
2021年にGoogleマイビジネスからGoogleビジネスプロフィールへ名称が変更になり
オーナー登録をして、実際に活用している方が更に増えてきました。
色々なユーザー様の会社名で検索して、高評価な口コミがついているのを見たり、
アピールがうまく書かれた説明が入っているのを見ると「すごい!」と思う反面、
入力や修正をした方がよさそうな項目があるケースもチラホラ見受けられます。
もし気づいていなかったり、忘れているんだとしたらもったいない!
そこで今回は改めてGoogleビジネスプロフィールの基本情報についておさらいしたいと思います。
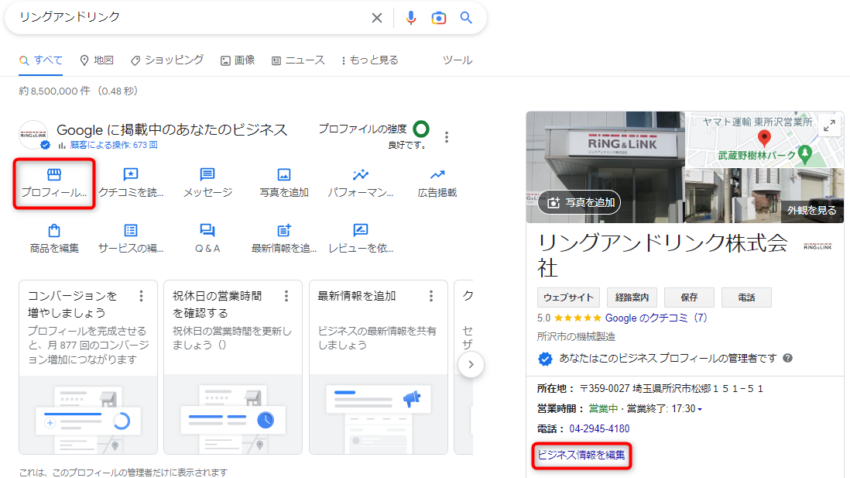
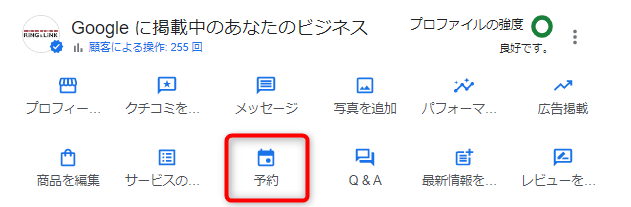
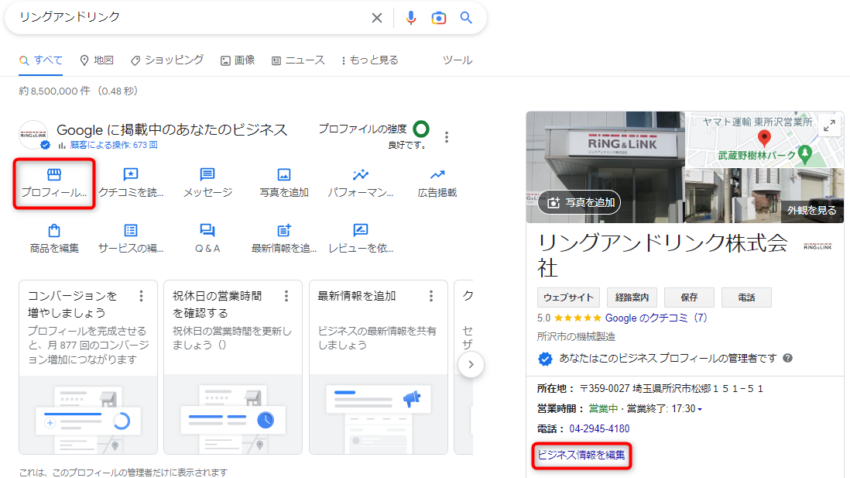
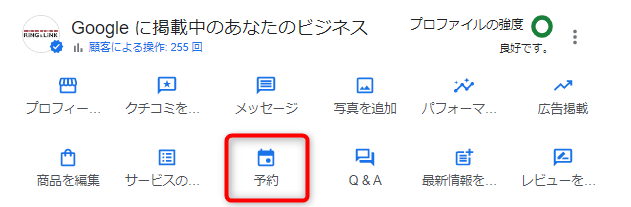
編集を行うには、Googleのアカウントにログインした状態で、Googleで自社の名前を検索 ⇒
「プロフィールを編集」または「ビジネス情報を編集」を開きます。

