パソコンでスマホ表示を確認したい時、Google Chromeを使うと便利です。
スマホサイトを確認したい時、PCサイトを開いて「mp」とか、
スマホURLを入れなくても、Chromeなら簡単に確認できますよ!
フロンティア技研の三浦チーフからネタの提供をいただきましたので、
今回はそのGoogle Chromeの便利機能をはりきってお伝えしたいと思います。
■Chromeのデバイスモード
PCでスマホサイトを確認する時、スマホURLを打って画面を出したり、
スマホの大きさになるよう画面をキューっと縮めたりするのは少し面倒です。
Google Chromeの機能を使って、簡単にスマホ表示の確認をしましょう。

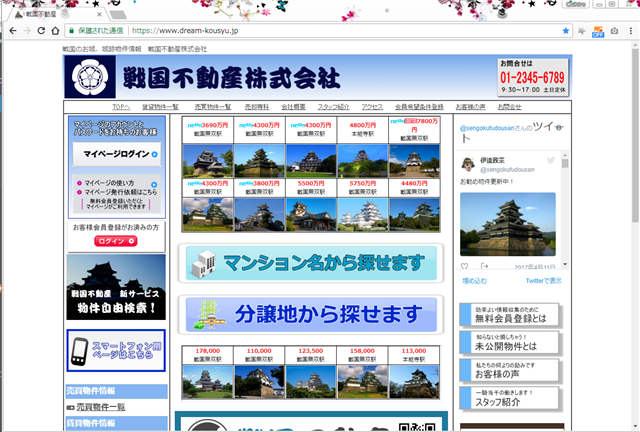
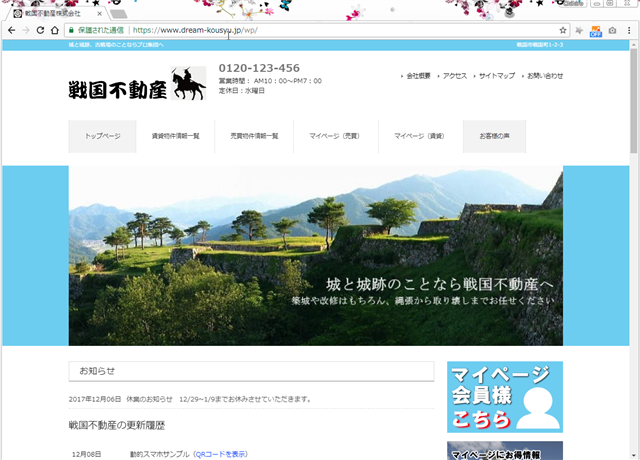
Google Chromeを開いて、確認したいページを開きます。
ページを開いたら、キーボードの「F12」を押します。

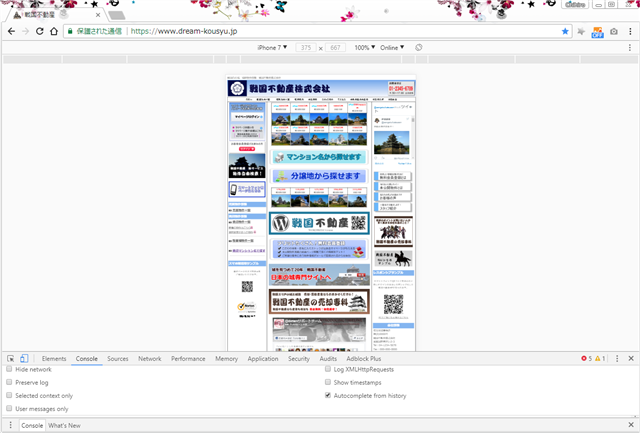
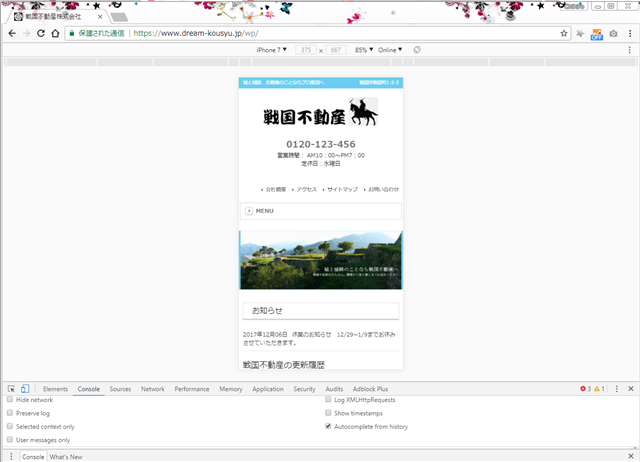
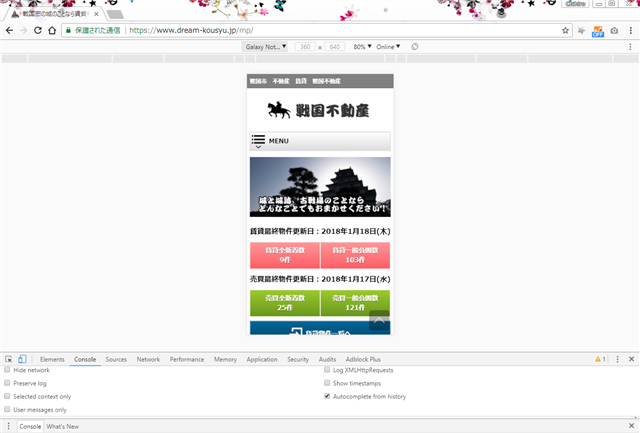
デバイスモードに表示が変わりました。この状態から「F5」を押します。

