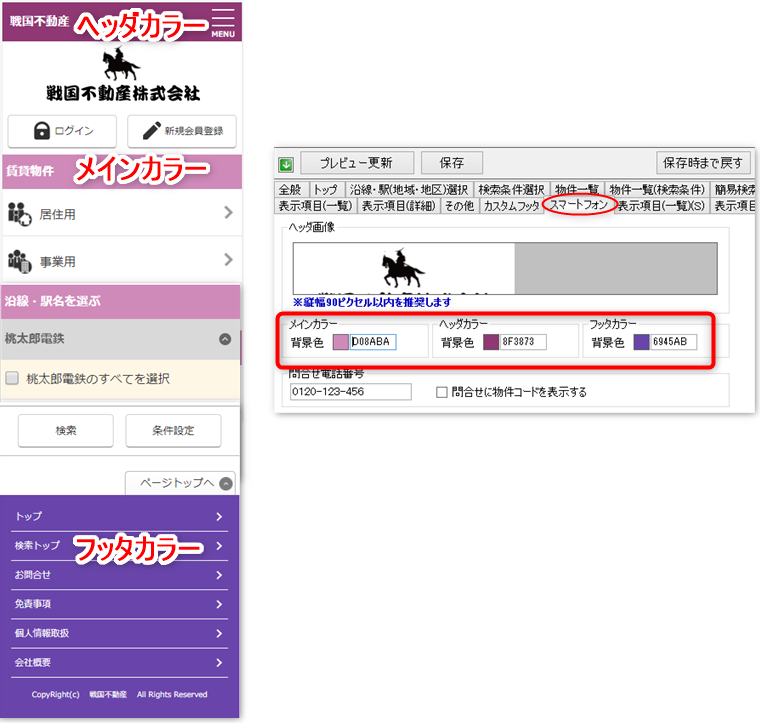
SPページのメイン、ヘッダ、フッタ領域の色変更が可能になりました |
SPページのメイン、ヘッダ、フッタカラーの色変更が出来るようになりました。
メインメニュー>「動的HP」>「デザイン」>「スマートフォン」で設定します。

| 19 |
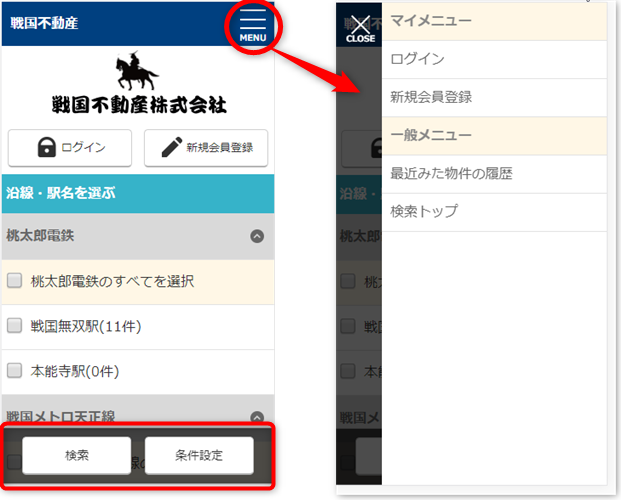
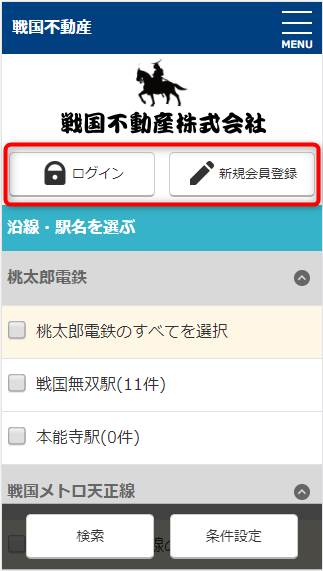
SPページ 旧メニューを廃止してドロワーメニューに。ナビゲーションボタンも固定化 |
ドロワーメニューに変更され、ナビゲーションボタンも固定化しました。
「MENU」クリックで画面が開きます。 「検索」「条件設定」はスクロールしても表示されます。

戦国不動産サンプルで実際の操作を確認いただけます。

| 20 |
SPページヘッダ領域にログイン、会員登録などのボタンを追加しました |
SPページのヘッダ部分にログイン、会員登録のボタンを追加しました。

| 21 |
SP詳細ページに「LINEでお問合せ」ボタンを追加しました |
SP詳細ページに「LINEでお問合せ」ボタンが表示されます。 ※LINE設定が必要です

| 22 |
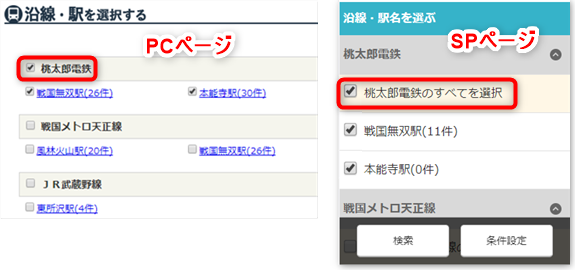
沿線駅(地域・地区)ページで、複数の駅(地域)をまとめて選択できるように |
PCページ、SPページそれぞれ、まとめて選択が出来るようになりました。

| 23 |
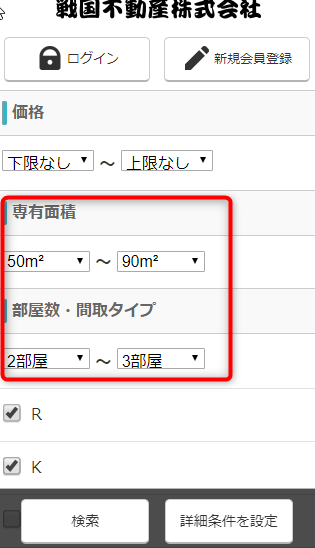
検索条件指定 面積・部屋数の下限から上限での検索が可能に |
PCページ、SPページそれぞれ、面積・部屋数の上下限を入れた検索が可能になりました。
【賃貸PCページ例】

