「2018年4月頃、多くのサイトをモバイルファーストインデックスに移行する。」
2018年2月22日 、Googleがモバイルファーストインデックス(以下MFI)について
このように発表しました。春以降、MFIが本格的に導入されていくようです。
そこで今回はMFIについてのおさらいと、考えておくべきことをまとめてみます。
■MFI(モバイルファーストインデックス)とは
まずはMFIとは何か、簡単におさらいしておきましょう。
つまり、今までPCページの内容を見て評価していたものを、
今後はモバイル向けページでの評価に変えますよ、ということです。
■MFI導入による影響は?
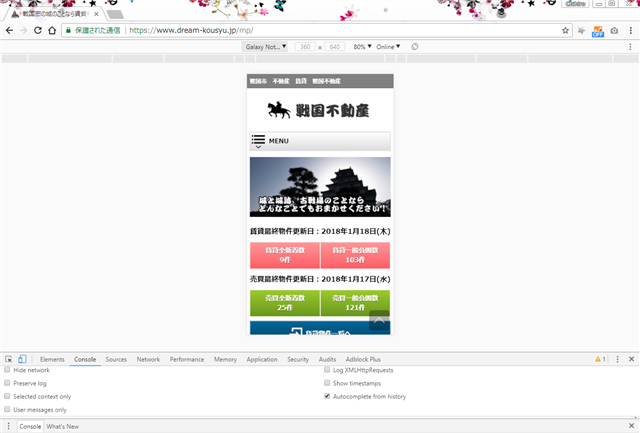
モバイル向けページがない、あるけど何も手を付けてない場合はどうなるの?
MFIに向けてモバイルを意識して頑張ってるけど順位が落ちたらどうしよう。
色々と心配にはなりますが、4月以降、MFIが導入されたからといって、
急に検索順位が大変動することはない、という意見が大半のようです。
Googleはモバイル向けページが無ければPCページを見ると言っていますし、
コンテンツ充実などユーザーのためになるサイトは尊重するとも言っています。
すぐに大きな影響はなさそうなことが分かると、少し気が楽になりますね。
とはいえ、この流れで世の中のモバイル向けページ対応が加速したり、
MFIが落ち着いていくと、次の新しい評価基準が出てくるかもしれません。
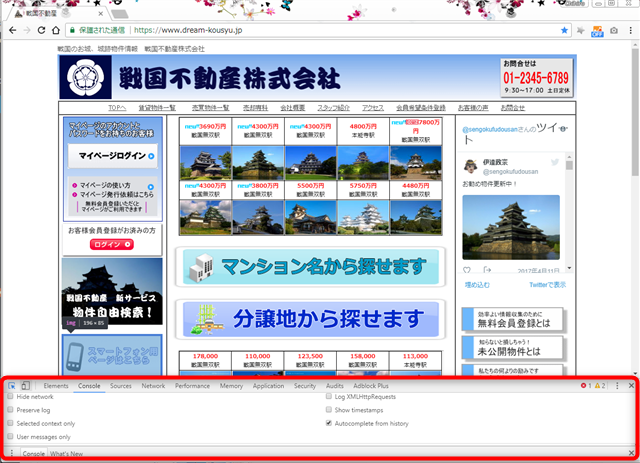
PCページの価値は低くなっていくので、やはり何らかの対策は必要です。
■考えておきたいことと具体的な対策
考えておきたいことや対策は、サイト運営の状況によって異なります。
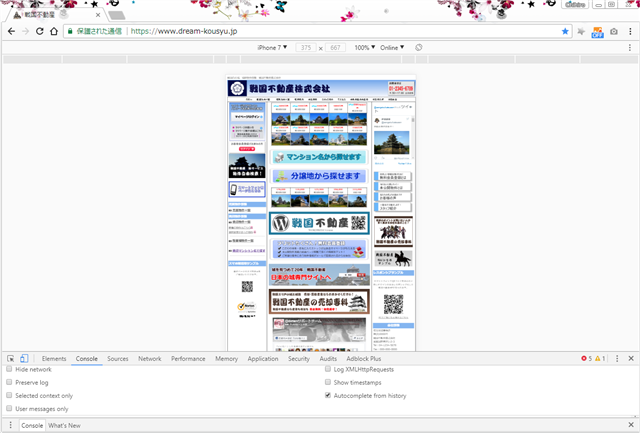
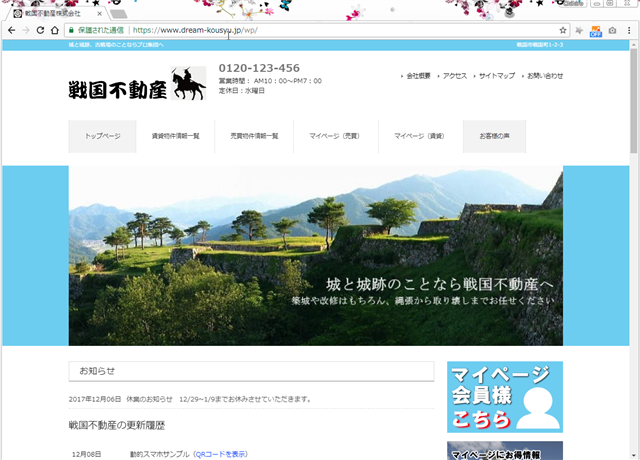
○モバイル向けページがない場合
