RSCが毎年実施している「不動産情報サイト利用者意識アンケート」の調査結果から、
今回はユーザーニーズの変化について、特に気になった点を確認したいと思います。
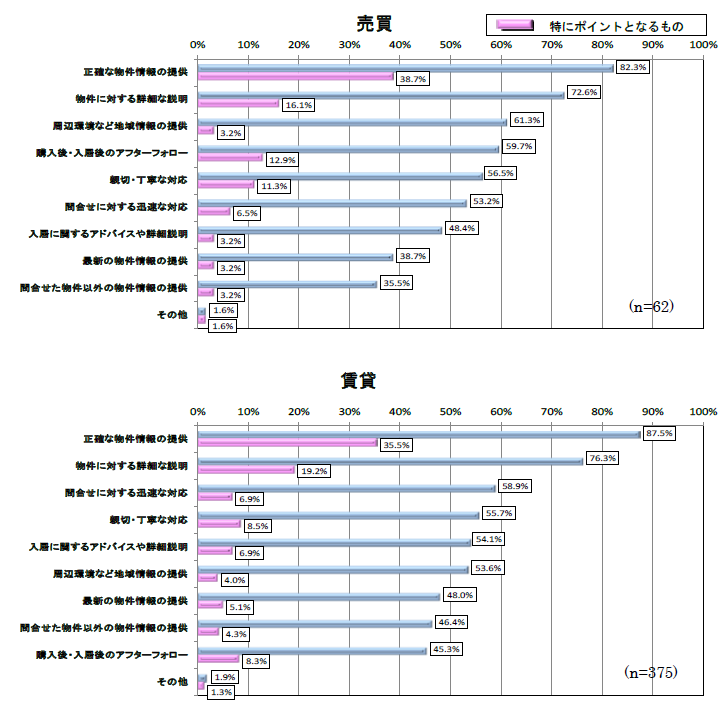
スマホ利用者は年々増えていますが、スマホで不動産情報を調べているのは
どちらかといえば若い世代が中心という傾向や印象があったように思います。
しかし2018年のアンケートでは男女・年代を問わず大幅に増えたことが分かります。

WordPressでレスポンシブ、あるいはPC/スマホ別ページ運用とどちらにしても、
スマホでの閲覧に適したホームページ、物件情報がますます不可欠ということですね。
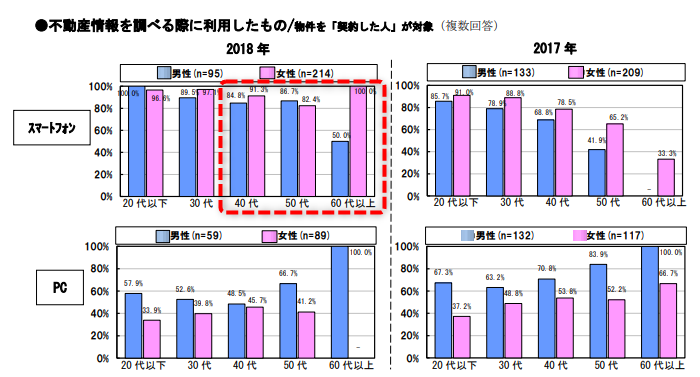
物件検索後に不動産会社を選ぶポイントは、昨年同様「写真の点数が多い」がダントツ!
しかし2位以下では、賃貸と売買で大きな違いも見られました。
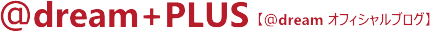
問合せや訪問を行う際に不動産会社を選ぶ時のポイント・気にする点は?(複数回答) またその中で特にポイントとなるものは?(上位7位まで表示)不動産情報サイト事業者連絡協議会(RSC)