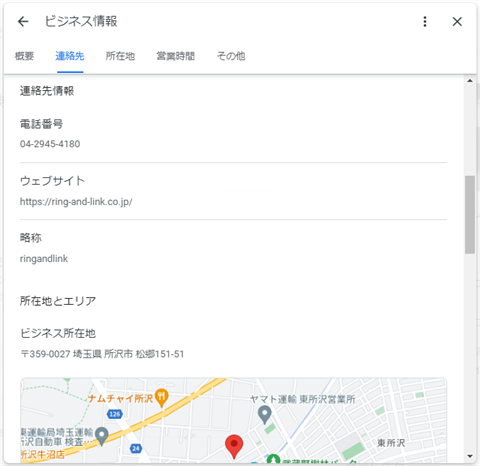
○住所
町名や番地はもちろん、ビルなどに入っている場合は建物名や所在階まで入れます。
ホームページ上の表記と書き方を揃えておく方がよいとも言われています。
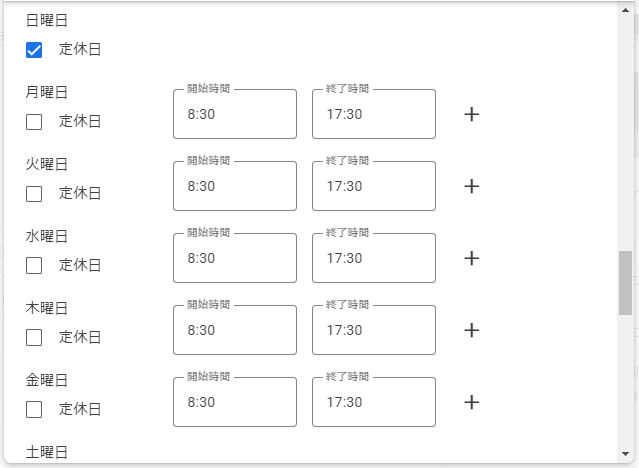
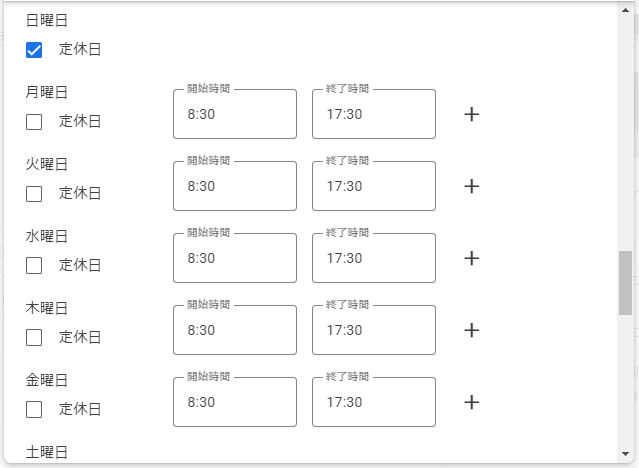
○営業時間
曜日単位で、営業時間と営業日または定休日を登録しておきましょう。
検索時に「営業中」「定休日」などの情報が一目で分かるよう表示されます。

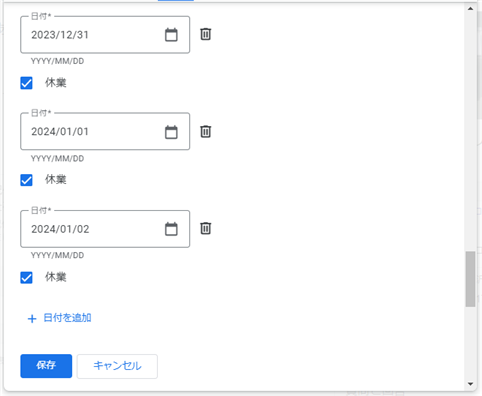
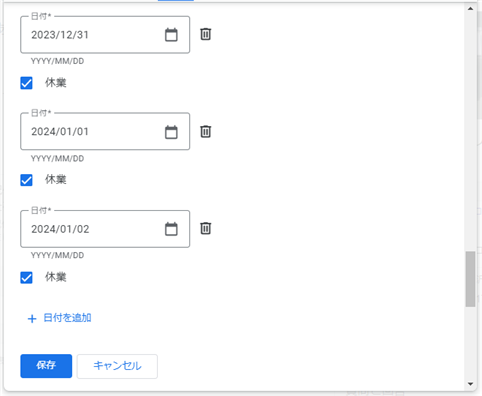
○特別営業時間を追加
年末年始やGW、盆休みなどの連休や通常以外の定休日や営業時間が登録できます。
また、国民の祝日は、通常通り営業、通常と違って休業、どちらも設定が必要です。
設定しておかないと、通常通りの営業時間でも「変更の可能性」と表示されますので注意が必要です。
営業する場合は、「確認」をクリック ⇒ 休業のチェックを外して営業時間を入力します。

例えば、年末年始などの休みを登録したい場合、「日付を追加」から
休みにしたい日を1つずつ追加して、それぞれ「定休日」に設定します。
登録するのが少し面倒かもしれませんが、営業時間と同じく表示されるので、
長期休暇の場合はしっかり入れておく方がよいと思います。

