2017年6月5日(月)の自動更新レベルアップにて(保守スタンダード加入の方)、
@dreamからレスポンシブ物件ページが出力できるようになります。
出力できるのは「物件一覧」「駅別一覧(沿線駅・特選・検索条件)」「詳細ページ」。
全ページ対応ではありませんが、スピード重視、保守サービス内での実装を優先しました。
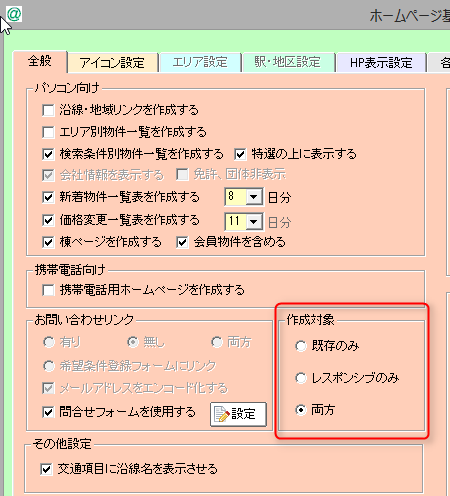
出力は既存ページの他、レスポンシブのみ、両方と選択することができます。
(レスポンシブページはこれまでとは別のURLになります)

PC/スマホどちらの表示でも、またどのユーザー様が使ってもレイアウトが崩れないよう
カスタマイズの自由度はありませんが、レスポンシブの特性としてご理解ください。

デザイン自体はPCでもスマホでも、すっきり見やすくという点を重視しました。

まずは実際のページを是非、PCで、スマホでご確認ください!
【賃貸版】
【売買】
スマホでご覧になる場合は、下記QRコードを読み込んでいただくのが便利です。
戦国不動産でレスポンシブ運用したイメージも合わせてご確認いただけます!
今後の流れを見据えた新しい試みという点をご理解いただき、
まずは前向きにご利用くださいますようお願いします!!
※今回の自動更新によるレベルアップは@dream-Progre賃貸・売買最新版を
ご利用中の保守スタンダード加入ユーザー様へのご提供となります。
最新版へのバージョンアップにつきましてはリングアンドリンクまでお問い合わせください。