スマホページが表示されました。「F12」を押すとデバイスモードは終了します。

レスポンシブサイトの場合「F12」だけで、「F5」を押さなくても確認できます。

画面を縮めたりしなくても、簡単にスマホ表示の状態が確認できます。

「F12」→「F5」で簡単にスマホ表示に切り替えられるのは便利ですね!
この機能を使うために、初回だけ必要な操作があるので確認してみましょう。
■初回に必要な操作の流れ
初めて「F12」から確認をする場合、デバイスモードの設定が必要です。
初回だけこちらの手順で進めてみてください。
Google Chromeを開いて、確認したいページを開きます。
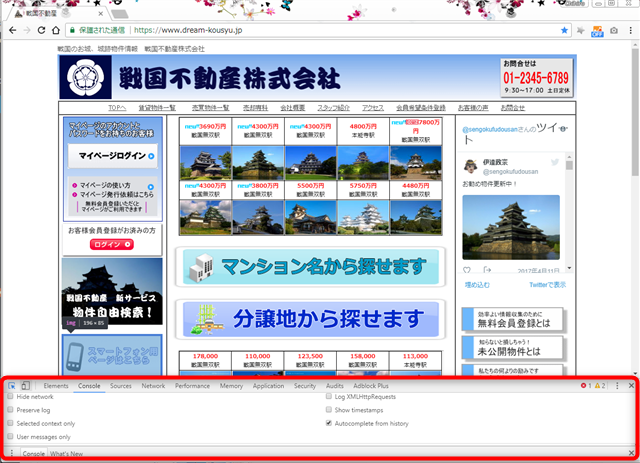
ページを開いたら、キーボードの「F12」を押します。

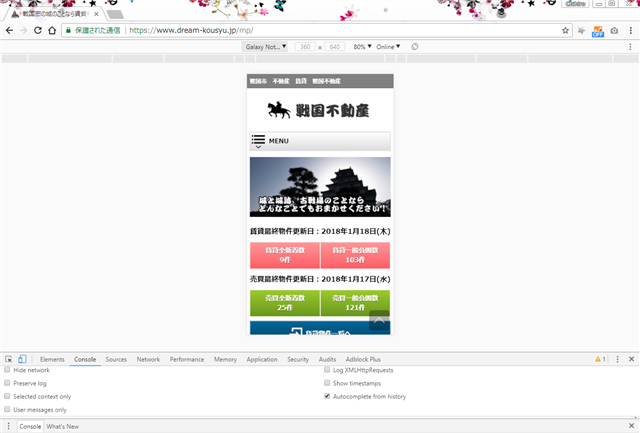
ディベロッパーツールが起動しました。

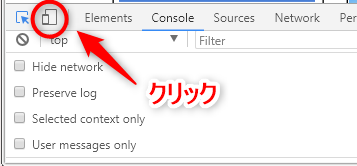
画面左下の方からデバイスモードを起動します。

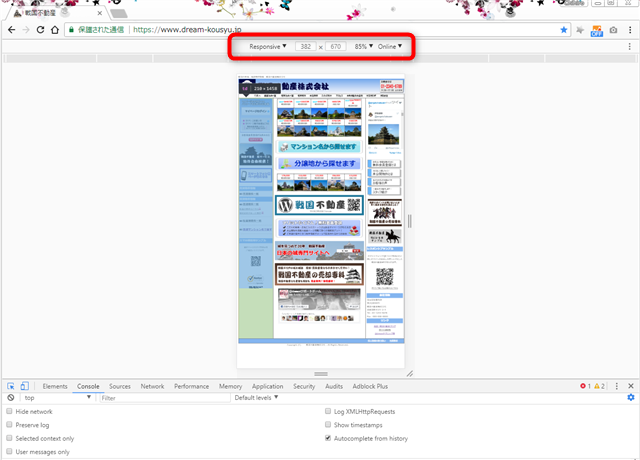
端末と画面サイズの選択欄が表示されました。

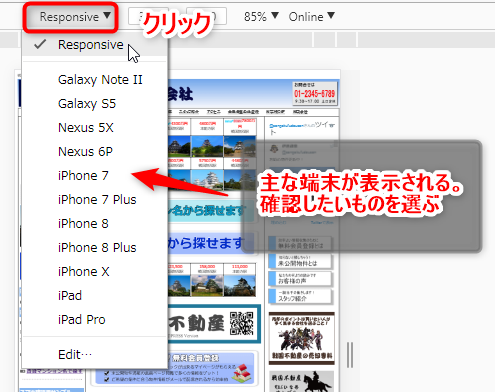
「Responsive▼」をクリックして、端末の選択をします。

端末を選んだ状態で「F5」を押します。スマホサイトが表示されました。

再度「F12」を押すと、デバイスモードは終了します。
一度、設定すれば、次から最初にお伝えした「F12」→「F5」で確認できます。
今回はChromeを使って、簡単にスマホ表示を確認する方法をご紹介しました。
フロンティア技研 三浦チーフ ありがとうございました!