売買では、前年6位だった「写真の見栄えが良い」というポイントが3位になり、
また賃貸では前年は圏外だった「部屋の雰囲気が分かる動画」がランクインしました。
写真の枚数を多くするのはもちろんのこと「キレイに撮る」ことを心がけたいですね。
よく晴れた日に撮る、キレイによく見える角度から撮る、看板など余計なものを消す・・
他社と差をつけるために、ちょっとしたことにこだわってみましょう。
THETAでの360度撮影やYoutubeで室内動画などもドンドン活用していきたいですね。
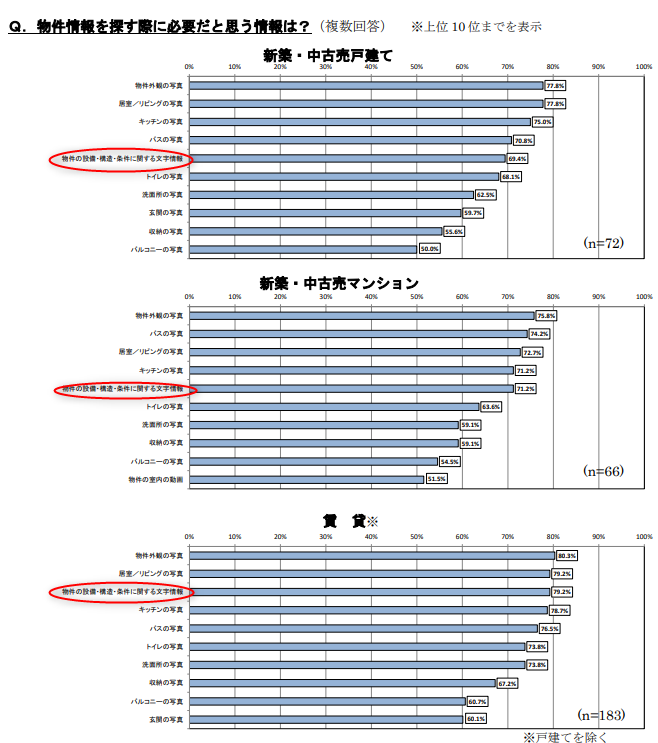
物件を探す際に必要だと思う情報のトップは、物件種別問わず「物件外観の写真」でした。
不動産会社を選ぶポイントでも見たようにユーザーが「写真」を重視していることが分かります。
そして注目すべきは「物件の設備・構造・条件に関する文字情報」が大幅にランクアップした点。
売買戸建は圏外から5位へ。売マンション・賃貸でも9位から大きく順位が上がりました。

写真だけでなく、物件に関わる様々な説明も欠かせないということが読み取れます。
SEO対策のためではなく、ユーザーニーズに応えるため詳しい情報を入れるようにしましょう。
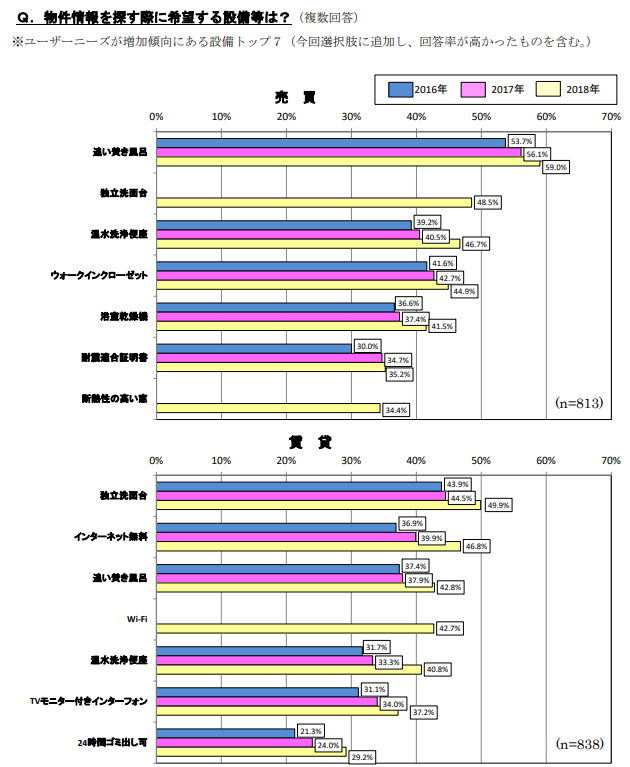
最後にユーザーニーズが増加傾向にある設備についても確認しておきましょう。
人気1位は売買では「追い炊き風呂」、賃貸では「独立洗面台」となっています。
伸び率の大きさという点で「温水洗浄便座」、賃貸の「インターネット無料」、
また過去のデータと比較はできないものの、売買の「断熱性の高い窓」や、
賃貸の「WI-FI」などのニーズの高さも見逃せないところです。

ニーズが高い設備を備えた物件は、特色を入れ忘れないようするだけでなく、
写真を掲載したり、コメントをしっかり入れるなど積極的にアピールをしましょう。
一般消費者が回答したアンケート結果から、ユーザーニーズを見てきました。
物件を探している人が不動産情報サイトに求めているものがよくわかりますよね。
自社のサイトがこれらのニーズを満たしているか、客観的に再確認してみてください。
まだ足りないと思うところがあれば、少しでも早く改善するようにしましょう。
ビジネスの場合、ユーザーニーズに応えられているのはある意味、当たり前で、
そこからどれだけ「ユーザーの期待を上回る」かが、カギになるのだと思います。
ユーザーが不動産会社を選ぶ目はますます厳しくなっています。
たとえ手間はかかっても、できる限りのことをしていきましょう。