【売買SPページ(マンション)例】

| 24 |
詳細ページ「THETA 360. biz」を表示する対応を行いました |
PCページ、SPページ、詳細ページで「THETA 360 biz」が表示できるようになりました。
スマホページ例 PCページは戦国不動産でご欄ください

| 25 |
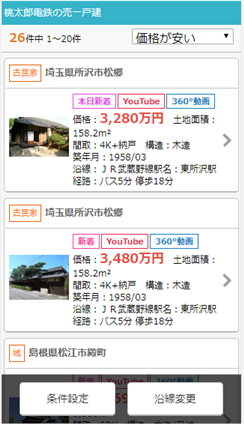
物件一覧ページで、Youtube、TEATA 360°が登録されている物件情報にアイコンが表示 |
Youtubeや360°動画が登録されている物件にアイコンが表示されるようになりました。
PCページ

SPページ

| 1 |
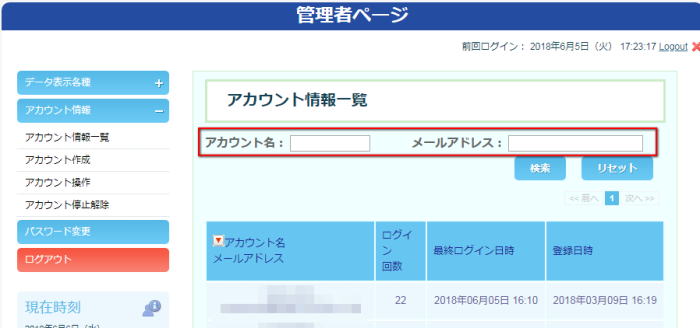
アカウント情報一覧 アカウント名、メールアドレスでユーザー検索を追加 |
動的HP>管理者ページ>アカウント情報一覧
アカウント名・メールアドレスから検索できるようになりました。

| 2 |
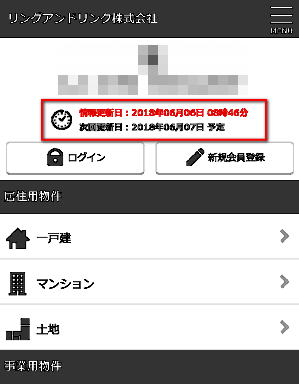
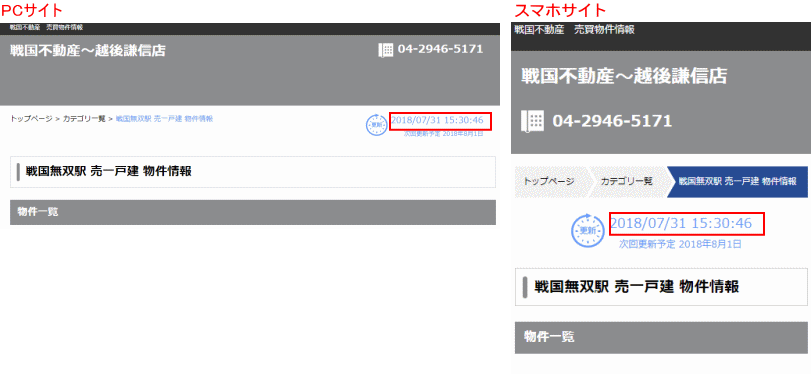
PCページ 更新日に更新時刻を追加/SPページ HP更新日時・次回更新予定日の追加 |
動的HPのPCページ 更新日に更新時刻を追加しました。

SPページ HP更新日時・次回更新予定日の追加しました。

| 1 |
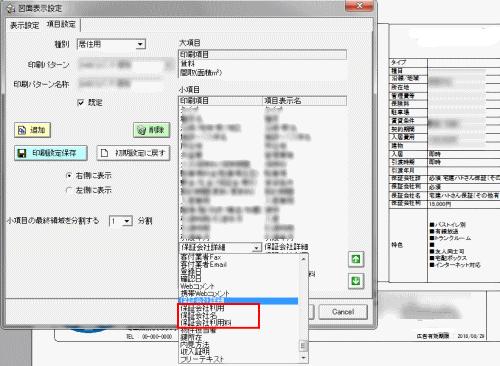
図面の設定項目に「保証会社利用,保証会社名,保証会社利用料」を追加 |
図面の項目に保証会社利用の場合、各項目を別々に表示ができるようになりました。

物件コピー時にシータ情報も一緒にコピーされるようになりました。

レスポンシブ物件ページで更新時間まで表示ができるようになりました。

| 2 |
スマートフォンでの駅別一覧の表示時に物件毎に区切りとしての罫線を追加 |
レスポンシブ物件ページでスマートフォンで表示をした際、物件毎に区切り線が表示されるようになりました。

|
|
|