登録すると編集画面に表示されますが、反映まで時間がかかります。
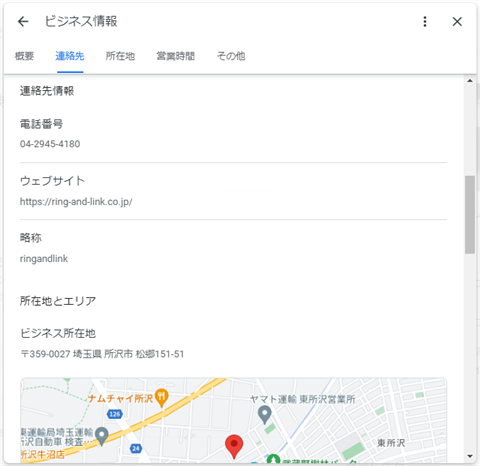
○電話番号
ビジネスプロフィールはマップ検索(ローカル検索)に関わるので地域が大切です。
ここでの電話番号は、フリーダイヤル0120やIP電話050のものではなく、
地域を表す市外局番の入った電話番号を入れるようにしましょう。

○ウェブサイト
ホームページのURLを入れます。
常時SSLにしている方はhttpsから始まるURLを入力します。
○面会予約のURL
お問合せフォームのURLを入れておくのがよいでしょう。
また常時SSL化した場合、このURLこそ変更を忘れずにしておきましょう。

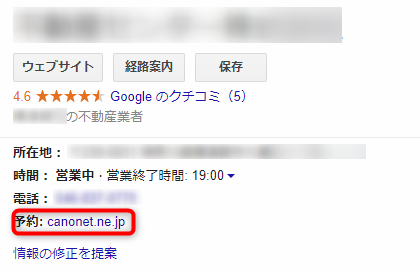
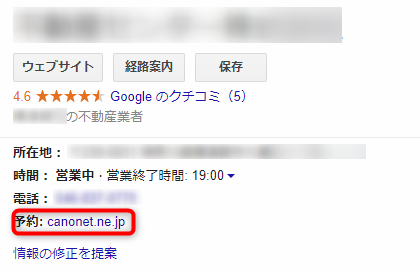
Canonetユーザー様が常時SSL化する前のお問合せフォームURLのままだと、
リンク部分に自社ドメインではなく、共有SSLのドメインが表示されてしまいます。

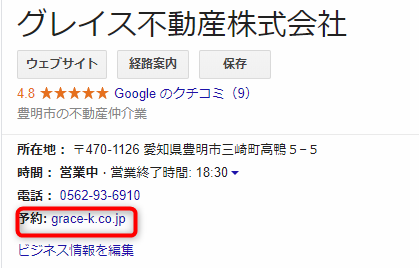
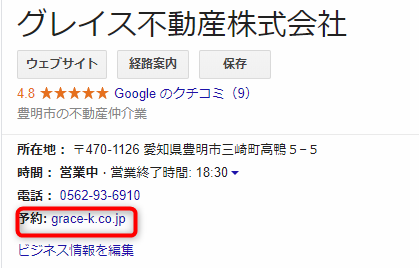
きちんと常時SSL化した問合せフォームURLが入っていると、
このように自社ドメインで表示されるので違和感がありませんよね。

https://fc.canonet.ne.jp/自社ドメイン/cf_cgi2/yoyaku.htm(例)
「fc.canonet.ne.jp/」の部分を取ったURLに修正しておくことをおすすめします。
この状態のユーザー様が意外と多いのと、まだ予約URLを入れていないケースも
見受けられますので、この機会にあらためて確認してみてください。
○説明文
会社の説明や特徴など、ユーザーが参考にできるような情報を入れます。
全角375文字、半角750文字まで。URLやHTMLの記入は禁止されています。
スマホではPCより短く表示されるので、前半に大事な説明を入れるといいですね。
説明文も入っていない会社が少なくないので、ぜひ登録しておきましょう。
ビジネスプロフィールに登録した情報は、Googleマップ検索やGoogle検索時に表示されます。
※今回も前回に引き続き、グレイス不動産様に協力いただきました

赤枠内はナレッジパネルといい、会社名が特定できる場合に表示されます。
同名の会社がある場合などは、エリア+会社名で検索すると確認できると思います。
基本情報をしっかり登録した上で、投稿機能を活用したり口コミが集まってくると、
情報がぎっしり広いスペースに表示されて、検索画面でものすごい存在感に!
お客様目線で考えると情報が少ない会社より断然、選ばれやすくなるはずです。
Googleビジネスプロフィール(旧称:Googleマイビジネス)もホームページ同様、
情報の充実がとても大切!!
なぜなら検索される内容と関連性が高い方が、より有利になるからです。
必要な情報はしっかり入れる、必要があれば情報をきちんと更新する
基本情報を充実させて、写真や投稿機能、口コミ管理などもぜひ活用してください。
Googleマイビジネス登録で口コミを集めよう
金丸信一オンラインセミナーやブロック勉強会で話題に出ている「Googleの口コミ」。
スコアの高い口コミが多ければ、実際に選んでもらえる可能性が
2017-12-05 15:00
Googleマイビジネス活用のポイントをまとめてみました
ブロック勉強会などでもよく話題に出る「Googleマイビジネス」。
以前、当ブログでも口コミについてご紹介しましたが、もう登録はお済みですか?
2018-08-31 15:00
鬼頭社長 今回も画面提供のご協力ありがとうございました!
更新日:2023/04/14 公開日:2018/12/07