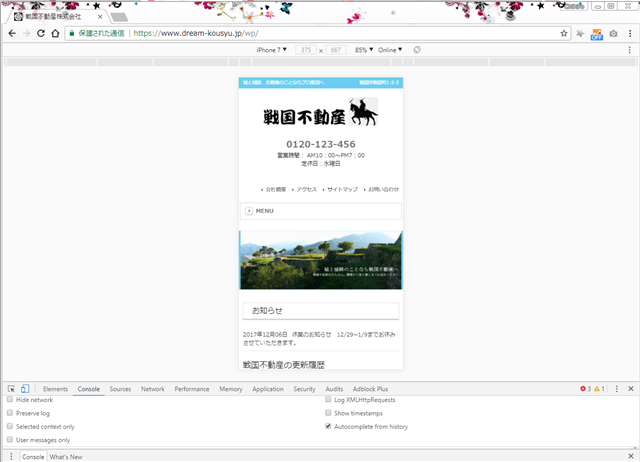
見るデバイスに合わせて表示が変わるレスポンシブデザインでもいいし、
PCページとスマホページの運用でもいい。とにかくモバイル向け対応をしましょう。
「モバイル向けページが評価のメイン」ですから無いことには始まりません。
○モバイル向けページはあるが、何も対策していない場合
PCページとモバイル向けページでコンテンツに大きな差があったり、
ユーザビリティ(操作性)が良くない、表示速度が遅いなどがないか、
ユーザーの目線で確認しながら、必要な対策をしていきましょう。
コンテンツについては特に「PCページにあってモバイル向けページにない」
のが良くありません。重要なコンテンツから優先して対応してください。
○モバイル向けページがあって、MFIに向けた準備をしている場合
レスポンシブHPにしても、PC/モバイル向けページでの運用にしても、
基本的なポイントは押さえてあるか、念のため確認しておきましょう。
PCページとモバイル向けページで重要なコンテンツに不一致がないか。
モバイルでサイトを表示した時のスピードは極端に遅くないか。
TitleやDescrptionはコンテンツ内容の伝わるものが正しく入っているか。
画像のAltタグが適切に設定されているか。
「検索順位」に今すぐ大きな変動がないとしても、モバイルでのアクセスは
クリック率や直帰率、リピート率などはPCページと違ってくるはずです。
基本的な対策の見直しとともに、モバイル向けページのファーストビューや
使いやすさ、情報の探しやすさなども課題として考えていくのがいいですね。
■MFIについてのまとめ
MFIの導入は4月以降。検索結果に今すぐの大きな影響はなさそうだが、
先々を考えれば、モバイル向けページへの対応は進めた方がいいし進めるべき。
そして対応後はこれまでのPCページと同様、しっかりと考えた運営をしていく。
ということですね。
今は、次の5年10年に向け、時代の流れが変わっているところ。
MFIへの対応をすることは、今後のスタートととらえてください。