以前よりご案内をしているChrome 94 に搭載された
「HTTPS-First mode(HTTPSファーストモード)」について
Chromeが公式ブログにて初期設定で有効化を進めていく計画を発表しました。
現在はこの計画が実行される日程までは明らかにされていませんが、
以下の2点の機能について順次対応が入る予定です。
- 「http://」のリンクをクリックした場合に、「https://」に自動的にアップグレードする機能
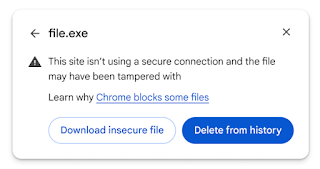
- 「http://」サイトからコンテンツをダウンロードしようとした際に警告のポップアップを表示する機能
2点の対応についてご説明します。
この機能は主にセキュリティを強化するために使用されます。
本来ならサーバー上に証明書が置かれてHTTPS対応がされているのに、
リンクがHTTPのままのサイトがありますが、
「Chrome 115」ではすべての「http://」ナビゲーションを「https://」へ自動で
アップグレードする仕組みがテストされています。
Chromeはユーザーに安全なサイトへアクセスして欲しいと考えており、
HTTPSファーストモードの足がかりとしてこの機能が実装される予定です。
自動でHTTPSへ誘導されるようになることで、本当にHTTPのままのサイトが
表示されない可能性も懸念されます。
Chromeは混合ダウンロードを禁止しています。
これは、HTTPSのサイトからHTTPのコンテンツをダウンロードを禁止しているのです。
今後は、ダウンロードしようとすると安全ではないと警告が出るようになります。

Googleは「HTTPS-First mode(HTTPSファーストモード)」の有効化実現へ向けて
デフォルトONにするために徐々に計画を進めてきています。
HTTPSの対応がされていないサイトについては、
URL横に「保護されていない通信」と表示されるだけでなく、
サイトを表示した際に「安全ではない」と大きく警告が出るようになる
そう遠くない状況が未来にあります。
警告画面が表示されればサイトが見てもらえなくなる可能性も十分に考えられます。
Chrome以外のブラウザも同様の流れになっていくと予想されますので、
もしSSL未対応の場合は今のうちに是非対応をしてください。
また、警告表示が出たとしてもChromeがすべてのユーザーに対して
安全なサイトを提供する動きだと覚えておいてください。
ご不明な点などございましたら、サポートまでお気軽にお問い合わせください。